What Is a Design Brief and How to Write It
Learn how to stay aligned and keep your design project on track.
In order for the designer to do the best job they can, first, it's crucial to understand exactly what the design task requires.
This is where the design brief comes in . When done correctly, it becomes a vital communication tool for your design project. Running a project without it usually means relying on phone calls, long email threads, notes, and messages, which inevitably results in chaos. Whether you are a design agency or a company commissioning the design, with a brief, you have a single guiding document for your entire design process.
Let's go into what design briefs are and how to write them.

What is a design brief?
How to write a design brief, what to include in a design brief, design brief template.
A design brief is a document that defines the core details of your upcoming design project , including its goals, scope, and strategy. It needs to define what you, as a designer, need to do, and within what constraints. In many ways, it works like a roadmap or a blueprint, informing design decisions and guiding the overall workflow of your project, from conception to completion.
Most importantly, a well-crafted brief should help you make sure that there is full agreement among the stakeholders on project deliverables, budget, and schedule.
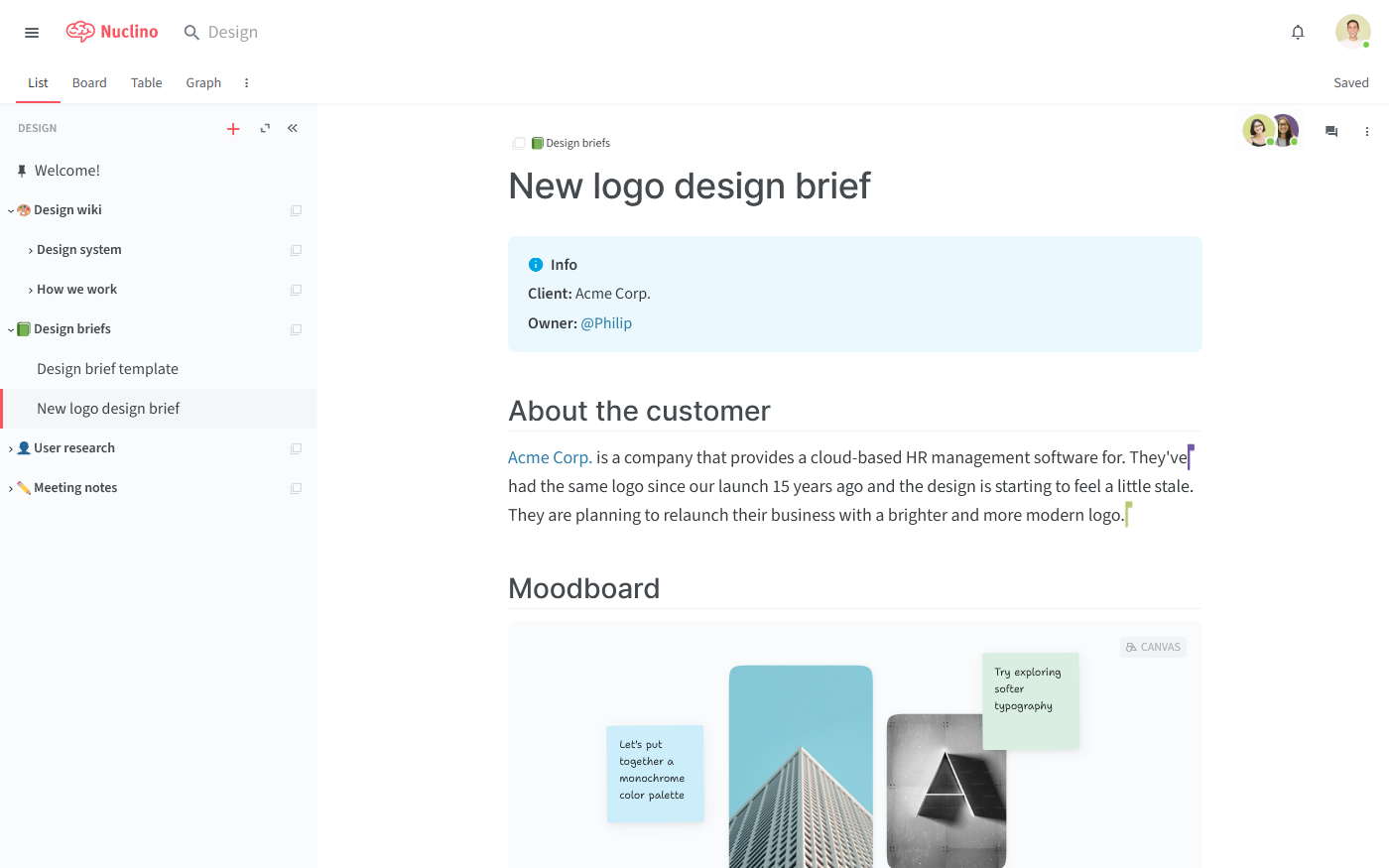
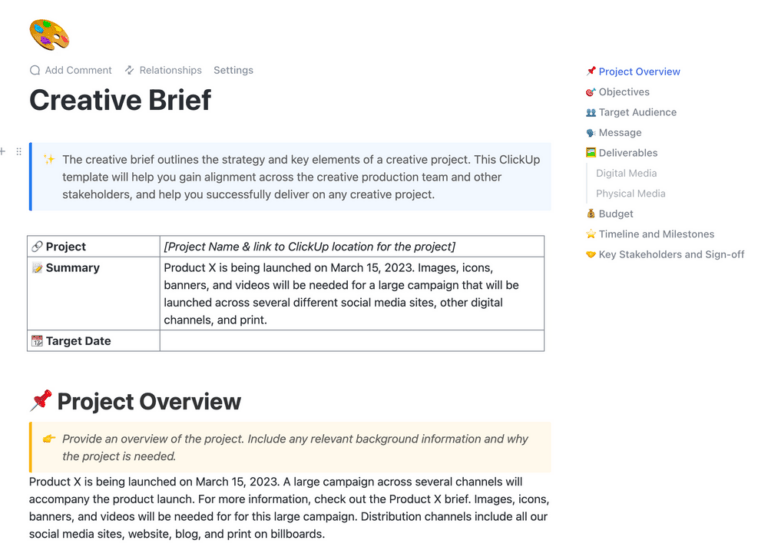
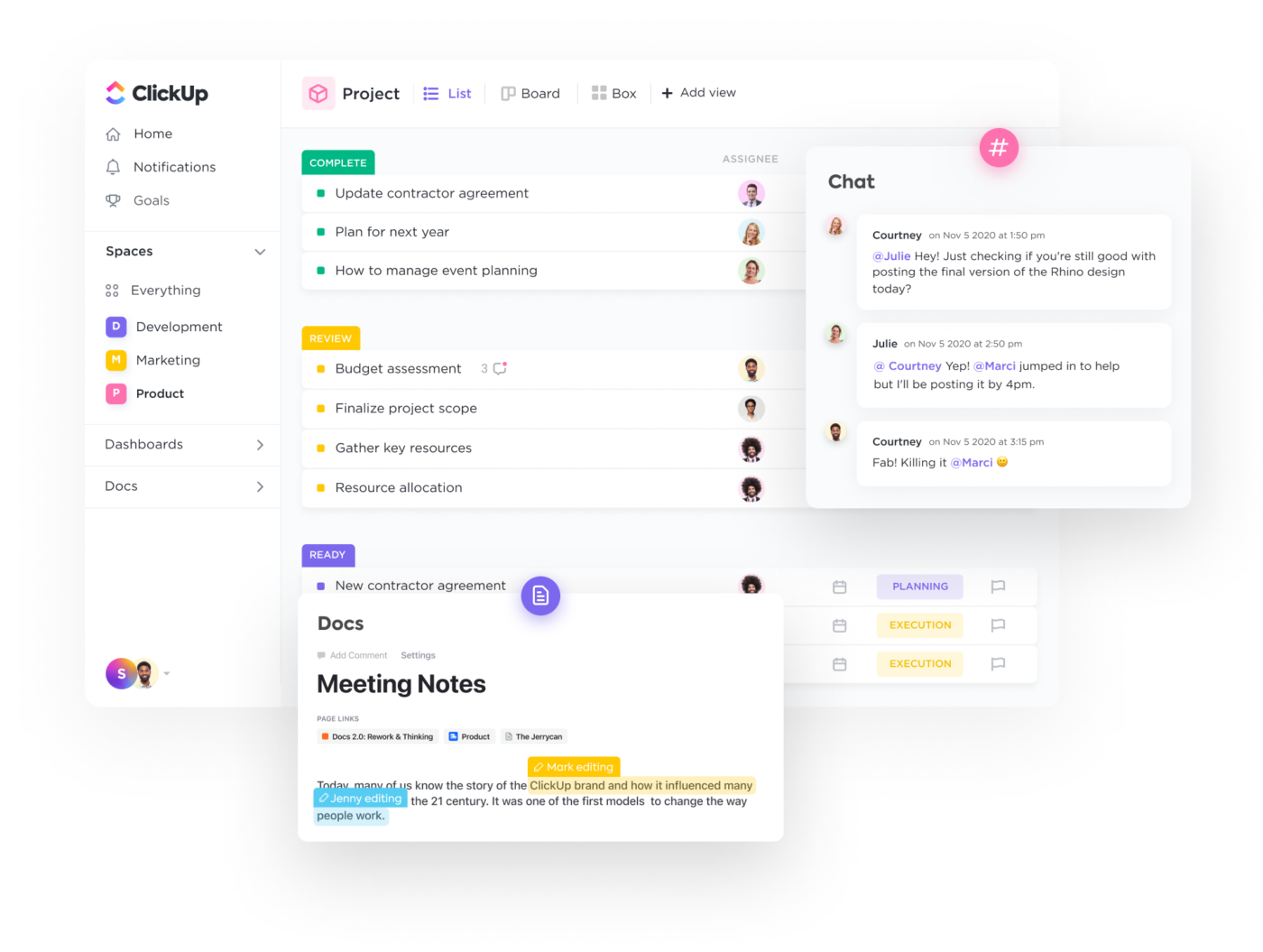
Here's an example of a design brief created in Nuclino , a unified workspace where teams can bring all their knowledge, docs, and projects together in one place. Create an account and start writing your own design briefs:

An example of a logo design brief in Nuclino
Since most design projects are collaborative and involve multiple stakeholders, carefully consider where you are going to write your design brief . Creating it in a Word document would mean having to deal with emails , bouncing around your team's inboxes, and outdated attachments. Using a document sharing tool that facilitates collaboration, such as Google Docs or Nuclino , could help you ensure everyone always has the latest version of the brief and make it easy to provide their input.
Regardless of the tool you use, the most important task is deciding what content to include. After all, a design brief is only valuable if it captures the correct, relevant, and up-to-date information.
It can take many forms and follow many different templates. Every design project is different, so there’s no fixed formula for the perfect brief. It can be a very formal, long, and detailed document, or it can be a simple and short one-pager. However, there are several essential elements that make a great brief.

Project overview
The project overview section of your brief should provide a clear and concise description of your design project. It should cover the what and why behind your project. For example: "We need a logo design for use online or in print", or "we need a logo animation in the MP4 format to be used in the introduction of our product tutorial videos" or "we are looking for a web design agency to undertake a custom project for our brand and website, delivering wireframes, mockups, interactive prototypes, and production-ready web design assets ."
You can formulate this section by asking yourself or your client the following questions:
What are we building?
What design problem are we trying to solve?
What assets are expected at the completion of the project?
Goals and objectives of the new design
One of the most important steps in planning a design project and writing your design brief is aligning on what you (or your client) want to achieve with the new design.
Make a distinction between goals and objectives . Goals describe the overall purpose of the project, while objectives are concrete measures of success in reaching a goal. The more specific and unambiguous these are in the project brief, the clearer the path will be for your work. Here are some questions that may help get clarity on project goals and objectives:
What would an ideal outcome look like for this project?
Are you redesigning an existing artifact? Why?
Is this the first time you are trying to tackle this design problem?
For example, if your project involves cutting-edge technologies like IoT product engineering , include specific performance metrics or benchmarks that the final design should meet, ensuring a clear standard for success.
Target market or audience
Understanding your audience is the first step in addressing their needs in the best possible way. Take your ideal customer, and build your persona around them. Outline their demographic traits and psychographic characteristics, as well as the problems you want to solve for them through your product.
Who is your ideal customer?
What are their demographics, habits, and goals?
When and how will they be using your product?
Budget and schedule
Understanding the budget and agreeing to a timeline are critical steps in the briefing process. Clarifying these constraints and expectations upfront is necessary for keeping the project on track and avoiding conflicts and scope creep down the road. Both, the schedule and the budget should be realistic and flexible enough to account for potential changes or unexpected obstacles.
Try asking these questions to gather the information you need:
What are the budget constraints on this project? How flexible are they?
What internal deadlines does this project need to align with?
What are the key milestones within the project?
Project deliverables
Aligning on project deliverables is one of the core purposes of the design brief. Even a small misunderstanding can create major problems if not addressed as soon as possible. Here are some questions that may help you clarify which deliverables you would need:
What do you or your client expect to receive at the end of the project?
What file formats should work be supplied in?
What sizes and resolutions are needed?
Other relevant information
Depending on the project, you may need to include additional details in your brief. For example:
Who are the main competitors?
Are there any "do nots"? Any features or creative directions you want to reject upfront?
Who will do the final approval? Who will have the power to approve or reject your work at the end of the project?
There is no one-size-fits-all when it comes to design briefs. The exact format needs to be defined by your own internal design workflow.
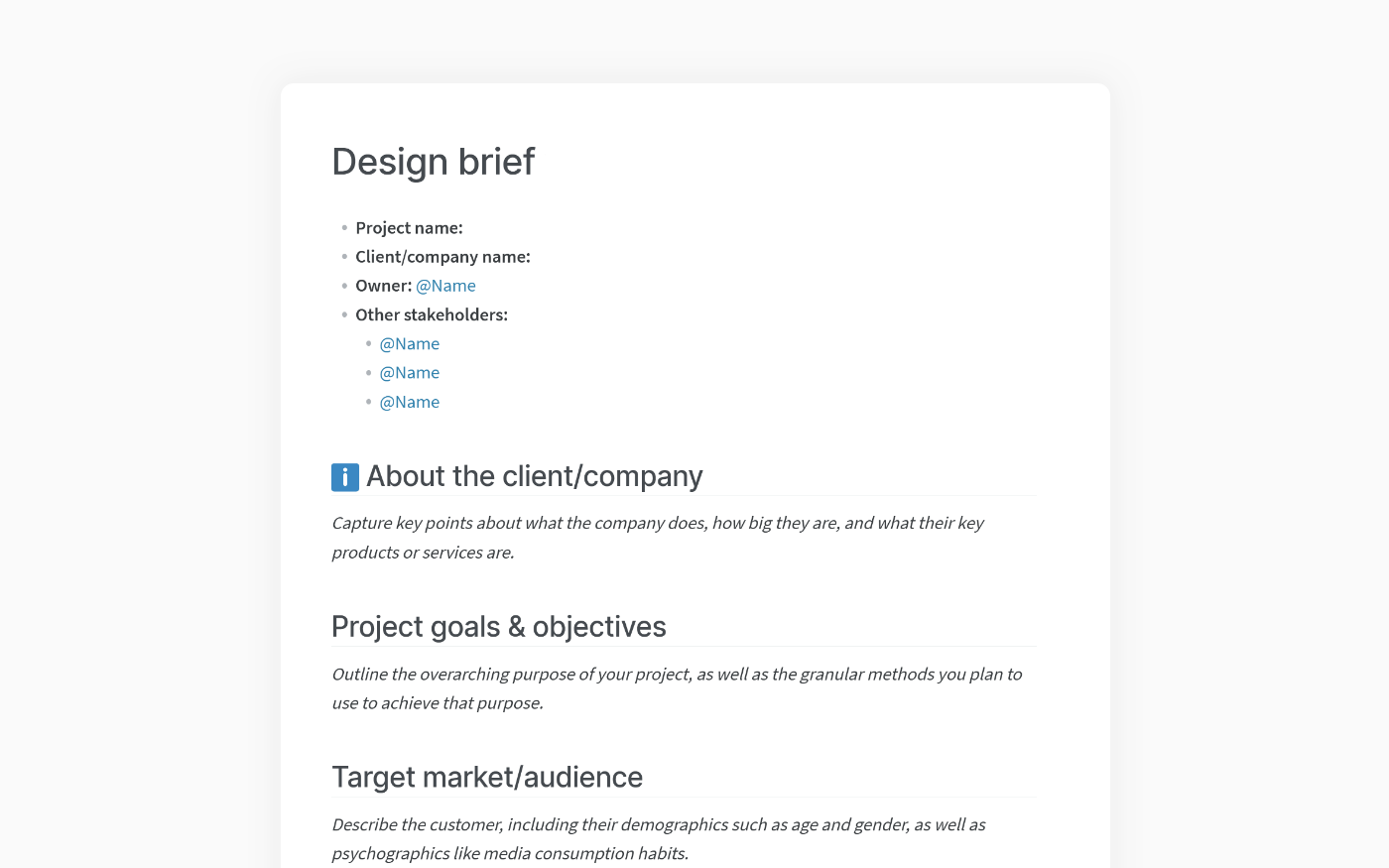
However, having a template that you can use as your starting point for each project you work on can certainly save you a lot of time and ensure you don' miss anything important. Here is a sample template you can use for inspiration when creating your own.

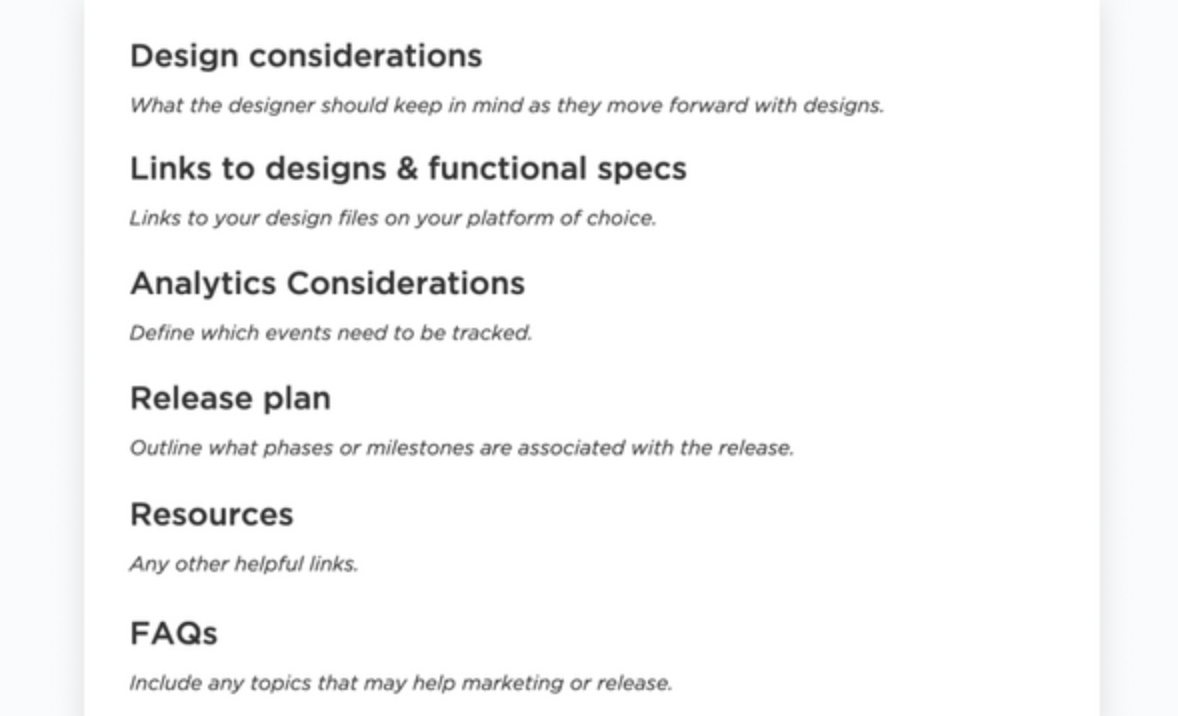
Design brief template in Nuclino
Once you have created your brief, don't forget to keep it up-to-date and make sure to make it easily accessible to all relevant stakeholders. It's important to remember that it's never fully finished until the project is complete – instead, it continuously evolves as part of the design process. You may need to revise it several times over the course of the project, for example, when you get new input from your clients or your team.
If you are using a tool like Nuclino , you can collaboratively edit your brief in real time and comment on specific sections. The document can be easily shared with external stakeholders using a shared link . Finished deliverables – files, images, Figma designs , and so on – can be embedded or uploaded directly into the brief, making it easy to manage your entire design project within a single document.
Nuclino : Your team's collective brain

Nuclino brings all your team's knowledge, docs, and projects together in one place. It's a modern, simple, and blazingly fast way to collaborate, without the chaos of files and folders, context switching, or silos.
Create a central knowledge base and give your team a single source of truth.
Collaborate in real time or asynchronously and spend less time in meetings.
Manage and document your projects in one place without losing context.
Organize, sort, and filter all kinds of data with ease.
Integrate the tools you love , like Slack, Google Drive, Figma, Lucidchart, and more.
Ready to get started?
- Why Nuclino?
- Apps & Integrations
- Sidekick (AI)
Filter by Keywords
How to Write a Design Brief in 8 Steps with Templates and Examples
Haillie Parker
February 27, 2024
No matter how many hours we spend staring into our dog’s eyes, none of us are mind readers. 🔮 🐶
Luckily, there are ways to combat our lack of telepathy in the workplace—especially when it comes to design concepts that we imagine so vividly in our heads, but have no idea how to recreate IRL.
What’s the solution? Writing detailed and practical design briefs, of course!
Like placing an order at a restaurant, design briefs tell the designer what you want out of a request. It’s how they understand what the project is, what the task requires, and where to start.
The key to a highly effective design brief is to be both clear and concise—which is challenging when you’re dealing with complex tasks or multiple non-negotiable project requirements . But we’re here to help with tips and examples to take your design briefs to the next level. 💜
Whether your design team is looking to standardize your briefs and requests, or you’re part of a design agency commissioning a company project, this article has you covered. Read along for a fresh take on writing efficient design briefs including the essential elements, how-to breakdowns, a customizable template, and more!
What is a Design Brief?
Design brief vs creative brief, step 1: choose your design brief project management software, step 2: the design brief project description, step 3: the design brief objective and smart goals, step 4: the design brief’s target audience, step 5: your budget and timeline, step 6: the expected project deliverables, step 7: anything else you deem important , step 8: share it with the team, design brief examples, design brief template.
A design brief is a written project management document that lays the design thinking for a design project with the outlined goals, project scope, and approach for the request. Similar to your project roadmap , the design brief is a designer’s guiding light when it comes to the where , what , when , and why of a specific request.
A well written design brief typically passes through many hands before it lands on the designer’s to-do list. With approvals from all project managers and stakeholders , the brief should be thorough but to the point, identifying the approved timeline, end product, and budget (if applicable).

On a deeper level, briefs are also a way for the designer to connect and align with the person making the request. In this sense, try to use your project brief as a collaborative tool for eliminating the general confusion that comes with additional back-and-forth phone calls, messages, and emails.
But while it’s important to include core details and context to your requests, your design brief should still be, well, brief . You want it to be long enough to describe the project and communicate your request without overwhelming the designer with a multi-page pamphlet that runs margin-to-margin. 🥵
How do these ideas come together in a design brief? We’ll show you!
The main difference between a design brief and a creative brief is the target audience. A design brief is directed towards designers, while a creative brief focuses on marketing teams or other individuals involved in the creative process.
A design brief includes more technical details like timelines, budget constraints, and specific requirements for the project. On the other hand, a creative brief may focus more on brand messaging, tone of voice, and target audience for the project.
Both types of briefs serve a purpose in the design process and should work together to provide a complete understanding of the project’s goals and objectives.
How to Write a Design Brief (With Examples)
In an exciting turn of events, there’s no set-in-stone format you must stick to when writing an effective design brief. 🤩
Your team will find the type of brief that serves your design project management style best in terms of length, detail, and work style. Small requests or smaller-scale projects may not require as hefty of a brief, but there are still key elements that all briefs share.

Relying on a template, a survey-style request, or a standardized document structure are all great ways to collect the necessary information to build a design brief. The key is to keep it consistent! Here is our step-by-step guide for writing effective design briefs with real-life examples. ✏️
Follow these eight steps from top to bottom—or skip to the next section for a free customizable template to make the design process even easier! 🤓
Design projects are collaborative by nature and your ideal design project management software will have the features to support that! Powerful design tools will alleviate some of the stress and streamline daily processes involved in your design workflow with the ability to organize, edit, share, and manage projects of any size.
And since design briefs are commonly formatted in a document, your chosen project management tool will likely include a built-in document editor or integrations to bring all of the right information together across apps.
Think of your design brief as a reliable source of truth—a document that you can refer back to at any time for the most accurate information and progress updates. The best example of this? ClickUp Docs . 📃
ClickUp Docs are your destination for all things text-based in your Workspace. In true ClickUp fashion, Docs offer a ton of features like AI, nested pages, Slash Commands , styling options, embedding, and advanced settings to customize the look and functionality of your Doc.
ClickUp AI is a powerhouse tool for design briefs. You can use AI to generate ideas quickly, allowing you to brainstorm and refine concepts with little effort. With a few simple clicks, ClickUp AI can generate hundreds of ideas in no time at all. From there, you can filter out irrelevant content, find the best fit for your design brief, or narrow down the selection to create a cohesive brief.
You’ll also love how far your can take your design briefs with real-time editing, @mentions in comments , and secure sharing and permissions via a simple link. Plus, Docs can be connected to your workflows so any updates that happen in your document are automatically reflected in related tasks and other areas of your workspace.
Context is everything and this section of your design brief should give exactly that!
Give a brief but descriptive project overview section of what your project is and what it will be used for. This doesn’t have to dig too deep, but a sentence or two that clearly states your request and what you’ll be using it for is a great starting point for the designer.
This section may also include a bit about the company or client commissioning the design. What the company does, its primary services, values, and brand identity are common details to find in this section.
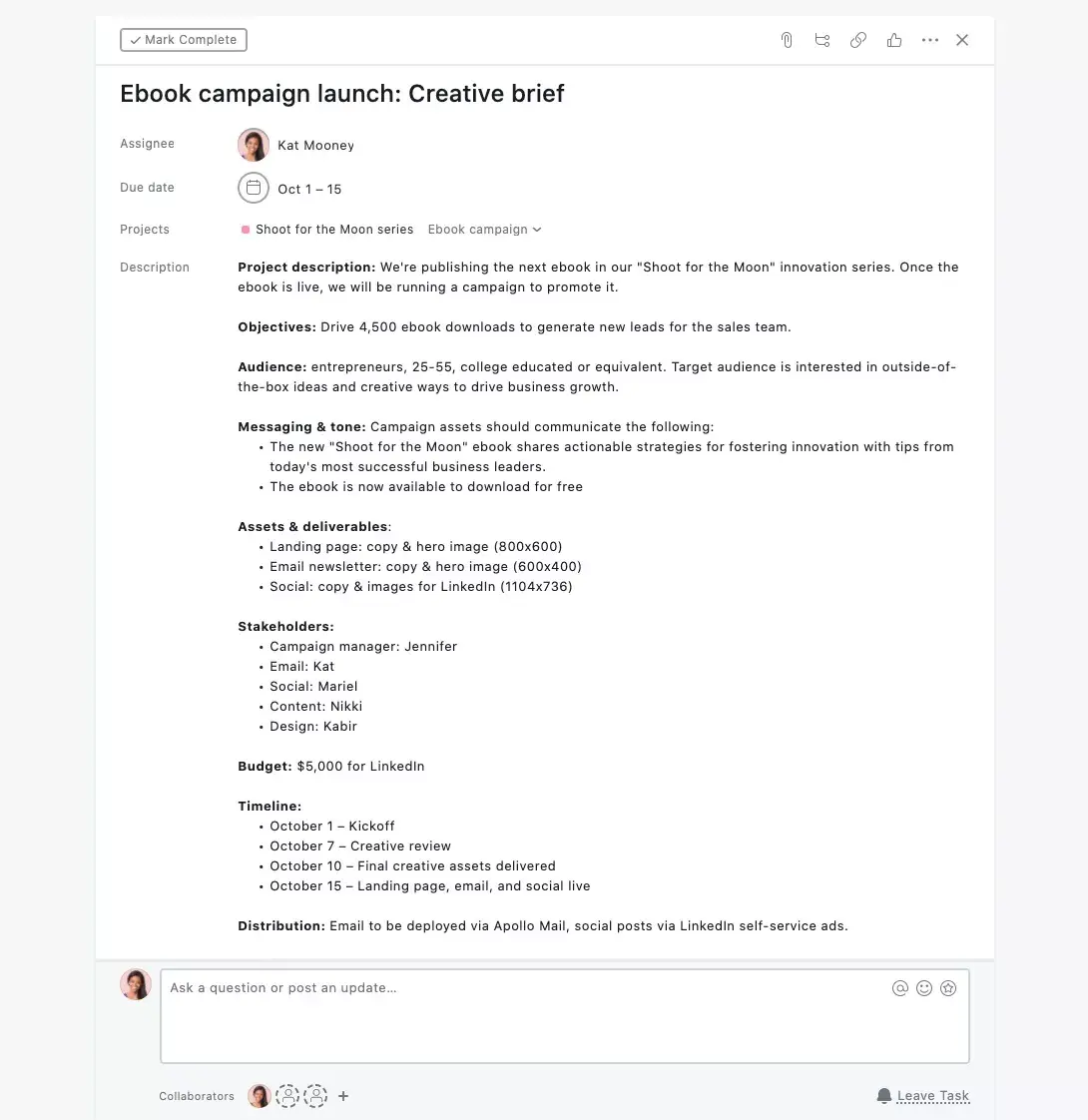
Our social media marketing agency is redesigning our website to feature a new home page, blog section, and portfolio. We are a small team of eight members who work with 50 businesses in our area, and all of our work is currently clustered together on our outdated webpage. We have matured as a brand since we created our initial website and grown as a company, and we want our new website to reflect that.
Describe the problem this project will address and the big-picture idea that you’re hoping to achieve with it. Be direct with the purpose you want the project to serve and use this section to align the design team with the client’s overall vision and objective through SMART goals .
P.S., SMART stands for Specific , Measurable , Attainable , Relevant , and Time-bound .

Want to learn more about SMART goals and why they’re so important? Check out our goals resources to write and implement goals across departments!
We want our redesigned website to reflect our brand identity better, drive more traffic to our services, and increase email newsletter sign-ups by 25% by the end of our next fiscal quarter.
The next section of your brief covers the who of it all. Not so much related to who you are as a company requesting a design, but who the project is targeted to.
This is where the client commissioning the project will describe their ideal customer, audience, user personas , and use cases . This design is like your first impression—a way to show customers that you have a solution to a specific problem they are facing and that your project meets their needs.
It is crucial for the designer to understand their client’s target audience through this request to meaningfully connect with those customers’ needs.
Our target market audiences are female entrepreneurs in the San Diego area in the 25-34 and 35-44 age ranges. These clients want to grow their business by investing in paid ads on social media platforms and want resources to improve and increase their online presence.
Now we’re starting to move into the details and logistics sections of your design brief. ⏰💸
Make sure the timeline provided is realistic and feasible for what the brief is asking. If there are any budgetary or resource constraints, this is the time to lay them down.
Designers need to know when the project is due for its first round of edits, when they can expect feedback from the client, and any key milestones , task dependencies , or deadlines tied to the request. This will help establish clear communication between the designer and the client so all of their expectations are met, and avoid potential bottlenecks while the project is in progress.
Pro tip: Also note if there is any flexibility with the expected budget and timeline.
Our ideal timeline from start to finish is six months. We are announcing our new website at an event in March but want to quietly launch the website a month prior. This extra month will give us some wiggle room if there are any setbacks. We would like to approve the mockups and wireframes, and go through two rounds of edits before we launch.
This section is all about the file details and formatting in which you want to receive the project. If necessary or applicable, specify the size, file type, naming process, and project deliverables you’re expecting. AKA, what is your preferred type of video, image, or software to work with and how should they share it with you?
We will approve initial ideas and designs from our digital whiteboard software and review all wireframes in Figma.
To make sure that all of the i’s are dotted and t’s are crossed, add any other relevant information to the end. This may include key contacts to reach out to if the designer has any urgent questions, approval design process details, key dates, client mockups, and more!
This is a great time to specify anything that you do not want to see from this project and inspo images to give the designer a clear idea of what to work off of.
Check our virtual whiteboard for recent work we’ve done with our clients, rough sketches of what we’re imagining for our new website, some research, media, and more!
Our suggestion? ClickUp Whiteboards ! 🎨

ClickUp Whiteboards are highly visual, collaborative, and productive! What’s more, they’re also the only whiteboard software on the market that can convert any object on your board into a customizable task and connect it to your workflows.
With tools for drawing, uploading media, embedding, styling, and real-time editing, ClickUp Whiteboards are built to capture your ideas the moment they happen so you can act on them instantly. Seriously, Whiteboards are every designer’s dream. ✨
Plus, your Whiteboard stays updated at all times, wiping out the need for multiple tabs, constant refreshing, and confusion caused by lengthy text-based descriptions.
RE: Step 1—design briefs are collaborative!
You need the ability to quickly share, edit, and update your design briefs via custom permissions and convenient sharing options like a simple link. This will get the entire team quickly get on the same page (literally) and stay on target. 🎯
Design Brief Example 1: Rebranding a Local Coffee Shop
Background:.
A local coffee shop, seeks to rebrand itself to attract a broader customer base while maintaining its loyal clientele. The café wants to emphasize its commitment to sustainability, community involvement, and high-quality, locally-sourced products.
Objective and SMART Goals:
Our goal is to refresh the cafés brand identity to reflect its values of sustainability and community involvement. We aim to increase foot traffic by 30% and boost our social media engagement by 50% within six months after the rebrand launch.
Target Audience:
Our primary audience includes eco-conscious individuals aged 20-35 living in the urban area near the café. These customers value sustainability, community, and quality in their coffee and café experience.
Budget and Timeline:
We have allocated $10,000 for the rebranding project, hoping to complete it over the next four months. The timeline includes initial concept development, design iterations, and final implementation across all platforms.
Expected Deliverables:
- A new logo reflecting the café’s commitment to sustainability and community
- Updated packaging designs for our to-go products, focusing on eco-friendly materials
- Revamped menu design highlighting our locally-sourced ingredients
- Digital graphics for social media campaigns promoting the rebrand
Key Contacts and Constraints:
Please refer to our Virtual Whiteboard for inspiration, brand assets, and contact details for the project manager. We do not want the rebrand to stray too far from our original color scheme to ensure brand recognition among our current clientele.
Design Brief Example 2: Mobile App Design for Task Management
A startup focusing on productivity tools, seeks an innovative and user-friendly mobile app design. The app aims to help professionals manage their tasks and projects efficiently, with unique features enabling collaboration and prioritization.
The objective is to design a mobile app that stands out in the crowded productivity market by focusing on ease of use, collaboration, and customization. We aim to acquire 10,000 active users within the first three months post-launch.
Our target users are professionals aged 25-45 who juggle multiple tasks and projects. They are looking for a comprehensive but straightforward solution to improve their daily productivity and work collaboration.
Our budget for the app design project is $15,000, with a timeline of five months from concept to final design handoff. This includes user interface and experience design phases, with feedback cycles after each major milestone.
- Complete UI/UX designs for the mobile app, including all screens and interactive elements
- A style guide specifying typography, color schemes, and UI components
- Prototype demonstrating key functionalities and user flow
- Assets package ready for development
For more details on the app’s features and functionalities, visit our Digital Whiteboard section. We are open to innovative ideas but must ensure the app remains intuitive for new users.
Like in a bad game of telephone, inconsistent design project briefs gloss over key ideas and eventually lose the main point of the project entirely. But customizable templates are a surefire way to guarantee every detail is clearly stated.
Think of pre-built templates as a springboard for standardizing the way you write your design briefs. They’re created to simplify and streamline the design brief process so everyone involved can focus on what matters most—the project itself.
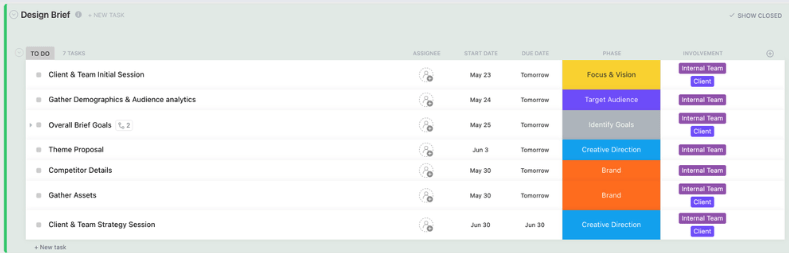
The Design Brief Template by ClickUp is your one-stop solution for writing thorough and valuable creative briefs . This template applies a designated List to your Workspace with separate views for managing tasks, timelines, and your overall direction.

In your design brief List view , you’ll find pre-made customizable tasks for everything from client sessions to gathering assets , and seven custom statuses for total transparency. But the coolest feature of this template is definitely the creative brief Whiteboard with colored sections, sticky notes, and diagrams to solidify your project vision, brand, resources, notes, and more.

This template also comes with a thorough how-to ClickUp Doc to walk you through every feature to ensure you’re using it to the fullest extent.
Pro tip : The Help Doc in the Design Brief Template shows off a ton of styling and formatting features to use as inspiration when writing your design brief Docs in ClickUp. Set banners at the top of your Doc and throughout the page for a clear outline of information, embed videos, add a table of contents, and more. Or, layer another one of ClickUp’s pre-built templates on top of your Doc to keep the process moving along.
Manage Your Upcoming Design Project With ClickUp
There you have it! Not only are you set up for success with the eight essential steps for writing design briefs, but you’ve got a flexible, free , and customizable template to lighten the load.
The take-home idea though is not just how to write a functional brief, but how to make the most of it. And that’s where ClickUp can help you take your processes to new heights. ✅

ClickUp is the ultimate productivity platform for teams to bring all of their work together into one collaborative space, no matter your use case or work style. Its feature list is loaded with hundreds of time-saving tools to make work management easier and more convenient than ever—with 15 ways to visualize your projects, over 1,000 integrations , in-app chat, and more!
Access everything you need to write effective design briefs including ClickUp Docs, Whiteboards, 100MB of storage, unlimited tasks, and more at absolutely no cost when you sign up for ClickUp’s Free Forever Plan .
And when you’re ready to boost your productivity even further, unlock even more advanced features for as little as $7 .
Questions? Comments? Visit our Help Center for support.
Receive the latest WriteClick Newsletter updates.
Thanks for subscribing to our blog!
Please enter a valid email
- Free training & 24-hour support
- Serious about security & privacy
- 99.99% uptime the last 12 months
Integrations
What's new?
Prototype Testing
Live Website Testing
Feedback Surveys
Interview Studies
Card Sorting
Tree Testing
In-Product Prompts
Participant Management
Automated Reports
Templates Gallery
Choose from our library of pre-built mazes to copy, customize, and share with your own users
Browse all templates
Financial Services
Tech & Software
Product Designers
Product Managers
User Researchers
By use case
Concept & Idea Validation
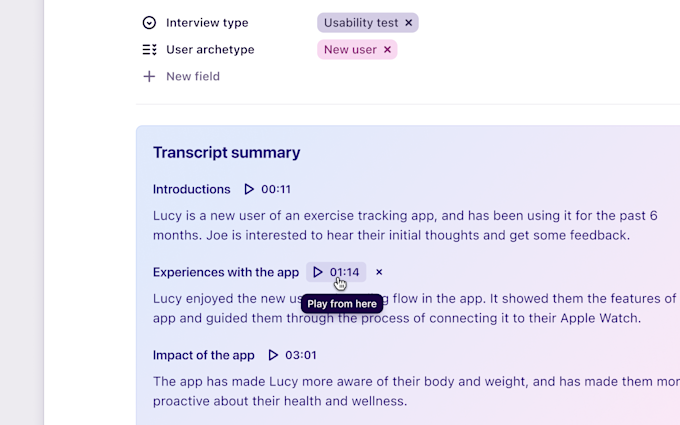
Wireframe & Usability Test
Content & Copy Testing
Feedback & Satisfaction
Content Hub
Educational resources for product, research and design teams
Explore all resources
Question Bank
Research Maturity Model
Guides & Reports
Help Center
Future of User Research Report
The Optimal Path Podcast

Design & Product
Jun 23, 2020 • 13 minutes read
How to write a powerful design brief in 9 easy steps
A design brief is a project management document outlining the specifics of a project. Here's how to create a great design brief.

Jesse Short
Have you ever heard the tale of the sinking library? The basics are this: an architect built a beautiful library, but after a few years, the building started sinking. Upon reviewing their work, the architect realized the issue: they forgot to account for the weight of the books.
Whether you're building a library or a website, most projects have a lot of moving parts. With a lot to keep track of, you might miss something critical. So how can you avoid those mistakes? How can you make sure you don't forget the "books"? For a design project to be successful, the design brief is essential.
In this article, we look at what a design brief is, why you should use one for your design projects, and share a nine-step plan to create an effective brief that helps you keep everything on track and achieve your goals.
What's a design brief, and why do you need one?
A design brief is a project management document outlining the specifics of a design project. There's no standard of what to include, but some common points are the design project overview and scope, timelines, target audience information, and budget.
There are plenty of reasons to use a design brief, but there are two that we think are most important: efficiency and direction. Whether you’re a professional delivering a new design to your client or a business looking to hire a design agency, a well-written design brief is imperative to doing great work. Showing your client an overview plan of the project means you can confirm everything before the work starts. This saves time and money for both of you.
A design brief serves as the source of truth for your project and guides the design team's overall direction. Having a well-defined brief helps designers focus on the right tasks and deliver great work.
Who should write a design brief?
If a company decides to partner with a design agency on a new design project, they need to write a design brief. Design briefs are the starting point of any design project and should provide an overview of the company, the problem to be solved, and the expectations.
Although the client creates the design brief, design agencies or freelancers usually participate in its creation. For example, clients might have a general idea of the project and know what problem they’re trying to solve, but they may not be familiar with the design process . In this case, designers work closely with the clients to help finalize the design brief and set the right goals and expectations.
What should be included in a design brief?
For a design brief to be effective, it needs to be clear and concise while including all the relevant information to give a good overview of the project. A brief can vary depending on your specific project, but in general, it should include:
- An overview of the business : This section gives designers an understanding of the client—their company, industry, market, and design needs
- Project overview and scope : In this section, you can see what work the design team will do for their client
- Information about the target audience : Relevant information might include age, gender, habits, preferences, needs, and more
- Competitor information : Noting down what competitors are doing will give you insights into your customer’s expectations and help you identify what makes you unique
- The goals of the project : This section focuses on the problem to be solved and the desired outcomes
- A project timeline or schedule : Having a schedule will help you set the right expectations and keep the project on track
- The project budget : This section should include the estimated budget for each task in the project
Now that we’ve seen how an effective design brief should look, here's how to create one in nine easy steps.
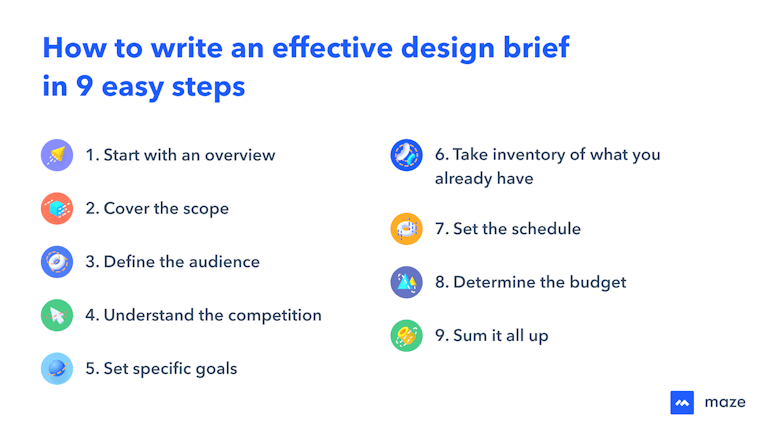
How to write a design brief

1. Start with an overview of the business
When preparing your design brief, start things off by laying out key information about the business. In the overview, you can include basic details, like the size and stage of the company, the industry they’re in, etc.
From there, you might talk about the brand’s identity and values, key differentiators, and unique selling points. If there is a “point-person” at the company, include their contact information in this section or the contact details for someone else part of the project. The overview is a key section for everyone involved in the project as it provides the required info at a glance.
2. Cover the scope
Now that the brief includes an overview of the business, you should lay out exactly what work is needed, also known as the project scope. Maybe the project is about creating a new logo for the company, doing graphic design work for a landing page, or web design for an existing product.
Both parties should agree on the scope of the project, and describe that scope in the design brief.
Be sure to be as specific as possible in this section. For example, if the project involves creating illustrations or photographs for a campaign, describe this in the design brief. If it only requires web content but not print, be sure to include those types of details so everyone is on the same page and there’s no uncertainty or wasted effort.
3. Define the audience
Frank Chimero , a designer and writer in NYC, once mentioned: "People ignore design that ignores people." Who you're designing for is just as important as what you're designing. To define the target audience, start with basic demographic information like age and gender.
From there, consider including relevant details about the audience, such as the types of stores they shops at or movies they like. You may also want to describe their familiarity with similar tools or products, or where they are most likely to interact with your content.
In some cases, someone in the company might already have drafted personas for their target audience. If not, consider building a persona for the target audience using existing customer information. To build a persona, follow these seven questions:
- Who is the customer(s) of your product or service?
- How do they use your product?
- What are they currently using (if it's a new product)?
- What are some key pain points your product or service solves?
- How does your solution benefit them?
- What causes them to make a purchase?
- What are they looking for in a product like yours?
Understanding the audience helps guide your decision-making and create useful products for the right audience.
4. Understand the competition
In almost every scenario of building products, you will be competing against another company. It's a fact of business. So it's good to have a basic understanding of the competitive landscape. When you understand what makes you different, you can create new, unique work and stand out from the competition.
That knowledge can help design teams decide on the angle of the design project and deliver something that truly resembles the company’s brand identity. In this phase, mood boards are an excellent way for designers to collect inspiration, organize ideas, and present them to the client.
Additionally, when working on digital design projects, knowing how similar products approach design may help designers understand how users complete tasks and their mental models when using comparable designed products. Conducting usability testing with competitive products is a great way to do some preliminary research and gather useful background information.
5. Set specific goals
Good design solves problems. When a company hires a design agency for a project, they’re doing it to solve an existing problem. Maybe they want to get more leads or provide a new product offering to their customers. No matter the case, there’s a specific reason for hiring professional designers, and that needs to be described in the design brief.
Determining the goals and objectives of your design project helps with direction and focus. For example, if the company needs website design services for a landing page that encourages sign-ups, the focus could be on optimizing and testing button placement and color to get a higher click-through-rate.
These goals are usually articulated by the designers with the help of the business and have usually already been investigated with user research and data. If research is part of the project, then the project’s goals should reflect that. For instance, if your design project is building a better user flow for a mobile app, then one of the goals would be to research the existing flow and investigate common issues.
Do your best to be as specific as possible when defining the project goals and objectives. The success of the project will be assessed based on whether the goals have been met or not, so the more specific you can be, the better.
6. Take inventory of what you already have
In most cases, brands will have some assets that designers will use in the project–unless they’re doing a complete rebrand. Maybe they already have a logo design they want to use or a specific page layout implemented in a previous design.
At the very least, they will probably have a typeface, brand colors, and general brand guidelines. They may also have a design system in place designers can use to inform their work.
These items have a direct impact on the design project, so make sure you take inventory of all relevant information and include it in the creative brief.
Existing creative assets can help improve efficiency by making sure you don’t redesign something you don’t need to. Be as specific as you can on how you’re going to use current assets in your work. For example, if you’re reusing brand colors, write down the hex code for those colors you’ll use in the new project.
7. Set the schedule
Setting proper expectations is crucial when taking on any new project. Depending on who you’re working with, they may not be as familiar with the design process. By laying out a detailed timeline and giving deadlines for all deliverables, you will manage expectations from the beginning and deliver your project successfully.
Having specific dates also serves as a way to keep you on track. Consider asking for feedback from all stakeholders involved in the project prior to finalizing the timelines, so everyone is comfortable with your proposal.
List out the timeframes for each part of the project. For example, if you’re working on a new design, you might give a timeline for when the initial prototype will be done, schedules for user testing , and another date for the final product launch.
8. Determine the budget
The budget is an essential aspect of any project. Both parties must agree on the budget from the start, as the budget dictates the work that will be done. In the brief, it’s important to give a breakdown of the budget for each service provided.
It might also be wise to add in some contingency cushion as additional money for unforeseen issues. You can list it that way in the budget, and explain that it's there if needed. If you don't use that by the end of the project, you can subtract it from the total.
9. Sum it all up
Finally, make sure you end the design brief with an executive summary. It may seem a bit redundant, but it's good to have an outline that includes all essential information mentioned throughout the brief. Offering a cliff-notes version at the end allows the client to review and sign-off on the project easily.
Build and iterate on designs your users truly love
Maze collects qualitative and quantitative user feedback to inform design decisions and create better user experiences.

Start using a design brief for your projects
When you've finished working on the design brief and got stakeholders' approval, it's time to start working on the design project. When you create a design brief, you compile all the essential information the design team will need during the project. Any work done during the project, such as creating a design proposal , is made easy by the design brief.
Creating a design brief is no small task, but it's worth it when done right. Not only does it help avoid roadblocks and sets proper expectations, but it can also serve as a source of truth for you to keep everything on track and moving forward—which is what you're aiming for.
Try rapid testing now, for free.

Learn how to draft a design brief that effectively defines expectations
Design briefs outline a project's core details and expectations. Discover how to create briefs that effectively prepare your team.

Keep clients informed and teammates prepared with a clear and concise design brief.
A crucial part of project design is succinctly expressing desired outcomes to properly set expectations for your team and the client. Even if you’re working on a solo project, knowing where you plan to go helps you stay on track.
Creating a design brief means understanding a project’s long-term outcome and what you need to get there, giving clients insights about your process, and delegating tasks across team members.
What are design briefs?
Conceptually similar to a statement of work (SOW), a design brief is a document that identifies your design project's goals, strategy, and scope. It’s the framework for your project plan, usually tracked in a project management software assistant like Asana, ClickUp, Monday, or similar tools.
A design brief is sometimes called a project brief or a creative brief, but a design brief focuses on a project's production and business phases. It helps clients communicate their needs to an agency or designer. A creative brief, on the other hand, dives into specific areas of the project phase concerned with creative execution, like customer expectations, a client’s brand identity, or the necessary design elements.
These briefs lay the groundwork for the entire project to ensure alignment between designers and clients from the first step.
Why are design briefs important?
No matter what you’re creating, be it a website or physical product, design briefs set your team up for success. Here’s how they help.
Set project expectations
Send briefs to clients for review and approval to decrease the chance they’ll be unpleasantly surprised by a project’s timeline or necessary resources. Setting clear expectations is the first step to meeting them. If you’re working with a team, a brief helps them understand what’s expected, preventing delays or disagreements. If a team member knows they can’t complete a site’s wireframe within the timeframe you’ve outlined, for example, you can adjust the plan to give that step more time from the beginning.
Create a trusting relationship with your client
By sharing a design brief with your client, you include them in the process and demonstrate you value their input. They’ll likely reciprocate this by trusting you or your team, meaning they won’t slow down the project by constantly reviewing progress or asking questions about deadlines.
Define quality standards
Design projects become complicated quickly — you have to consider accessibility guidelines , a client’s location, platform specifications, and more. But creating a brief allows you to outline everything needed to meet quality standards and avoid putting yourself, your team, or the client in a sticky situation. If you’re drafting a website design brief, for example, you might include the number of unique pages and any customizations that the project will require.
Build completely custom, production-ready websites — or ultra-high-fidelity prototypes — without writing a line of code. Only with Webflow.
Writing a design brief
Most examples of design briefs or templates include a customized selection of the following nine sections. Use those that are most valuable to your project when drafting a plan.
1. Client profile
Open the brief with a few sentences describing the client. Include their name, what they do, and contact information. If creating a digital document, also add relevant branding like slogans and a link to design files such as colors and various logo versions. This shows you’ve done your research and know who you’re working with.
2. Project overview
Without diving into the details, define what you or your team will accomplish for this client. Outline an overall timeline, key milestones, and whether you expect to extend this contract for further deliverables or if the project’s a one-off.
3. Project goals
Now’s your chance to get more detailed. Outline the project’s short and long-term objectives as well as dependencies. For example, you might need the client’s marketing team to complete one task before your UX designer can start another. Identifying relationships like these lets you better plan timelines and prevent delays.
4. Target audience
You’re designing something for the client’s target audience, so understanding their needs and preferences is key. Define the target audience with demographic factors such as age, gender, and location to get started, then dive deeper with information such as interests, pain points, and motivators.
Be sure to leverage the client’s buyer personas if they’ve prepared some already, or consider building your own with customer information that’s available to you. Doing so will help you better understand how the target audience interacts with the product or service you’re designing.
5. Competitors
Understanding what’s overdone in your client’s field can help you stand out. And if you’re new to the client’s industry, learning what to include in this project could make it more effective. Do some research and outline key findings about the industry to identify untapped areas or overdone trends.
6. Design requirements
Outline the specific parameters, goals, and constraints that you should take into consideration during the design process. These serve as guidelines to ensure the design meets the needs and expectations of the client. Design requirements typically include:
- Technical requirements: the technical specifications the design must meet, such as the file formats, resolution, or apps that the design must integrate.
- Brand and style requirements: the colors, logo variations, and other visual elements critical to the brand identity that must be included.
- Functional requirements: the features and functions the design must perform to achieve its objective, such as a site handling a certain threshold of traffic or a maximum page load time.
7. Project timeline
Define a detailed timeline for every project task, noting who’s responsible for what and any dependencies between items. Include more removed elements, like mandatory meetings and tasks other teams must complete for you to move forward, to account for each step of the process.
If you’re drafting a design brief, you’ve likely agreed on pricing with the client, whether that’s a set cost or a flexible range. In this brief, define your starting budget and outline pricing expectations at each project stage — both what the client owes you and what you need to finish the project.
9. Project deliverables
State precisely what the client will receive when you complete the project. For a website, this might be a five-page live site that’s search engine optimized, set up with Google Analytics , and has a review widget and a pay-per-click ad running.
Use Webflow for your next project
Design briefs ensure your client’s informed and your team understands project expectations. These documents are also a great way to keep stakeholders updated to avoid surprises that cause roadblocks.
Try Webflow for your next website design project. You’ll enjoy a visual development platform that offers thousands of free and paid templates to get you started.
Subscribe to Webflow Inspo
Get the best, coolest, and latest in design and no-code delivered to your inbox each week.
Related articles

5 writer website examples to check out before you build your portfolio
A strong portfolio amplifies the visibility of a writer’s work. Get inspired by these writer websites and take your words to the web.

How we’re making Webflow Hosting even more reliable
Find out what we learned from February 28th's Amazon Web Services outage — and how we're improving Webflow Hosting to prevent future outages.

How Medium Rare has grown its business selling templates
Learn how designers like Medium Rare use the Webflow template marketplace to earn a side revenue every month.

10 brutalist websites
Get inspired by 10 eye-popping examples of brutalist web design in action.
Why legacy system migration matters and how to do it (7 strategies)
Leverage legacy migration to modernize your site by upgrading obsolete systems. Discover why it’s key and how to implement it.

4 best practices for scoping a new web project
We caught up with Webflow’s Head of Web Design to get her tips for keeping web projects on track from start to finish.
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Transforming the design process at
- Interactions
- Localization
- Figma to Webflow Labs
- DevLink Labs
- Feature index
- Accessibility
- Webflow vs WordPress
- Webflow vs Squarespace
- Webflow vs Shopify
- Webflow vs Contentful
- Webflow vs Sitecore
- Careers We're Hiring
- Webflow Shop
- Accessibility statement
- Terms of Service
- Privacy policy
- Cookie policy
- Cookie preferences
- Freelancers
- Global alliances
- Marketplace
- Libraries Beta
- Hire an Expert
- Made in Webflow
- Become an Expert
- Become a Template Designer
- Become an Affiliate
New NPM integration: design with fully interactive components from top libraries!
How to Write a Good Design Brief? [+ Templates]

A design brief is crucial in guiding the design process toward a successful outcome where designers meet client/stakeholder expectations. A good design brief can avoid costly scope creep, missed deadlines, poor communication, and inferior results.
Enhance your design projects with the world’s most advanced collaborative design tool. Create high-fidelity prototypes that look and feel like the end product for meaningful feedback from stakeholders and user testing. Sign up for a free trial to explore UXPin’s features and build your first fully interactive prototype.
Build advanced prototypes
Design better products with States, Variables, Auto Layout and more.

What is a Design Brief?
A design brief describes a project’s scope, expectations, responsibilities, deadlines, and deliverables specific to designers. It tells designers what to design, who it’s for, and when to deliver it.
Projects that don’t have a comprehensive design brief risk wasting resources, for example:
- Unnecessary back-and-forth communication between designers and stakeholders
- Exceeding budgets
- Misunderstood deliverables and expectations
- Missed deadlines
- Scope creep
- No accountability
What is the purpose of the design brief?
A design brief serves multiple purposes:
- Most importantly, it informs designers of the problem they must solve–i.e., what they must design.
- Defines the design project’s goals and features.
- Tells designers about the target audience, including pain points and needs
- It defines expectations so designers know how to approach a project and what they must deliver.
- Ensures UX design teams allocate and prioritize resources to meet time and budget constraints.
- Defines timelines and deadlines.
- Informs designers of key stakeholders, i.e., project manager, client, product owner, technical lead, etc.
What is the difference between a design brief and a design specification?
A design brief outlines what designers must create, while the specifications define specific details, including visual design elements, user flows, assets, file formats, accessibility requirements, brand guidelines, technical limitations, etc. Many design briefs include design specs to provide context and guidance for design teams.
How to Create a Design Brief Template
Creating a design brief template can save time while prompting the right questions before writing one at the start of a project.
Project summary
The project summary provides a high-level overview of the project, whether it’s an existing product or something designers are building from scratch. If the brief is for a design agency, the summary might include client details and contact information.
The project overview might also include high-level details like:
- Industry/market segment
- Competitors
- Current challenges
- Relevant product and user metrics
Summaries are essential for stakeholders who typically don’t need too much detail but want to understand the purpose of the design project.
Project overview
The project overview defines the scope and deliverables. Most importantly, it’ll outline the problem designers must solve or the purpose of the design project.
Some points to include in the overview include:
- Define the problem
- What must the team design?
- Is this a new product or a redesign?
- Who are the key stakeholders, and what is their involvement?
- Potential challenges
- What is not within the project’s scope?
UX research & artifacts
If there is any existing research, the brief will list these UX artifacts with links to a shared project folder. Some examples include:
- User personas
- Product analytics
- Mood boards, empathy maps, user journeys, etc.
- Competitor and market research
- Videos or screenshots showing the problem(s)
- Existing design files (wireframes, mockups, prototypes, etc.)
- Brand assets (logos, colors, fonts, etc.)
Project goals
The project’s goals describe what the design must achieve. These are typically business or marketing-related metrics like increasing conversions or reducing a website’s bounce rate.
Most importantly, project goals must be measurable using a baseline and KPIs and have a deadline. For example, “we want to increase the current conversion rate from 1.4% to the industry average of 3% by April 10, 2022.” Designers can analyze the current design, research competitors, conduct tests, see why users might be hesitant to convert, and design an appropriate solution.
Target audience
Most redesigns have an existing target audience and user groups with personas and other user research data. The person compiling the design brief will include a high-level overview of this information, with links to any research.
If there is little or no user data, the UX team will have to research the market and competitors to identify the product’s target audience and create personas, empathy maps, user journeys, etc., for the design project. Conducting this research from scratch will take considerable time, which stakeholders must consider when setting deadlines.
Design requirements
The design requirements (design specifications) describe the visual assets, formats, guidelines, and tools designers must use.
Some examples include:
- Brand assets (logos, fonts, etc.)
- Brand guidelines (usually an external link or supporting documentation)
- Color palette
- Technical information (front-end framework, CMS, APIs, etc.)
- Existing design files
- The project’s design system or UI kit
The design requirements will also include the project’s deliverables, but you can have this as a separate section. Some examples include:
- What format(s) must designers deliver the project for development–i.e., wireframes, mockups, prototypes, etc.?
- How and where to save assets
- Naming conventions
Timelines and budget
The project’s timeline and budget are essential for any design brief. This section lets designers plan, prioritize, and allocate the appropriate resources.
Some considerations for the project’s timeline include:
- Project roadmap and key milestones
- Stakeholder feedback sessions
- Prototyping and testing schedule
- User interview dates
- Design handoff date
- Task dependencies
- Final release
- Quality assurance
It’s essential to allocate the project budget to specific tasks or disciplines within the project so that team members can take ownership and manage resources accordingly. For example, defining budgets for the following areas:
- Copywriting
- Human resources
Additional notes and information
You can create an extra session for additional notes and information. Some examples of what to include here:
- A link to the project in your project management tool (Trello, Notion, Asana, etc.)
- Information about the project’s tools
- Where designers have creative freedom
Design Brief Example Templates
Here are some design brief templates from popular project management tools.
- Free Google Docs and Word design brief templates
- Notion creative brief template
- Milanote website design brief template
- Milanote app design brief template
- Miro UX brief template
- Free PDF design brief template from Elementor
- ClickUp design brief template
- Free Google Doc design brief template from Superside
5 Tips for Writing a Design Brief

Interviewing clients and stakeholders
Most of a design brief’s details will come from a client or stakeholders. A project manager or design lead’s job is to interview these people and gather the information required to compile the design brief.
Encourage creativity
Designers are experts at finding creative and innovative solutions. A good design brief must guide rather than dictate the creative process. While it’s important to outline your design requirements, it’s just as important to inform designers where they have creative freedom.
Define tasks and decision-makers
An effective design brief delegates tasks and identifies key stakeholders and decision-makers. Assigning these roles at the beginning of a design project creates accountability while eliminating the “too many cooks in the kitchen” scenario. Designers must know who has the final say to avoid adding features or taking instructions from the wrong people.
A succinct way to include these key people in your design brief is by using the RACI project management model :
- Responsible: who must do the work
- Accountable: the team leader who ensures the work gets done
- Consulted: stakeholders who provide input and feedback
- Informed: stakeholders designers must keep in the loop with high-level progress updates– they do not have any decision-making authority
Effective timelines and deadlines
Many design briefs only include a final deadline, but there are many milestones for a design project. Setting deadlines for each milestone ensures designers prioritize their time effectively and don’t spend too much time in one discipline.
Some critical time milestones include:
- Project start date
- Key milestones and timelines–i.e., research, design, prototyping, testing, etc.
- Design handoff
- Release date
Plan beyond the scope
Thinking about the future is crucial. There might be a marketing campaign to promote the release or a possible future redesign. Make sure you include these requirements in the design brief.
For example, a marketing campaign will require social media assets. The design brief can instruct designers to provide images and videos in the necessary formats for Instagram, LinkedIn, Facebook, Pinterest, etc.
Getting all the design files, prototypes, and research for future design projects is also crucial because they could save valuable time and resources. Create a shared folder where designers can dump these assets for future reference.
Clear brand expectations
Clear guidelines save time with back-and-forth communication or redesigns because designers used the wrong elements. Create a shared folder or zip file that designers can download and use for the project.
Some key brand assets include:
- Logos (dark and light versions in vector format)
- Brand guidelines
- Brand graphics and video
Improve Product Design Projects With UXPin
User testing and client/stakeholder feedback are crucial for delivering design projects. Designers use this feedback to iterate and improve design ideas to deliver great user experiences.
The biggest challenge for designers and stakeholders is poor prototype quality. These inferior prototypes are difficult to interpret, making it difficult to get client/stakeholder buy-in.
With UXPin, designers can build fully interactive prototypes indistinguishable from the final product. They can even connect APIs and use live data to demonstrate the end result accurately. These high-fidelity prototypes get meaningful, actionable feedback from testing and stakeholders, so designers can iterate faster with higher quality outcomes.
Enhance your projects with a sophisticated design tool built for modern UX demands. Sign up for a free trial to explore UXPin’s advanced design and prototyping features.
Build prototypes that are as interactive as the end product. Try UXPin

by UXPin on 18th January, 2023
UXPin is a web-based design collaboration tool. We’re pleased to share our knowledge here.
UXPin is a product design platform used by the best designers on the planet. Let your team easily design, collaborate, and present from low-fidelity wireframes to fully-interactive prototypes.
No credit card required.
These e-Books might interest you

Design Systems & DesignOps in the Enterprise
Spot opportunities and challenges for increasing the impact of design systems and DesignOps in enterprises.

DesignOps Pillar: How We Work Together
Get tips on hiring, onboarding, and structuring a design team with insights from DesignOps leaders.
We use cookies to improve performance and enhance your experience. By using our website you agree to our use of cookies in accordance with our cookie policy.
Join thousands of product people at Insight Out Conf on April 11. Register free.
Insights hub solutions
Analyze data
Uncover deep customer insights with fast, powerful features, store insights, curate and manage insights in one searchable platform, scale research, unlock the potential of customer insights at enterprise scale.
Featured reads

Inspiration
Three things to look forward to at Insight Out

Tips and tricks
Make magic with your customer data in Dovetail

Four ways Dovetail helps Product Managers master continuous product discovery
Events and videos
© Dovetail Research Pty. Ltd.
How to create a design brief
Last updated
27 April 2023
Reviewed by
Miroslav Damyanov
All your design research in one place
Surface patterns and tie themes together across all your design research when you analyze it with Dovetail
- What is a design brief?
A design brief is a document laying out the essentials of your design project.
It may include elements like:
A basic overview, including any core details for delivering an effective project result
The project goals and objectives
The project’s target audience
Any specific design requirements
The project budget
The project’s schedule, including critical deadlines
A well-written design brief can simplify design decisions and streamline the entire process.
Design brief vs. creative brief: The key difference
Project management documents can vary depending on the type of design project.
A creative brief is an overview of the project as a whole: Its goals, objectives, and key messaging.
A design brief lays out the visual elements of the project, including notes about goals and imagery.
A comprehensive design brief may include some of the elements of the creative brief.
- Who should write a design brief?
Typically, the design team and client collaborate to put the brief together.
The client may have design ideas or previous designs to include in the creative brief. The designer can use the design brief to ensure they have a solid understanding of all project elements.
A design brief is an excellent start to any design project, whether you're planning a relatively simple design or a larger, more complex project.
- How to write a design brief: Key elements to include
Several key elements make up any quality design brief. Ensuring your brief has these components ensures you're well-prepared for your upcoming project.
Project scope and overview
As you create your design brief, clearly lay out the project scope.
In some cases, scope creep can be a serious problem. Professional designers encounter clients who try to convince them to do extra work or complete other tasks, despite being outside the original project's scope.
Defining the scope at outset puts designers in a better position to negotiate if the client tries to add to the project.
Design goals
It's critical to lay out clear project goals in your design brief.
What specific goal is the client hoping to accomplish with this project?
For example:
A web design project might aim to attract potential customers to the website.
A game design project might aim to create a compelling game that players can’t wait to try, with fantastic graphics and an easy-to-use interface.
Understanding the goals of the design project can make it easier for designers and clients to ensure they’re on the same page.
Budget and timeline
Clients often have highly specific project budgets. Designers need to understand that budget to determine how it compares to their hourly rate and the appropriate tools for the project.
It's also important to note how a budget may impact deliverables since it determines what clients can afford. If the client has tight budget constraints, the designer can help them develop alternative solutions that may better fit their overall budget and needs.
The design brief should also include a timeline for completing various project elements.
It may need to include critical milestones that layout when you need to deliver pieces of the project and an overall timeline that defines when you should complete the project.
Competitor analysis
In today's market, a successful project needs to include an analysis of what the client's competitors are already accomplishing within the industry.
You may want to include a close look at relevant details like:
Competitors' project scopes
What project elements their customers appreciate most
The client's place in the market, compared to those competitors

Competitor analysis templates
Target audience.
A solid design brief will closely examine the project's target audience. This can impact the type of project and how the designer approaches it.
For example, it may need to include things like the target audience's:
Geographic location
Psychographics
Creating a comprehensive audience persona can help the designer with many key project details.
Deliverables
A vital part of the design brief is laying out how the end deliverables will look.
It may include things like:
Access to documents related to the design or design process
The overall project scope, including the specific products the designer needs to deliver
Information about edits or alterations
Laying out the project deliverables can make it easier for designers to keep up with their responsibilities as they work on the project.
- Design brief templates
You can choose from plenty of design brief templates as you work toward creating your own.
Smartsheet has a quick design brief template that includes all the basic details in one easy form. It offers a quick, one-page glance at the project's key details, making it easy for designers to learn more about their clients' objectives and stay on track.
The Smartsheet template is ideal for a quick look at a design project and clearly lays out many essential elements. Still, it may not offer the in-depth look some designers want as they proceed with a design project.
Hello Bonsai
The brief template is ideal for graphic designers. It contains many standard contract terms and clauses, making it easier to ensure you have a clear contract with all relevant details.
UX Design created a design brief template focused on the overall user experience . Its layout focuses on the project's goals, including KPIs, UX metrics, and relevant benchmarks. It also asks critical questions about the project's target audience.
This template focuses on the overall user experience with a design project. It may be ideal for designs that focus heavily on how users interact with content, such as gaming.
A design brief can make a big difference for clients and designers as it keeps everyone on the same page. Therefore, you should create a design brief focusing on your requirements.
How long is a design brief?
A design brief is usually just 1–2 pages long. Its purpose is to quickly clarify the details of a creative project.
Why is it called a design brief?
A design brief provides the design agency or designer with a "brief" look at the work they must do on a specific project. It offers a quick overview of the project details, which designers can refer back to as they work.
What are the types of design briefs?
You can choose from many types of design briefs, depending on the project you're completing.
For example, design briefs can include:
Simple design briefs for basic designs
Building design briefs for building projects
Graphic design briefs for virtual deliverables
UX design briefs, focusing on user experience and how the designer can enhance it
Web design briefs, which lay out the basic design of a website
Logo design briefs, which can give designers an idea of elements and a client’s vision
Get started today
Go from raw data to valuable insights with a flexible research platform
Editor’s picks
Last updated: 14 May 2023
Last updated: 20 March 2024
Last updated: 26 March 2024
Last updated: 24 June 2023
Last updated: 29 May 2023
Last updated: 6 March 2024
Last updated: 14 July 2023
Last updated: 26 February 2024
Last updated: 14 November 2023
Last updated: 19 May 2023
Last updated: 6 April 2023
Last updated: 31 July 2023
Last updated: 16 March 2024
Latest articles
Related topics, log in or sign up.
Get started for free
.css-s5s6ko{margin-right:42px;color:#F5F4F3;}@media (max-width: 1120px){.css-s5s6ko{margin-right:12px;}} Join us: Learn how to build a trusted AI strategy to support your company's intelligent transformation, featuring Forrester .css-1ixh9fn{display:inline-block;}@media (max-width: 480px){.css-1ixh9fn{display:block;margin-top:12px;}} .css-1uaoevr-heading-6{font-size:14px;line-height:24px;font-weight:500;-webkit-text-decoration:underline;text-decoration:underline;color:#F5F4F3;}.css-1uaoevr-heading-6:hover{color:#F5F4F3;} .css-ora5nu-heading-6{display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;display:flex;-webkit-align-items:center;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:start;-ms-flex-pack:start;-webkit-justify-content:flex-start;justify-content:flex-start;color:#0D0E10;-webkit-transition:all 0.3s;transition:all 0.3s;position:relative;font-size:16px;line-height:28px;padding:0;font-size:14px;line-height:24px;font-weight:500;-webkit-text-decoration:underline;text-decoration:underline;color:#F5F4F3;}.css-ora5nu-heading-6:hover{border-bottom:0;color:#CD4848;}.css-ora5nu-heading-6:hover path{fill:#CD4848;}.css-ora5nu-heading-6:hover div{border-color:#CD4848;}.css-ora5nu-heading-6:hover div:before{border-left-color:#CD4848;}.css-ora5nu-heading-6:active{border-bottom:0;background-color:#EBE8E8;color:#0D0E10;}.css-ora5nu-heading-6:active path{fill:#0D0E10;}.css-ora5nu-heading-6:active div{border-color:#0D0E10;}.css-ora5nu-heading-6:active div:before{border-left-color:#0D0E10;}.css-ora5nu-heading-6:hover{color:#F5F4F3;} Register now .css-1k6cidy{width:11px;height:11px;margin-left:8px;}.css-1k6cidy path{fill:currentColor;}
- Project planning |
How to create a design brief in 7 steps

A design brief is a document that outlines the core details and expectations of a design project for a brand. A good design brief sets the tone for a successful design project by outlining the goals, quality, and deliverables. In this article, you’ll learn what a design brief is, how to create a successful one, and what you should include in your next design brief.
In this guide, we cover what a design brief is, the benefits of creating one, how to write a design brief, and the elements you should always include. Plus, check out an example design brief template to get you started.
What is a design brief?
A design brief is a document that outlines the core details and expectations of a design project for a brand. This document should be an easy-to-understand plan of how the project will be executed. An effective design brief aligns the company and designer’s goals so everyone is satisfied with the final deliverable.
Any company that utilizes design resources can benefit from having designers create a brief prior to their project—whether those designers are in-house or freelance . For the purpose of this article, we'll use client and company interchangeably to represent the party commissioning the design project.
![how to write a design brief with specifications and constraints [inline illustration] what is a design brief (abstract)](https://assets.asana.biz/transform/afa66fda-5086-4acd-8d32-e28063b3d76e/inline-project-planning-design-brief-1-2x?io=transform:fill,width:2560&format=webp)
A design brief starts by explaining why a new design is necessary. This includes how the design will benefit the target audience , how it will move the brand voice forward, and how it will fit in with the larger competitor landscape. The designer uses this information to write out the goals and objectives for the upcoming project.
Finally, the brief includes project details, deliverables, budget, timelines, and scope so that everyone has the same expectations. Design briefs are great for keeping both client and design teams aligned.
Design brief vs. creative brief
If you’ve never created one before, a design brief might seem a lot like a creative brief. Overall, a design brief handles more of the preproduction and business side of the project, while the creative brief tackles the innovative execution.
A well-done design brief give both parties a solid layout for how they’re going to accomplish their goals. It’s a great guide to look back on if one party ever feels like the progress is getting off track or a disagreement arises.
Once you’ve done the research associated with a design brief, your team will use a creative brief to dive deeper into the company and target audience to tailor your designs to their needs. This second brief is a more in-depth look into how your design will speak to their customers, what elements you want to include, and the reasoning behind your artistic decisions.
Why do designers need a design brief?
There are many advantages to having a design brief when starting a new project. It gives you time to truly understand the nuances of a company and its audience. A design brief also reassures the client that their opinion is valued and that all parties have the same end goal.
By using a design brief you can:
Create a more trusting designer-client relationship.
Gain insight into the brand and target audience.
Invite the client to be more involved in the project.
Align on a reasonable timeline and budget before the project begins.
Set a standard for the quality and types of deliverables needed.
What to include in your design brief
Design briefs come in many different forms, but there are certain aspects that should be included each time. Once you have included the basics, the design brief can be customized depending on the type of project or client.
Start your design brief with context about why you’re making your creative choices based. The context should also clarify how your creative choices will contribute to the client’s goals. Finally, your design brief should include all of the necessary information to outline a project from start to finish.
![how to write a design brief with specifications and constraints [inline illustration] elements of a design brief (infographic)](https://assets.asana.biz/transform/7b402d0b-3f45-4283-b7b9-b99b85f1549d/inline-project-planning-design-brief-2-2x?io=transform:fill,width:2560&format=webp)
Start your design brief by listing out information about the company the project is for. This starting point helps you gain stakeholders’ trust by demonstrating that you understand their market, industry, and brand guidelines.
The project or brand overview typically includes details such as the size of their company, contact information, past projects, or their current design needs. This can be especially helpful when multiple people are working on the same project. Once the overview is finalized, everyone will have a quick summary on hand that they can refer back to as needed.
Questions to ask:
What are the client’s unique aspects?
What does the company do?
What are their brand guidelines and expectations?
What themes or common motifs are important to their brand?
What are the client’s primary needs? How can we meet those needs?

Project scope and overview
Once you’ve written out a brand overview, it’s time to give a detailed description of the design project being executed. This description is a summary of what you’ll be working on, why this work benefits the client, and everyone’s roles and responsibilities .
This is also an opportunity for you to clarify the project scope , which outlines exactly what is needed to accomplish a project. The scope of the project should be agreed upon by both parties to avoid confusion or tension throughout the design process.
What designs will we create?
What issues are we trying to solve with these new designs?
What are the client's expectations of this project?
What is within scope? What is out of scope?
How will we manage scope creep ?
Design goals and objectives
After an overview of the project and company is complete, it’s important to explain the goals and objectives for a project. This section should focus on the design problem to solve and the steps your team will take to fix the issue.
In this section, you should also outline the purpose of the project and lay out concrete steps for how you will reach the goal in mind. This section should give a clear path for how the project will be executed—make sure to keep it as specific as possible.
What will make this a successful project?
What steps do we need to take to accomplish our objectives?
What are our project goals for this design?
What metrics will we use to measure success?
Target audience
Understanding a client’s customers is critical so you can create designs that speak to the people they’re trying to target. In order to do this, create a design idea board to clarify and contextualize your client’s audience. This board is a chance for you to think about the client’s customers and build a persona with them in mind.
Your client might already have a persona that your designers can use. If they don’t, you can also create one based on your client’s target audience, demographics, psychological characteristics, and hobbies. All of this helps to form an image of who your design work is catering to.
What are your customer’s favorite hobbies?
What are your persona’s demographics and psychological traits?
How will your product or service help your target audience?
What does your target audience want?
What important characteristics impact your target audience’s behavior (whether that’s age, sex, region, etc)?
Budget and timeline
One of the most important steps of any good design brief is to write out an agreed upon project budget and timeline. Many clients that aren’t designers might not realize how long each stage will take, so it’s smart to have a rough estimate for them to refer back to.
When you and your client make a budget for a project, it’s important to be realistic about the time it will take to research, plan, create, and make edits as needed. Be sure to leave enough room in their schedule and budget for potential difficulties or unexpected changes.
How long will this project take from start to finish?
What is the budget for this project?
How long should it take to receive feedback?
How frequently will you and your client update your project timeline tool ?
Competitor analysis
Every organization has other competing brands and it’s important to understand the competition. Once you have a strong understanding of the brand’s competition you can create new and innovative designs that stand out from the crowd.
Designers should learn from their competition’s past design successes and mistakes to help dictate the direction of their next great design plan. Having a strong grasp of your client’s competitors will help make better design decisions in the future.
Who are the company’s competitors?
What designs have been successful for the competition in the past?
What makes our brand stand out against competitors?
Has my client created a competitive analysis I can review?
Project deliverables
All of the information you’ve filled out and the research you’ve done to create a plan for their design is essential for explaining the project deliverables. This, essentially, is what the client will receive and what the end product will be.
Project deliverables will vary depending on the size, scope , and budget of the project. Setting clear standards and writing out the deliverables will help make sure there aren’t any misunderstandings at the end of the project.
What will the end result look like?
What are the deliverables for this project?
What are the major project milestones throughout the process?
Design brief template
Check out our design brief template below to make creating an effective design brief more simple. Below, you’ll find a sample of what a design brief would look like for an ebook campaign launch, but can be customized to fit any project. Use this as a starting point for your own brief to make sure all the details are covered up front.
![how to write a design brief with specifications and constraints [inline illustration] what does a design brief cover (infographic)](https://assets.asana.biz/transform/685073bc-0fa2-4dac-910f-407a00ff1754/inline-project-planning-design-brief-3-2x?io=transform:fill,width:2560&format=webp)
Design brief example
Use this template as a starting point to further customize a brief that works for your team.
What is your project and what is the scope?
Why is this project important? What are you trying to achieve?
Who are you targeting? The more specific, the better.
What is the overall budget? How should it be spent?
Timeline and deliverables
Outline the date and description for each deliverable.

Benefits of creating a design brief with Asana
There are major benefits to creating a design brief with an online shared system. First, if you create a design brief in a tool like Asana , all of your stakeholders can access the information. This allows for everyone to be on the same page on the project, goals, and timeline.
If your client has questions, the answer is at their fingertips in the tool you’re using. Also, if designers need to intake requests, they can use Forms to automatically get all of the information they need so they can get started right as the request comes in.
Clear design briefs drive successful projects
A well-written design brief will help provide shared clarity surrounding your project goals and deliverables. With Asana’s creative production tools, you’ll be able to streamline your design projects and your team will be able to deliver game-changing results time and time again.
Related resources

Unmanaged business goals don’t work. Here’s what does.

How Asana uses work management to drive product development

How Asana uses work management to streamline project intake processes

How Asana uses work management for smoother creative production
- Blog Home Home
- Explore by categories Categories TOPICS Case Studies Information Architecture Product Development UI/UX Design User Research User Testing UX Career UX Tips Women in UX
- News and Updates News
Save Time and Frustration
Say No to Poorly Designed Products!

Published on April 4, 2024
What Is a Design Brief and How to Write It? [+Example]
Take the time to learn why user experience design briefs are essential and how they can help you. UX designers bring their expertise to every project they take on. If you don’t know what a UX design brief is, here’s an article on writing one that will outline everything you need to know.
Table of Contents
What is a design brief, why do you need a design brief, what is in a design brief, how to write a design brief, design brief example, maximizing the potential of the project.
If you like videos, here is a quick one explaining what is a design brief and why you need one! ⬇️
A design brief is a document that outlines the goals, project scope , budget, design requirement s, and other core detail s of a new project . It serves to align the vision of all the stakeholders on how the final deliverable should look and what purpose it should serve.
There are two components to a design brief: the problem to be solved and the solution to be designed . The audience for this document is usually the director of product development, who may or may not have read it before handing it over to you.
A design brief is both a guide and a tool. It shouldn’t be a written document full of text and unnecessary details. In addition to explaining what the product aims to achieve, it is essential to demonstrate its user interface concept and highlight its unique features. A good design brief is organized, focused on one main idea or idea set, unambiguous, and concise. There is an example at the end of this article.

A design brief is a key that unlocks the door to a successful product. Having a good idea is not enough; you must know what you’re doing and when.
A UX design brief is essentially a more detailed version of your design brief. It contains information such as key element s, creative brief s, budget constrains, graphic design , project budget and many more. Further more it contains information on how users will interact with your app or website, what they’ll see and do when using it, and how you plan to measure their satisfaction with it.
A design brief is an excellent tool for ensuring that your website will come out user-friendly and engaging. It helps design team understand how they can do their best to create an experience that will meet the needs of their users while also making sure that it is functional.
Usability testing
Testing with help of user behavior analytics tools can teach you, how users navigate different pages, where they are clicking, what they are looking at, and any errors that may arise. This can help you fix these issues quickly and prevent them from happening again in future tests.
Content strategy
It will allow you to plan out what content is needed for each page so that it doesn’t feel like too much or too little information for users to wade through. It also allows you to see if there are any dead ends or bottlenecks on your site so that you can create an effective design.
A design brief is a document that provides a high-level overview of the project and its goals. It’s a way to get everyone on the same page so that everyone knows what needs to be done as well as why it needs to be done.
Understand users better
A design brief helps determine your ideal customers’ needs and how they want to interact with your product. The goal is to determine who the product is intended for and how they will use it.
User Experience Map
In addition, it helps you create a user experience map — a visual representation of all the features in your product, from top to bottom, as well as other aspects like colors, fonts, and images. Use UX research tools for better user experience mapping. It is essential to every design process because it helps identify problems early on so that you can provide solutions before they become big problems.

A well-written design brief defines the problems you’re trying to solve, the business value that your product or service will provide, as well as the proposed solution. It outlines the goals, budget constraint s, file format s and business objective of your project.
Design briefs are usually communicated to team members working on the project. They typically have a list of tasks and deliverables, a timeline for completion, as well as information about how each task affects other tasks.
A good design brief should include:
1. Project description
Are you working on a new website, a product prototype, UX work, or a redesign? The project could be e-commerce, an app, an analytics platform, etc. This can be summarized in a couple of straight-to-the-point sentences .
2. Purpose of the design brief
The purpose of your document should be clear from the beginning. It should provide enough information for everyone in your team to understand what they’re working on while giving them enough detail to prepare themselves for their role in helping with the entire process. For your team it might be crucial to include design examples, mood boards, product designs, basically everything that will help your team during the whole project.
3. Target audience
A good design brief will help you and your team understand the target audience for your product. There are customer insight tools , which helps you to understand your audience and provide data-driven results. The target audience is vital because it can inform how you create a user experience and what elements of that experience should be prioritized.
You may want to consider:
- Who are the users of your product? This could include people who use it as part of their daily lives (e.g., parents with children) or those who may only use it occasionally (e.g., professionals).
- What do they need to accomplish? In general, this should be something concrete—for example, “I want to learn more about [insert topic]”—and not just vague statements like “I need help with [insert task].” You’ll also want to get into specific details about how people will interact with each component of your product and any potential problems or issues that might arise during use (e.g., anxiety when using an app).
4. Project objectives
Project objectives are a great place to start because they define the why and how of your project . Doing this would make it easy for you to decide what tasks need to be completed, how long those tasks should take, and who should be involved. You can also use these objectives as a baseline for measuring success or failure after completing the project.

5. Competitive research
In any design brief, competitive research is essential. It will help you understand the market, which can be a source of inspiration for your products and services. Competitors can also provide ideas for new concepts or design choices that you might not have thought about otherwise. Visit our guides to learn more about UX research.
You should include competitor analysis in your design brief because every company needs to do it regardless of size or industry.
6. Business case
Why is this product necessary for your organization? Why will it generate revenue and increase market share? What’s at stake if this product doesn’t exist?
7. Rationale
Why are you building this thing in particular? What do you hope to achieve with this experience or outcome? What are your vision statements around what you want users to see and do with your product or service? How new design can improve user experience compared to previous design.
8. Timeline and Budget
You’ll want to get your design brief done early so that stakeholders and clients will have time to review it. It is crucial to communicate well to take this step. Everyone must agree on what they need and how they feel about it. Listen carefully to each person’s perspective and respond accordingly.
After everyone has reviewed the design brief (and possibly made changes), you will need them to work together again to create content for this document, including any additional information that might be of interest (such as business objectives, project budget, additional details).

Create a header
A header is the first thing your customer sees when they open the design brief. Your header should be visually appealing, easy to understand and engage with and inform the client about the services you render.
If you’re designing a website, your header will probably be made up of images that represent your brand’s core values or include an image that represents your logo. The goal is to ensure visitors know what they’re getting into as soon as they land on your site.
Give an overview of the project
The second step in writing a UX design brief is to give an overview of the project. The goal is to define the project and how it will work in order to help you organize UX strategy , ideas and provide a framework for your team.
First, identify the type of project you are writing the design brief for. What type of business is it? Is it a startup or an established business? Once you know these things, you will understand what user experience (UX) aspects are essential for this business.
Identify your target audience
The next step in writing a UX design brief is to discuss who the design is targeted at and who its competitors are. You will know more about your users by using customer feedback tools. Additionally you learn how they interact with their devices, and why they need them.
Before writing your UX design brief, you must consider who your audience will benefit from this information. Who do you want to reach out to?
Think about these questions before you start writing your UX design brief. This will help you develop ideas for what makes your product unique and why users should care.
Outline the project’s budget
This step will help you decide how much time, money, and materials you need to complete the project.
It’s not just about how much it will cost to make the product or service. It also includes information about potential costs if you need to hire someone else for additional work or change plans because of unforeseen circumstances. This way you’ll be able to create a realistic budget for the project.
Give an outline of the deliverables for the project
In this step, you’ll outline your project’s critical components. You can create a design brief and start the project using the outline. This will help you set expectations with your clients, so that they know what to expect from your work.
Finalize the design brief
Describe the metrics and standards for evaluating the brief. You and your client will both need to sign many design briefs. Additionally, you can emphasize any requirements or creative direction required for the project to succeed. It is good to provide contact details in the design brief.
A design brief example is provided below:
Design Brief
Submitted by: Alice Jameson
Date: March 03, 2023
Company Overview
Didi Connect has over 50,000 clients and is one of the top public relations companies in the world. The company helps businesses and brands get in the spotlight by offering promotional services. Customers can communicate via its Mobile App with Didi Connect’s customer service representatives.
Project Overview
This project aims to improve the user experience of the company’s mobile app, focusing primarily on its design.
Project goal s and objectives
We aim to improve the user rating of our mobile application by 25% in the application store by the end of the year by developing a new design. In this project, we aim to:
- 20% reduction in bounce rate
- Create interactive interfaces to improve website navigation
Target audience
Business owners and companies living in New York who want the proper brand exposure.
Competitor analysis
Top Competitors make the mobile app experience as simple as possible. Recent competitors designed their pages, prioritizing only user experience. Didi Connect plans to make its website application easier to navigate with simple icons, clear layouts, and colors.
The budget for this project is $2,500, which includes:
- $2,000 for the design team fees
- $500 for miscellaneous charges
Project Timeline
There are five steps in this design project timeline. Three days would be needed for the design ideation phase, two days for the exploration phase, and two days for the wireframe and design. The creation of the design and post-launch assistance would require fourteen days altogether.
Deliverables
The project requires a mobile application design with a better, improved user experience.
Conclusion and evaluation
The company intends to inform customers about the design modifications and keep track of client feedback until the end of the year.
Contact info rmation
We can assist you with more information about this design project if you contact us at:
Joe Johnson
Design Lead, DesignGO
785-293-8680
A good design brief helps you and your client or stakeholders get the most out of their project. It would help if you wrote in a clear, concise, and easy-to-read manner.
The more details you can include, the more effective design brief you create. Of course, there are no hard-and-fast rules regarding writing briefs. You should tailor each one according to its needs, but having an idea about what types of users will be involved with any given project is always helpful!
The UXtweak toolkit features many excellent features to help you make the most of your diary studies.
Make your research easier and more effective with a free UXtweak account!
People also ask (FAQ)
A design brief has several important components:
- Company overview
- The project description
- Project goals and objectives
- The target audience
- Competitive research
- Bussiness case rationale
A design brief helps to define the scope of the project, establish expectations for the project, and provide a clear understanding of the project to all parties involved. It helps ensure that the project meets the client’s needs and requirements, while also facilitating communication and collaboration between the client and the designer.
A design statement is a part of the design brief, where what the design solution should do is outlined. It doesn’t specify how it should do it or any possible constraints.

Eniola Olaniyi is a Content Writer at UXtweak, where she focuses on creating informative and engaging content related to user experience and design. With a background in UX design, Eniola is on a mission to help businesses create products and services that meet the needs of their users. In her role at UXtweak, Eniola works closely with other writers to apply her UX expertise, research the topics and come up with valuable content pieces. When she's not working, Eniola enjoys reading articles and case studies on UX design and exploring new ways to enhance her writing skills.

UXtweak is buzzing with expert UX research, making thousands of products more user friendly every day
You might be interested in

Deceptive Persuasive Practice in UX Design
Unlock the secrets of persuasive design by discovering how companies and designers use psychology to influence your behavior. From scarcity to forced continuity, learn about deceptive persuasive design practices and how to avoid them. Read more ...

Nielson’s 10 Usability Heuristics for UI Design
In this article, we delve into the 10 usability heuristics, explore their application in performing heuristic evaluations, and provide insights on improving the overall usability of your product. Read more ...

Responsive Design Vs. Adaptive: What to Consider When Choosing
Read to compare responsive design vs. adaptive design, find out what to consider when opting for one of them, their major differences, as well as their pros and cons. Read more ...

- Card Sorting
- Tree Testing
- Preference Test
- Five Second Test
- Session Recording
- Mobile Testing
- First Click Test
- Prototype Testing
- Website Testing
- Onsite Recruiting
- Own Database
- Documentation
- Product features
- UX Glossary
- Comparisons

Creating an A+ Design Brief: Steps, Tips, and Use Cases
.webp)
A design brief is a roadmap for businesses and startups, guiding the visual aspects of a brand. It facilitates clear communication, efficient resource management, and the creation of visually appealing materials, all essential for building and maintaining a good brand reputation.
Aloa, a software outsourcing expert, underscores the significance of clear communication in successful projects, especially if you're running your own business and want to make a great impression that can lead to your work being recommended. Working with many startups and enterprises taught us how crucial good design is.
Design is essential for engaging and convincing people to get involved. It attracts people to a brand and helps turn complex ideas into projects that deeply resonate with your audience.
In this blog, we’ll discuss design briefs: what they are, how to create an effective one, and when and how to use them in various situations. We'll simplify the process for you, making it easy to understand the critical components of design briefs and how they work. We'll also explore real-life examples to help you see their practical applications.
By the end, you'll clearly understand design briefs and how they can be game-changers for your creative projects.
Let the journey begin!
What Is a Design Brief?

A design brief is like a blueprint outlining the purpose, limits, and direction of a creative project. It serves as the digital link between the client and the designer, encapsulating the reasoning behind the new design, its effect on the audience and brand, and its competitive advantage.
Within this digital manuscript, you find the intricate details: what’s to be crafted, the financial confines, temporal constraints, and the project’s overall reach. It's all about syncing expectations, ensuring a seamless digital dance where client satisfaction and design team ingenuity merge effortlessly.
At the core of every project brief, there reside essential elements that shape its essence and purpose:
- Project Overview: The overview provides a detailed description of the design project, outlining its purpose, context, and any relevant background information, enabling both the client and the designer to understand the project's essence and significance.
- Objectives: They outline the specific and measurable goals the design project aims to achieve, serving as a roadmap for the design process and ensuring a clear focus on what needs to be accomplished.
- Target Audience: Describing the intended audience's demographics, preferences, and behaviors helps the designer tailor the creative elements to resonate effectively with the audience, ensuring the design's relevance and impact.
- Scope of Work: It defines the specific tasks, responsibilities, and boundaries of the design project, clarifying what is included and what is not, thus preventing misunderstandings and scope creep during the project.
- Deliverables: They specify the tangible items or outcomes the client expects from the design project, such as designs, files, or prototypes, providing clear expectations for the final results of the project.
- Constraints: They include limitations such as budget, time, or technical requirements, guiding the design process within practical boundaries and ensuring that the project remains feasible and realistic.
- Timeline: It establishes the project schedule, including key milestones, deadlines for reviews and revisions, ensuring a structured workflow and timely completion of the design project as per the client's expectations.
This clear and concise document sets the project's tone, promoting efficiency. Whether a small project or a significant initiative, a well-crafted project brief is a great way to steer the project toward its goals and ensure it becomes a roaring success.
How To Write an Effective Design Brief?
Writing a design brief marks the pivotal initiation of any project. To help you dive deeper, here's a comprehensive guide on crafting a design brief essential for laying the foundation for a successful project journey. Seven key steps are listed below to make a design brief that works:
Step 1: Understand the Project
Understanding your project is the first step in creating a detailed design brief. Start by meeting with stakeholders to understand their vision, goals, and expectations. It's crucial to have a clear understanding of the project's purpose.
This knowledge forms the foundation of your design brief. By exploring the project thoroughly and listening carefully, you can identify objectives, target audience, and potential challenges. This step ensures that your design aligns perfectly with the project's goals, making your design brief more effective and meaningful.
Step 2: Define Clear Objectives
Once you've set the essential groundwork for your project in the first step, you can begin to clarify your project's goals. As you draft the objectives of your project, keep in mind measurable and specific key performance indicators or KPIs.
To illustrate, if the project goal is to increase brand visibility, a particular objective could be to boost website traffic by 30% within the next six months. This objective is clear, measurable, and aligns with the overarching goal of enhancing brand visibility.
Step 3: Know Your Audience
With your objectives in place, understand your target audience through market research. Define their demographics, preferences, and behaviors. Insight into the audience helps tailor the design to resonate effectively with the intended users.
For example, if one of the objectives is to enhance user engagement, a specific KPI could be to increase the average time spent on the website from 2 to 4 minutes within three months. Understanding this metric helps craft user experiences that directly impact engagement levels.
This understanding forms the essential elements for crafting a design brief geared toward the target audience. Below are the vital details for identifying the target audience for writing a design brief:
- Conduct user interviews to gather insights about users' needs, goals, and pain points.
- Differentiate between users, buyers, sellers, and administrators, each having unique user stories.
- Define the overarching user story , often an epic, articulating the high-level goal of the product from the user's perspective.
- Determine specific features within each module, focusing on the functionalities users need to accomplish their tasks.
- Break features into actions and sub-actions, capturing detailed user interactions with the product.
- Reformat actions into concise user stories following the template: "As a [user role], I want to [action] so that [benefit]."
- Ensure each user story clearly defines the user, the action they want to perform, and the benefit they expect.
These elements provide a focused and essential framework for understanding the target audience for a design brief.
Step 4: Set Scope and Constraints
The scope and constraints of the project should reflect the defined objectives and the target audience's needs. Clearly define the project's scope, including what is included and what is not. Specify constraints such as budget, time, and technical limitations. Understanding limitations is essential for realistic planning. Constraints, like the budget limit for the web development project, are established during this phase, ensuring realistic planning aligned with stakeholder expectations.
For example, if the objective is to launch a user-friendly mobile app, a specific constraint could be a budget limitation of $100,000. This constraint guides the project team in making decisions aligned with the defined objectives within the financial limits.
Step 5: Detail Deliverables and Requirements
With the project scope in place, specify the deliverables expected from the project. This could include design files, prototypes, or branding materials. Clearly outline specific requirements, such as preferred color schemes or design elements.
The objectives and specific KPIs serve as benchmarks here. Specify the deliverables and requirements with an apparent reference to the objectives and KPIs. For instance, if the aim is to improve conversion rates, a specific condition could be to design a streamlined checkout process that reduces cart abandonment rates by 20%. This requirement ensures the design team focuses on elements directly impacting the conversion rate KPI.
Step 6: Establish a Timeline
Once you’re done specifying the deliverables, create a detailed project roadmap with milestones and deadlines. Set precise dates for reviews, revisions, and the final delivery of the project. A well-structured timeline ensures everyone is on the same page regarding project progress.
To illustrate, if one of the objectives is to launch a new product line, a milestone could be to complete the product design and testing phase within two months. This timeline aligns with the objective and ensures that progress is measured against the specific KPIs related to the product launch.
Step 7: Encourage Collaboration and Feedback
Lastly, foster collaboration between stakeholders and the design team to enhance communication and cooperation throughout the project. Encourage open communication channels for feedback.
Regular check-ins and feedback loops become essential components. For instance, during a feedback session, stakeholders might evaluate the prototype based on the specific KPIs for user experience improvement. This targeted feedback ensures that design iterations are aligned with the measurable goals defined at the beginning of the project.
Effective onboarding practices set the foundation by introducing team members to project objectives and roles, ensuring clarity. Regular check-ins track progress, resolve issues, and maintain alignment with goals. Feedback loops enable timely, constructive input for iterative improvements, enhancing the quality of the project. Inclusive decision-making ensures all stakeholders actively contribute to project success, maximizing the value of communication and collaboration.
This seamless progression through each step, keeping measurable and specific KPIs in mind, ensures that the project remains focused, measurable, and aligned with its intended goals and objectives. Each step builds upon the previous, forming a solid continuum that leads to a successful design project.
When To Use a Design Brief?
A design brief is a versatile tool used across various creative industries. It ensures that creative projects stay focused, cohesive, and aligned with the desired outcomes. Here are some common use cases, highlighting the similarities, differences, features, and uses in different scenarios:

Graphic Design vs. Design Brief
Graphic design is the art and practice of planning and projecting ideas and experiences with visual and textual content. Designers create visual content such as logos, brochures, pamphlets , and posters, focusing on print media, branding materials, and illustrations to convey a specific message or concept.
In contrast, a design brief is a comprehensive guide for designers, providing detailed insights into project goals, preferred color schemes, typography choices, and imagery styles. It serves as a roadmap, ensuring a clear understanding of client expectations and specific requirements for print materials and digital assets. Design briefs are essential tools that shape design projects' creative direction and outcome.
The main difference between graphic design and design briefs is what they do and how they work. Graphic design is like artwork - the creative process of making logos and posters look visually appealing.
Design briefs, on the other hand, are like detailed instructions. They tell designers precisely what the client wants regarding colors, fonts, and style. Think of graphic design as the painting and design briefs as the step-by-step guide to painting it. Graphic design is the art, and design briefs are the specific plan that ensures the art meets the client's needs.
Usually, graphic design creates visually engaging content like logos and posters, focusing on print media and branding. On the other hand, design briefs provide specific instructions to designers, outlining project goals, color schemes, and styles. They act as a roadmap, ensuring the final design aligns perfectly with the client's vision and needs.
Web Development vs. Design Brief
Web development involves the creation and maintenance of websites and web applications. Developers utilize various programming languages, frameworks, and tools to build functional and interactive websites. They focus on the technical aspects of website functionality, ensuring seamless user experience, efficient performance, and responsive design across different devices and platforms.
However, a design brief serves as a detailed document outlining the objectives and requirements of a website or web application project, including web design. It provides specific guidelines on features, user interface design, navigation structure, content organization, and interactive elements.
A well-crafted web development design brief acts as a blueprint, offering developers a clear understanding of the client's goals and expectations, technical specifications, and any unique functionalities needed for the project.
The main difference between web development and design brief lies in their roles. Web development involves constructing a functional website through coding and programming, ensuring a seamless user experience.
In contrast, the design brief provides specific instructions on the site's appearance and interactions, acting as a precise guide to align the website with the client's vision and requirements. Web development focuses on technical implementation, while design briefs shape the site's form and functionality to meet specific needs.
Usually, web development is used for constructing functional websites, focusing on coding and technical implementation to ensure a seamless user experience. Design briefs serve as detailed instructions, guiding the website's appearance and interactions, aligning it precisely with the client's vision and requirements. Web development brings the site to life, while design briefs shape its form and functionality to meet specific needs and objectives.
Advertising Campaigns vs. Design Brief
Advertising campaigns are strategic endeavors to promote products, services, or ideas to a target audience through various media channels. They involve the creation and execution of compelling messages and visuals that resonate with the audience's needs and preferences.
Advertising campaigns encompass a range of elements, including print and digital ads, social media content, video commercials, and more, all designed to deliver a unified message and achieve specific marketing objectives.
Conversely, a design brief is a foundational document that outlines the creative direction and critical parameters for an advertising campaign. It acts as a bridge between the client's goals and the innovative team's execution. A well-crafted design brief specifies the campaign's objectives, target audience demographics, messaging tone, and visual aesthetics. It guides the development of advertisements, ensuring that they align with the overall campaign strategy and effectively communicate the intended message.
The primary distinction between advertising campaigns and design briefs lies in their roles within the creative process. Advertising campaigns are dynamic and engaging presentations that reach the audience.
At the same time, design briefs are the strategic blueprints that guide the creation of these campaigns, ensuring they effectively convey the intended message and meet the client's marketing objectives. Advertising campaigns are the show, and design briefs are the behind-the-scenes playbook that brings the show to life.
Commonly, advertising campaigns promote products and ideas through engaging messages. Design briefs provide specific guidelines on goals and visual styles, acting as a roadmap for the campaign. Campaigns capture attention, while briefs ensure they align with client expectations.
Product Design vs. Design Brief
Product design is the meticulous process of conceptualizing, creating, and refining physical or digital products to meet user needs and enhance user experiences. Product designers blend aesthetics, functionality, and usability to develop visually appealing but also practical and user-friendly products. They consider materials, ergonomics, manufacturing processes, and technological integration to craft innovative and marketable products across various industries.
While, a design brief in product design acts as a foundational document that articulates the production process's vision, requirements, and constraints. It outlines the project's objectives, target audience, budget constraints, technical specifications, and desired features.
A well-defined design brief is a roadmap for product designers, providing clear guidelines and insights to shape their creative decisions throughout the design and development stages.
The key contrast between product design and design briefs lies in their functions within the design process. Product design is similar to the tangible outcome – the physical or digital product that users interact with.
It involves synthesizing creativity, engineering, and user-centric principles to produce a functional and aesthetically pleasing item. Product designers focus on form, usability, and user experience, ensuring the final product meets functional and aesthetic requirements.
Typically, product design creates innovative products for specific user needs. Design briefs provide particular instructions, guiding the product's goals, target audience, and features. They ensure the final product aligns with the client's vision, shaping the design process effectively. Product design innovates, while design briefs provide the necessary direction for success.
Assets of Design Brief For Business/Startups
A well-crafted design brief offers unique advantages for businesses and startups by guiding the creative process effectively and ensuring alignment with the company's vision and objectives. This not only boosts their competitiveness in the market but also sets them up for long-term success. Here are five specific assets:

Aligned Brand Identity
A design brief acts as a compass, guiding the creation of brand visuals and ensuring consistency across marketing materials, websites, and products. Startups can clearly define their brand’s personality, values, and target audience, allowing designers to craft visuals that resonate with the intended market. This alignment enhances brand recognition and strengthens the company's identity in the competitive market.
Cost-Effective Solutions
By outlining specific project requirements and constraints, a design brief assists businesses in managing budgets efficiently. Designers can work within predefined financial limits, avoiding unnecessary expenses. This targeted approach helps startups allocate resources wisely, ensuring cost-effective solutions without compromising quality.
Enhanced Communication and Collaboration
A design brief facilitates transparent communication between startups and creative teams. This is a reference point for all stakeholders, ensuring everyone understands the project's objectives and expectations. Clear communication minimizes misunderstandings, leading to seamless collaboration between the startup and designers.
Accelerated Decision-Making
A design brief encourages startups to define their goals and preferences early in the creative process. This clarity expedites decision-making as designers can present concepts and drafts that align with the brief and polish their initial ideas. Startups can make informed choices swiftly, reducing project timelines and allowing for timely implementation of marketing strategies or product launches.
Stronger Market Positioning
A well-crafted design brief helps startups articulate their unique selling points, target audience, and market positioning. Designers can incorporate these essential elements into visuals, creating a compelling brand presence. Consistent and appealing designs, rooted in a comprehensive brief, enhance the startup's credibility, making it more attractive to potential customers and investors.
A design brief empowers businesses and startups by providing a structured approach to creative projects. They ensure brand alignment, cost-effectiveness, streamlined communication, faster decision-making, and a compelling market presence, ultimately contributing to the startup’s success in the competitive business landscape.
Key Takeaway
A design brief is a comprehensive document outlining the core details of a creative project. Design briefs provide clarity, ensuring all stakeholders understand the project's objectives and enabling effective communication between clients and creative teams. By guiding the creative process, design briefs empower businesses and startups to transform ideas into impactful and visually appealing realities, fostering successful project execution and brand development.
Don't hesitate to contact [email protected] today, and let's begin crafting a design brief that genuinely reflects your objectives. This will facilitate seamless communication, enhance efficiency, and align perfectly with your goals. Our team will be there to guide you throughout the process, turning your ideas into tangible experiences. Let's get started and transform your concepts at your convenience.
Aloa is your trusted software development partner.

Trending Articles
Openai codex and gpt 3.5-turbo, 15+ best sites to hire great software developers in 2024, 15+ brilliant sites to hire web developers in 2024, related categories.

What Is Customer Discovery?
Hotjar review: meaningful, actionable insights, user interface design: 4 key elements for every project, ready to learn more hire software developers today..
Running a business is hard, Software development shouldn't be ✌️


How to Write a Design Brief
A design brief is a document you will create early on in the process of hiring a designer for a new project—including goals, deliverables, timeline, and budget.
↳ Annette S. & Matt R.
Let’s start with the good news – there has never been a better time to hire a designer. With designers all over the world just a click away, you have an immense supply of talent at your fingertips. A generation ago, you would have been left to pick from only the designers available in your geographic area. Now, the talent market spans the globe, and the possibilities are endless.
So, what’s the bad news? Despite the advantages afforded by modern technology, many businesses still struggle to find the right designer for their needs. Lost in a sea of choice, many waste time and money on designers who are not the right fit. This process can be frustrating and can hold your business back from reaching its potential.
To avoid this fate, you need to master the art of the design brief. This critical document will lay out exactly what you expect from your designer. If you’ve struggled in the past with finding talent to meet your design requirements, read on.
Quick design brief template
What is a design brief.
A design brief is a document you will create early on in the process of hiring a designer for a new project. You will include many important pieces of information in this document, and it will lay out the guidelines and expectations for the job. You may create a design brief after you have selected a designer, or you may create one in advance to use as part of the search process.
While it’s certainly not required to use a design brief for every project, it is a good idea to complete this step – especially for bigger jobs with a significant financial investment.
Like most business documents, design briefs come in many shapes and sizes. However, most of them include a few key components, which are outlined below –
- An introduction . A well-written brief is going to help the prospective designers gain a good understanding of your organization. Are you a for-profit company or a non-profit? How many employees do you have, and what is it that you do? Establishing a clear profile of your organization at the start is going to help the designer decide if they are interested in the job.
- Main objectives . What are you trying to accomplish with this design project? This is a good time for a ‘big picture’ overview of the job at hand. For instance, it could be a revision of an old design (like maybe a website redesign), or it could be a completely new project.
- Expected timeline . This is a big one. Some designers simply won’t be able to deliver in the time you have available to complete this job. It’s important to establish timeline parameters in the brief so there are no surprises later on when a designer can’t meet a deadline. And, if you don’t have a particular deadline in mind, say so – an open-ended timeline might encourage an otherwise busy designer to take on the project.
- Deliverables . What do you expect the chosen designer to deliver when all is said and done? As is the case with so much of what goes into your brief, this is all about avoiding surprises. If you want to receive five different pieces of work at the end of the job, highlight each and every one of them clearly in the brief.
- Budget . This one can be a little touchy. On the one hand, it is helpful to offer a budget range within the brief, so you can weed out designers that are simply too expensive for your needs. On the other hand, it might be hard to negotiate a good deal if you set out an amount within the brief. One option is to offer a fairly wide range for your budget. This will be enough to inform the designers of generally what they can expect without committing you to a specific price.
- Style direction . You aren’t going to lay out exactly what the final design should look like in your brief – because then there would be no reason to hire a designer! Instead, you should simply point the designer in the right direction, offering up some points about what you like and what you don’t. For instance, if there are any colors or types of imagery you simply don’t want to use, point those out in the brief so the design doesn’t need to be revised later.
The list above might feel a little overwhelming at the moment. Don’t worry – once you get started, you’ll find that writing a brief is actually pretty simple, and it might even help you organize the scope of the job in your own mind.
Prepare your company overview
We mentioned earlier than an introduction of your organization should be present in the brief. We’d like to expand on that point in this section, as it plays a surprisingly critical role in the process.
If you don’t yet have a designer, and you are using this brief as part of a search, your business overview is going to help convince an experienced professional that you are worth their time. An in-demand designer may have a lot of options, and may only work with established, reliable companies as a result. Introducing your business properly just may help you get a foot in the door.
Some of the key pieces of information to include are as follows –
The industry you are in and the clients you serve (or would like to attract) When the company was founded Short-term and long-term goals for the business The identity of your closest competitors
Written by the Right People
Depending on the size of your organization, it might be important to take some time to think about who will write this brief. If you are a solo entrepreneur, the choice is easy – you do it all! For a team, however, it’s important to make sure the right people are behind the creation of the document.
For a larger organization, some collaboration on this part of the brief might be beneficial. For instance, if a marketing manager is responsible for writing the brief, that individual may not have all of the knowledge or information necessary to fill out this section. So, the owner or an executive could be of assistance.
The easiest way to decide who should write the document is to think about who will be most involved with the project as it moves along. Even if that person is not in charge of the marketing department, he or she is probably the best choice to create the brief. You want someone with direct, day-to-day knowledge of this project and its goals. If necessary, decision-makers higher up in the organization can review the brief before it is sent out.
Present Plenty of Examples
One of the best ways to explain what you are looking for is to show the designer examples from other businesses. That doesn’t mean their designs will be copied – it’s simply a way to get on the same page and point the design in the right direction.
On a logo design project, you could include a few logo designs that you love, and maybe a few that you don’t like. These don’t need to be from your industry, and it might even be better if they aren’t (just to avoid imitation). Look around the web at various logos and you will start to notice patterns in design styles and features. Figure out what you like and pass some of those on in the brief.
This same line of thinking works nicely for website design. You probably spend a lot of time on the web each day, and you likely have a few specific sites that you think look great. Include links to those sites when writing a brief for a web design project. That inspiration can go a long way toward making sure the final product is something you’ll love.
It Doesn’t Have to Be Stuffy
The term ‘design brief’ might bring to mind a formal document with single spacing an 11-point font. And, to be sure, there are plenty of those. But it doesn’t have to be that way! Your design brief can take any form you want, and it should reflect the style of your brand and the culture of your organization.
In fact, if you have an in-house design team that you will be augmenting for this project, you could have those designers work on designing a visual brief with minimal written copy. Such an approach would not only be engaging to view, but it would also help demonstrate what you like in a design. Feel free to let your creative juices flow and allow your brief to take on whatever form will get the job done.
If you have already chosen a designer and are simply working on the specifics of your project, you don’t need to worry much about this point. You can feel free to include as many details as you want, even if the end result ends up being a rather beefy document. However, if you are using your brief in the search for a design, keeping it concise will be an advantage.
Some designers simply aren’t going to read through a 10-page brief for a job they might not even want in the end. When you present such a big document, you are asking for a lot of that person’s time. By tightening it up, you are more likely to have your whole brief read, which should get you more proposals in the end.
Set project goals
Gather existing and aspirational examples.
Most likely, you are going to have some existing materials to provide your designer (unless this is a brand-new business). Pretty much any other designs that have been created for your business previously can be provided to a new designer as inspiration. Of course, if you have some materials you don’t like and want to leave in the past, those can be omitted.
Past materials can be useful for a number of reasons. At the very least, it will offer a starting point, much like sending over materials from other businesses as inspiration. In some cases, portions of the previous designs may be incorporated into the new product. This kind of ‘update’ instead of a new design should offer a quicker turnaround time and a lower cost.
Decide timeline and budget
Avoid potential blockers.
Sometimes, the best way to learn how to do something is to understand the mistakes you need to avoid. By steering clear of common errors, you are far more likely to be left with a useful document. The three mistakes below are seen over and over again in design briefs – and they are a sure way to frustrate your designer before the job even begins.
- Ambiguous expectations . Designers want specificity in a brief. By offering clarity right from the start, it will be easier for the designer to hit the ground running when the project begins. Be as clear as possible with your objectives for the project and what deliverables you need to receive. Here’s an easy tip – after you write the first draft of your brief, pass it along to a couple of colleagues who are not in on the project. Ask them to reply with their impression of what you want from the designer. If they can’t figure it out, chances are the designer will be confused, as well.
- An unrealistic timeline . This is a common error, especially when the brief is created before the search for a designer has begun. If you want a brand-new website designed for your business, and you want it completed in a week – no serious designer is going to pay any attention to your project. Setting unrealistic timelines is only going to cause frustration and turn away quality talent from the job. Once you establish the scope of your project, do a little research to learn what kind of timeline you can expect. Or, leave it open-ended and ask the designer for input on how long the work will take.
- Contradictory information . Your brief should be a cohesive document from start to finish. Don’t say something in the early in the brief that is contradicted later on – even if it is subtle. Again, clarity is key. In addition to having your brief peer-reviewed for clarity, you can also set it aside for a couple of days after you write it. Then, come back and read it with fresh eyes, looking for anything that might be contradictory. Presenting your designer with a clean, clear outline of the project is the best way to be happy with the end result.
Are design briefs important? Absolutely. Do they have to adhere to a specific template and formula? Absolutely not. Our goal with this article is to give you an understanding of what a design brief is, what it usually includes, and what it is trying to accomplish. The rest is up to you. With a little practice, you can get this down to a science and lead one successful design project after the next. Good luck!
- Professional Services
- Industry Spotlight
- Global Approach
- Why Userlytics?
- Competitor Differentiation
- Moderated Testing
- Unmoderated Testing
- Quantitative Testing
- Prototype Testing
- Accessibility Testing
- Mobile App Testing
- Participant Recruitment
- Branching Logic
- Multi-Channel Testing
- Think Aloud
- Content Testing
- Information Architecture
- Surveys & Quant Usability Testing
- Advanced Methodologies
- AI UX Analysis
- Sentiment Analysis Tools
- Video Analysis Tools
- System Usability Scale
- Biosensor Tracking
- Whitepapers
- Press Releases
- FAQ Clients
- Help Clients
- FAQ Testers
- Help Testers
- Client Login
- Tester Login
- Get Paid to Test
What Is A Design Brief – A Guide

- by Mehdi El Taghdouini
- November 3, 2023 November 3, 2023

Back in the mid-1980s, Coca-Cola found itself in a fierce rivalry with PepsiCo, vying for market dominance. To regain lost ground, Coca-Cola made a daring decision that would later become a case study in branding and design gone wrong.
They decided to reformulate their iconic Coca-Cola recipe and launched “New Coke” on April 23, 1985. The aim was to outperform Pepsi, but the decision was made without a clear design brief or a full understanding of the brand’s emotional connection to consumers.
The result was a marketing disaster. Consumers weren’t just attached to the original Coca-Cola’s taste; they had a deep emotional bond with the brand’s identity, which symbolized American culture. The introduction of “New Coke” triggered an unprecedented public backlash.
In response to the public’s reaction, The Coca-Cola Company swiftly reverted to the original formula, labeling it “Coca-Cola Classic.” This wasn’t just a return to the old taste; it was an acknowledgment of the brand’s enduring value and the emotional connections consumers had with it.
The “New Coke” debacle remains a powerful lesson in the world of design and branding. It underscores the significance of a well-rounded design brief, not just in terms of visual design, but also in recognizing and managing the emotional connections consumers hold toward a brand.
In this article, we’ll illustrate the crucial role of design briefs in ensuring the success of a design project. We’ll guide you through the process of creating your own design brief and shed light on the key details that must be included in this important document. Last but not least, you’ll find a link to a free design brief template that you can use for your own project. project overview, creative brief, write a design brief, project deliverables, design agency, project goals, project budget, project brief, project details, creation process
Defining a Design Brief
First things first: what is a project brief.
Think of it as the map and compass that outline your company’s objectives, expectations and constraints. This information is crucial for every stakeholder involved in the project. But who actually creates the design brief?
Who Creates A Design Brief?
Both the client and the design agency play a role in creating the design brief. The company takes the lead in coming up with the initial version, and the agency (or designers) hired for the project add specific details, such as design guidelines.
What’s Included?
The details in a design brief may differ from one to another, but we’ll break down the essential elements below. We’ll dive into these elements with the example of XYZ Corp, a made-up company we’ll use for clarity.
In our case, let’s say XYZ Corp wants to revamp its website. The project is scheduled from January 1 to July 1, 2024, with a budget range of $30,000 to $50,000 (please note that these numbers are for illustration purposes and may not match real project costs). Typically, a design brief summarizes this info at the document’s beginning. It can also include the Project Manager’s or other key stakeholders’ contact details.
Now, let’s look at every part of the design brief and how to detail them.
1. Project Objectives
Offer a brief overview of the project and its primary objectives. This section is vital for grasping the project’s underlying business goals. For instance, by redesigning their website, XYZ Corp aims to improve user experience, rejuvenate their brand and boost online engagement.

2. Target Audience
Who is this project aimed at? Clearly outline your target audience, considering demographics and behaviors. In our example, we’ve simplified it, but the more details you offer about your target audience, the more valuable it becomes. Information such as age, gender, location, preferred device, and more are beneficial for the design team.

3. Project Scope And Limitations
What are the project’s boundaries? Define what falls under the project’s scope and what doesn’t. For instance, in our example, XYZ Corp aims to retain the existing website structure, highlighting a specific constraint.

4. Deliverables
What should the design team create or accomplish? What are your expectations at the project’s conclusion and upon launch? Clearly state the desired results.

5. Timeline
Establish a realistic project timeline with clear milestones and deadlines. When should different phases of the project be completed?

6. Budget Considerations
What are the financial constraints? This section is important in grasping the financial aspects, including the allocated budget for the project. In our example, we’ve simplified it, but you can provide as much budget-related information to the agency as needed.

7. Technical Requirements
If the project involves technical elements, specify the platforms or technologies to be used. XYZ Corp, for instance, wish to have their new website built upon the WordPress content management system (CMS).

8. Communication And Collaboration
Define the frequency of updates and how the design team should collaborate with you or other stakeholders. Would you like to have weekly, bi-weekly, or monthly calls to catch up on the project’s advancement?

9. Competitor Analysis
Would you like the design team to draw inspiration from your competitor’s products or services? If so, which ones? What works well for them, and what can be improved upon? Include as much information about your competitors as you can, and how the design team should exclude or include these elements in your project.
10. Brand Guidelines
Are there specific branding guidelines to follow? If so, make sure to provide the design team with brand guidelines. This includes logos, color schemes, typography, and other branding elements.

In our example, we’ve combined the final two sections under “Extra Information.” However, your design brief may differ and contain more in-depth information about these aspects, of course.
By incorporating these details into your design brief, you establish a clear and comprehensive groundwork for your design project. This ensures that all involved parties are in sync and share a common understanding of the project’s objectives and parameters.
Here’s what the complete brief for XYZ Corp might look like :

If you’d like to use an editable version of this brief for your own project, click here .
Additional Design Brief Best Practices
While design briefs can vary from one project to another, the aforementioned guidelines are likely to be applicable to most of them. We also recommend a couple of additional best practices.
Include An “Inspirations and Guides” Section
While it’s common to reference competitors for inspiration, it’s a good idea to dig deeper. Explore other companies’ products and services that may not be direct competitors but offer innovative ideas. This can add a unique dimension to your design brief.
Use Communication And Project Management Tools
In addition to setting up a clear communication and feedback schedule (such as weekly calls), consider using project management tools like Trello, Asana, or Notion. These tools allow you to closely track progress, even on a daily basis, and provide visibility into the specific tasks being addressed. This level of detail can be highly beneficial for effective project management.
Case Studies
Hopefully, we’ve already conveyed to you the critical role of design briefs. But for those seeking further persuasion, let’s turn our attention to some renowned companies that executed massive projects with meticulous design briefs.
In 2014, Airbnb underwent a significant rebranding project. They wanted to evolve their brand identity to reflect their broader offering, moving beyond just home rentals to experiences and travel.
Airbnb created a comprehensive design brief that emphasized the need for a more inclusive and global brand identity. The design brief detailed their vision for a new logo, color scheme, typography, and brand messaging.
The result was a more versatile and modern brand image that positioned Airbnb as a platform for all types of travel and experiences. This design brief played a crucial role in supporting Airbnb’s growth and diversification.
Now, let’s take a look at the most famous smartphone company in the world.
Apple is renowned for its emphasis on design, and the iPhone is a prime example. Apple’s design brief for the original iPhone in 2007 was a detailed document that outlined their vision for a revolutionary smartphone.
The brief emphasized a minimalist, intuitive user interface, a sleek and compact form factor, and the integration of multiple technologies like a phone, music player, and internet browser into a single device. This detailed design brief guided the product development team and led to the creation of a groundbreaking product that reshaped the entire mobile phone industry.
It’s not just smartphone and travel companies that use design briefs to carry out massive projects though. Even car companies do.
Tesla’s Model S was a game-changer in the electric vehicle industry. The company had a comprehensive design brief for the Model S, which aimed to create a high-performance electric sedan that could compete with luxury gasoline cars.
The design brief included specifications for range, acceleration, safety features, and the integration of cutting-edge technology. Tesla’s commitment to this design brief resulted in the successful development and launch of the Model S, which became a benchmark for electric vehicles and helped reshape the perception of electric cars.
Creating a detailed design brief is not just a routine step; it’s one of the most critical factors in determining the project’s success. In any project, big or small, a design brief is the linchpin that holds everything together; It aligns teams and ensures that everyone is on the same page.
While every design brief is unique, they typically include the same essential elements, many of which we’ve explored in this article. For your convenience, an editable template is available for your project; simply click here to download it. Wishing you a happy briefing!
Related posts:

Didn’t find what you were searching for?
Related posts.

Let’s work together on your next UX study.
Create positive user experiences and keep customers loyal to your product and brand.
Analytics tells you what, Userlytics tells you WHY.
A Space for Creative Growth
A Guide to Writing and Receiving Design Briefs
How to write a design brief in a way that will ultimately benefit your creative process

- Mar 12, 2019
Wouldn’t it be nice to have a little guardian angel pointing us in the right direction every time we have to make a tough decision? Luckily for us designers, when working on a project, that guardian angel comes in the form of a little doc, widely known as a “design brief.” Although you may not be on the best of terms with your previous design briefs, when done right, this little gem can be highly useful in providing all the foundations that a designer needs in order to work on a project. A good design brief will clarify the concept and objective, and make sure that everyone on board is aligned. Although we may like the idea of freedom, too much of it in a creative project can end up with us getting lost in the void. Having constraints and limitations is often what helps us eventually think outside the box, break boundaries, and come up with truly innovative designs. So whenever you feel unsure, remember that your brief is there to be referred back to and help you get back on the right path.
Even if you’re not actually the one writing the brief, knowing what a good design brief entails is highly important. It will save time and avoid any potential misunderstandings in the future, ensuring a smooth process when working with clients . As a designer, it’s up to you to ensure you have all the information you need to carry out the project in the best way possible. To do so, you can use this guide as a pointer to explain to your client what a good brief looks like, or to remind yourself which questions you need to ask in order to approach the project more informed, well-researched and prepared. Some of this information doesn’t necessarily have to presented in the form of a lengthy elaborate document – it can be stated verbally or in any other way, but it does detail everything you should know before starting a project. Here’s a general guide on what to include when writing a design brief:
1. Project overview
First things first: what is the actual project? This should be a clear, in-depth description of the project, stating what it is that needs to be done, what the scope of the project is and which assets need to be created. Is it a full rebrand, a redesign of their website, or are you working on a particular element that needs to be aligned with the brand’s other visual materials? The brief should also mention the motivation behind the project and which issue it is aiming to solve or address.

2. Main goals
This goes a little more in-depth into the client’s vision for the project. What is their number one aim, and what secondary goals do they want to achieve through the project? The brief should explain these specific objectives, and optimally, state how they can be measured and how the design can play a part in achieving them. Does the client want to bring more traffic to their website, encourage people to sign up for an event, increase sales, build trust, or change the way their brand is portrayed? All of these details will help the designer define the final outcome and also understand the client’s mindset better, leading to a more productive relationship and a more positive work environment .
3. Basic details on the brand
Whether the client is a music production company, a high school or a large corporation, having some background info and context is always useful. The brief should describe in a few sentences who the brand is and what they do. This is the place to explain what products or services they have, what differentiates them from their competitors, who their competitors are, and what their mission and values are. Through these details, the designer can get familiar with the brand and ensure that the final design will be in line with its vibe and messaging.

4. Target audience
Understanding who you’re designing for can help inform you to make the right design decisions. Is the client looking to appeal to individual customers or to businesses? Let’s say they have a photography-related product – is their target market amateurs, professionals or specifically event photographers? Although there are no tricks or shortcuts to come up with a design that will magically appeal to a particular audience, having these details in mind can help steer toward the desired effect. That’s why the brief should describe the client’s usual customer or target audience, and include any information or previous experience they’ve had with this group in the past. This could also include any feedback the client may have received from customers on their product, if relevant to the design.
5. Visual guidelines
Other than the research the designer will inevitably do into the brand’s visual identity and previous marketing materials (including their logo, website, posters, and more), the brief should convey the general tone and image that the brand wants to give off. This can come in the form of visual references, as well as a written description. Any existing visual assets that the client wants to be included in the project, such as a logo, should be stated. Additionally, any brand guidelines or big no-nos should be clearly mentioned in the design brief. This will help clarify to the designer which fonts, color palettes, and general styling they can use, making sure their final design will be cohesive with the brand’s other visual assets and messaging.

6. Specific requirements and applications
This includes a clear list of all the deliverables required by the client. Having this info straight from the get-go can help avoid misunderstandings and will ensure that the designers know exactly which assets are expected of them. In turn, this can save them the potential hassle of having to go back into old files and adapt them for additional assets. The details that should be stated here are the dimensions and resolutions of the files, the file formats, and the various applications needed. For example, if designing a landing page for a specific event, should the designer also create visual assets to share on social media, a poster that will be printed, or branded elements for the event itself? These details are crucial, so as to enable the designer to consider the whole scope of the project, rather than individual, disconnected elements.
7. Schedule
Knowing the timescale of a project is also vital, so make sure that a clearly defined schedule is included in the brief. It should detail not only the final date for all the deliverables but also milestones along the way, in which the client and designer will meet to give and receive feedback , share progress, and bring up any issues they’ve faced. If the client has any important dates for which they require certain design elements to be ready, such as the opening of an online store or a product launch, that should be stated. Make sure that the timelines are realistic and work for both sides, ensuring that work can be delivered on time, in the best way possible.
Last, but not least – budget. If you’re a freelance designer working with a client, it’s important to set expectations when it comes to budget right from the start. Being open and honest about how much the client can pay you, as well as how much they can allocate to the various design assets, can help form a healthy, trusting relationship. Plus, it can help the designer understand how best to adapt their work to give the client the most for their money, ensuring they don’t work more hours than the client can pay them for or purchase new fonts or icon packs for a project with a small budget.
To sum up – when done correctly, a design brief can pretty much be your best friend. It will always be there for you to lean on when you’re not strong, gently nudging you in the right direction and giving you the confidence you need to spread your wings and fly. So whether you write your own design briefs, or receive them from managers or clients, remember to use them wisely.

MORE POSTS LIKE THIS:

Apr 2, 2024
Illustrator Spotlight with Emma Erickson

Mar 25, 2024
Becoming Your Own Creative Leader

Mar 19, 2024
Mentor Spotlight with Noam Ramati

How to Write a Design Brief
Learn how to write a design brief, from inception to effective elements to ensure it’s successful. get this advice and more on kent’s uxd blog..

Knowing how to write a design brief can help drive an overall understanding of a project’s needs. A truly excellent design brief, however, bridges the terrain between a good idea and making it into reality. By effectively communicating all the essential environmental factors, requirements, constraints and needs of a design project, a brilliant design brief can energize all parties involved.
Keep reading for an in-depth exploration of how to write a design brief, from the reasons for writing one to the most effective elements to ensure your design brief is successful.
Why Write a Design Brief?
A marketing department executive, creative director or manager typically kickstarts a new design project, but small business owners, company directors or startup founders may also need to assume this responsibility. The range of design projects requiring a design brief may include: 1
• Advertising campaigns
• Architecture design
• Business branding or rebranding
• Content marketing improvements
• Digital marketing campaigns
• Ecommerce
• Fashion design
• Interior design
• Packaging design
• Print advertising
• Product design
• Website design
Reaching out by email and phone conversations with various designers and agencies is a time-consuming process and difficult to manage. So, in the interest of saving time, design briefs are written to streamline a project. By thoughtfully defining requirements and answering all the inevitable questions that stakeholders will ask, design briefs help keep all involved parties working on the same page and help keep the project on track.
How to Write a Design Brief That’s Effective
A good design brief is easy to understand, not overly wordy but comprehensively describes an issue or need and a solution. It highlights the project’s importance to your company, industry, market, customers and other users and outlines project-specific needs and goals.
Design briefs are not typecast to a specific document format. They can be submitted as emails, Word Docs, Google Docs, PDFs and even PowerPoint documents. However, a really effective design brief may go the extra step to improve communications and enhance collaboration by enabling sharing, commenting and other forms of collaborative editing allowed on Word and Google Docs. 1
Essential Elements of a Design Brief
To ensure your design brief is both brilliant and successful, you’ll want to present your design project in the most straightforward and compelling manner. The following list offers a logically-ordered flow of elements you’ll likely want to include:
• Your Company’s Elevator Speech: Provide a brief but exciting overview of your business. Creating a solid first impression significantly improves how your company and design brief are received. 1, 2
• Your Design Project Objectives in a Nutshell: State right upfront the measurable results you want your new project to achieve for your business. Well-defined success factors help drive project plans in the right direction and target the specific tasks and responsibilities needed. 1, 3
• Your Target Audience or Users: Concisely describe demographic traits and psychographic characteristics, eg.: family structure, education, preferred brands, websites, newspapers, magazines, vehicles, pets and other relevant details. 1, 4
• The Business Problem: This should be an honest explanation of the real-world challenge your business wants to overcome. 1, 5
• Specific Project Requirements: This might include pre-existing interface issues, software compatibility requirements, environmental factors or other known project constraints. 1, 6
• Your Company Bio: In other words, the “long version” of your elevator speech . Now that you’ve generated some creative energy, offer a deeper dive into your company’s overall profile. Share specifics about who owns your business, business size, growth, market strategy, greatest achievements, biggest clients and other critical details. 1, 7
• Examples of Your Preferred Design Style(s): This could be a pre-existing brand style guide or examples via screenshots or links to other websites, Pinterest or Instagram posts offering insights regarding the look and feel you prefer for this new design project. 1, 8
• Your Competitors: Listing your competitors and differentiators helps designers understand how your company fits within your market and objectively measure your target audience/customer engagement. 1, 9
• Project Timescale: Although specific timelines will be determined by the chosen design manager , listing any known time constraints impacting the desired launch date is essential for creating a successful project plan and schedule. 1, 10
• Project Budget: A budget outline doesn’t necessarily need to be down to the penny but you’ll want something that gives a fair indication of what everyone is working with. 1, 11
• Project Deliverables: Include all the different tangibles and/or products required, including such elements as research reports, test results, prototypes, files, files formats, and sizes. 1, 12
• Contact Information: You’ll want to list the name of the person serving as the project’s lead point of contact, as well as the best ways and times to reach this person. It’s vital for project success that this person knows all the ins and outs of the project and is fully engaged as the go-to person for answering design-specific and project-related questions. 1
• How Your Project Will Be Awarded: If you plan on submitting your design brief to several agencies, it’s reasonable to include factors determining how your project will be awarded as well as the percentage and weighting of each factor. Award criteria may include such elements as the agency’s suitability, previous experience, alignment to the design brief, potential ROI and/or quality of work. 1
• Response Required: Finally, include a specific request for replies in your preferred format, such as a written response on company letterhead, to be received by a specific date. Also include any additional material requested, such as relevant work samples and/or client testimonials. 1
An Effective Design Brief = A Brilliant Design
By including all the essential elements into your design brief, effective communication between all parties is opened up and detailed from the start, generating the partnership essential for success. The key takeaway here is that knowing how to write a design brief well can be the difference between a successful and unsuccessful or stressful project experience.
If you’re interested in learning more about user experience design or seeking to accelerate your design career , consider achieving your Online Master of Science (MS) in User Experience Design (UXD) from Kent State University . Our 100% Online MS in UXD helps evolve your creative skills as a UXD expert and brilliant design leader, offering a solid understanding of information architecture, user research, content strategy, and usability.
Take advantage of the fast-growing market for UXD designer careers and schedule a call with an Admissions Advisor to learn more about Kent State’s online program.
- Retrieved on April 20, 2022, from canny-creative.com/how-to-write-a-design-brief/
- Retrieved on April 20, 2022, from inc.com/stephanie-frank/3-things-you-must-include-in-your-elevator-speech-if-you-want-to-make-a-solid-fi.html
- Retrieved on April 20, 2022, from thedigitalprojectmanager.com/project-objectives/
- Retrieved on April 20, 2022, from cxl.com/blog/psychographics/
- Retrieved on April 20, 2022, from uxplanet.org/framing-the-problem-statement-c8ab3316b6dc
- Retrieved on April 20, 2022, from medium.com/@h_locke/how-to-capture-ux-project-requirements-e1ba9b5174bb
- Retrieved on April 20, 2022, from simplified.co/blog/ai-copywriting/creative-company-bio-examples/
- Retrieved on April 20, 2022, from uxmatters.com/mt/archives/2019/11/creating-a-ux-design-style-guide.php
- Retrieved on April 20, 2022, from uxmatters.com/mt/archives/2022/02/how-much-customer-research-is-enough-when-designing-new-products.php
- Retrieved on April 20, 2022, from uxmatters.com/mt/archives/2021/05/research-planning-a-smooth-takeoff.php
- Retrieved on April 20, 2022, from uxmatters.com/mt/archives/2017/05/establishing-a-ux-budget.php
- Retrieved on April 20, 2022, from nngroup.com/articles/common-ux-deliverables/

Design briefs and specifications
Understanding design briefs.
- A design brief is an essential part of the design process, outlining what is to be achieved by the design.
- It serves as the initial guide for the designer, specifying the problem to be solved and any requirements or constraints.
- Design briefs include the purpose of the design, who it’s for, what it should do, and considerations around cost, materials, or sustainability.
- A well-constructed brief ensures clear communication between the client and the designer, minimising misinterpretations.
Key Features of a Design Brief
- A design brief should be specific, measurable, attainable, relevant and time-bound (SMART).
- The specific element identifies exactly what needs to be achieved and the problem the design is intended to solve.
- The measurable aspect outlines how the success of the design will be evaluated.
- Attainable refers to what is practically possible given the available resources.
- Relevancy indicates how the design fits into broader strategies or goals.
- Time-bound element sets out the duration for the design process and any key milestones or deadlines.
Understanding Design Specifications
- Design specifications are detailed requirements for a design, which may include functional, aesthetic, economic, or performance-related factors.
- They are often split into ‘must’ and ‘could’ categories, giving clarity on what is essential and what is desirable but not crucial.
- These provide a checkpoint for designers during the design process and help in evaluating the final design during the testing phase.
Types of Design Specifications
- The functional specification describes what the design must do or the task it must perform.
- The aesthetic specification outlines the sensory qualities of the design, such as appearance, texture, or colour.
- The economic specification details the expected costs for material, manufacturing, and marketing of the design.
- Performance-related specifications might include strength, durability, space requirements, or energy efficiency.
- Other specifications could relate to safety standards, ergonomics, environmental impact, or social and ethical implications.
The Importance of Specifications
- Specifications ensure that the design meets the needs of the end-user and all other stakeholders.
- They serve as a road map for the design, guiding the designer and helping to keep them focussed on meeting the brief.
- A well-crafted specification results in a better design, avoids costly design changes, and speeds up the overall design process.
Key Role Specifications Play in Evaluation
- Designers refer to the specifications regularly throughout the design process to ensure they are meeting the brief.
- During the testing and evaluation phase, the design is checked against the specifications to verify that it has met all the requirements.
- Where the design falls short, it will need to be adjusted and retested, while successful adherence to the specifications indicates that objectives have been met.

How to Write a Design Brief for a Grade 7 Technology Project

How to Write a Design Brief for a Grade 7 Technology Project:
First of all, you need to understand the problem in details before you can write a perfect design brief. A design brief is a short, clear statement that explains the problem and how to solve the problem. A design brief should include the following:
- What will you be making?
- How will it solve the problem?
- Any materials or resources needed
After you have written your design brief, you should also list the specifications and constraints for the project. For example: Priyanka has nothing to hold her beautiful flowers. Using creative thinking, a pair of scissors and some paint, she changes a plastic bottle into a vase. The specifications of a technology project list the requirements that the solution must meet.
In our example, Priyanka would need to list the following specifications for her solution:
- It needs to be able to hold a bunch of flowers.
- It should be stable.
- It needs to be waterproof.
- It needs to be attractive to look at.
Constraints refer to anything that limits the designer when finding a solution to a problem. Priyanka’s constraints could have been:
- tools to make the vase
- limited materials
- time to make it
Don't miss these:


COMMENTS
Project overview. The project overview section of your brief should provide a clear and concise description of your design project. It should cover the what and why behind your project. For example: "We need a logo design for use online or in print", or "we need a logo animation in the MP4 format to be used in the introduction of our product ...
Step 8: Share it with the team. RE: Step 1—design briefs are collaborative! You need the ability to quickly share, edit, and update your design briefs via custom permissions and convenient sharing options like a simple link. This will get the entire team quickly get on the same page (literally) and stay on target. 🎯.
Here are five steps to help you write an effective design brief: 1. Define the goals and objectives ... Include all constraints and specifications. Be upfront with your designer about any ...
A client is the most obvious candidate to write the design brief with specifications and constraints. As long as they are the ones who know exactly what their business needs, clients will be more likely to outline the project's core benchmarks. If you are writing a good design brief as a client, specify the position and your role in the company.
2. Cover the scope. Now that the brief includes an overview of the business, you should lay out exactly what work is needed, also known as the project scope. Maybe the project is about creating a new logo for the company, doing graphic design work for a landing page, or web design for an existing product.
8. Budget. If you're drafting a design brief, you've likely agreed on pricing with the client, whether that's a set cost or a flexible range. In this brief, define your starting budget and outline pricing expectations at each project stage — both what the client owes you and what you need to finish the project. 9.
Additional notes and information. Design Brief Example Templates. 5 Tips for Writing a Design Brief. Interviewing clients and stakeholders. Encourage creativity. Define tasks and decision-makers. Effective timelines and deadlines. Plan beyond the scope. Clear brand expectations.
It may include elements like: A basic overview, including any core details for delivering an effective project result. The project goals and objectives. The project's target audience. Any specific design requirements. The project budget. The project's schedule, including critical deadlines.
A design brief starts by explaining why a new design is necessary. This includes how the design will benefit the target audience, how it will move the brand voice forward, and how it will fit in with the larger competitor landscape.The designer uses this information to write out the goals and objectives for the upcoming project.
A detailed and thoughtful design brief will lead to a successful end product—whether it's a logo (opens in a new tab or window), brochure or entire branding campaign (opens in a new tab or window).If you've nailed the target audience, know the budget, have a detailed list of all materials needed; know what the ultimate goal is and how it will be measured, you end up with a beautiful ...
A design brief is a document that will help you and your client or stakeholders understand the scope of the project. Keeping everyone involved in the project in mind when writing one, is essential. At the end of this article you'll find a design brief example which you can use as a template. Take the time to learn why user experience design ...
How To Write an Effective Design Brief? Writing a design brief marks the pivotal initiation of any project. To help you dive deeper, here's a comprehensive guide on crafting a design brief essential for laying the foundation for a successful project journey. ... target audience, budget constraints, technical specifications, and desired features ...
Here's an easy tip - after you write the first draft of your brief, pass it along to a couple of colleagues who are not in on the project. Ask them to reply with their impression of what you want from the designer. If they can't figure it out, chances are the designer will be confused, as well. An unrealistic timeline.
The design brief included specifications for range, acceleration, safety features, and the integration of cutting-edge technology. Tesla's commitment to this design brief resulted in the successful development and launch of the Model S, which became a benchmark for electric vehicles and helped reshape the perception of electric cars. Conclusion
Here's a general guide on what to include when writing a design brief: 1. Project overview. First things first: what is the actual project? This should be a clear, in-depth description of the project, stating what it is that needs to be done, what the scope of the project is and which assets need to be created.
Knowing how to write a design brief can help drive an overall understanding of a project's needs. A truly excellent design brief, however, bridges the terrain between a good idea and making it into reality. By effectively communicating all the essential environmental factors, requirements, constraints and needs of a design project, a brilliant design brief can energize all parties involved.
A design brief is a written statement that defines the problem or opportunity that the designer needs to address. Its purpose is to provide detailed information about the project, helping the designer gain insights into the client's needs, preferences, and target audience. By clearly stating the project's objectives, the design brief serves as ...
Design briefs and specifications Design briefs and specifications Understanding Design Briefs. A design brief is an essential part of the design process, outlining what is to be achieved by the design.; It serves as the initial guide for the designer, specifying the problem to be solved and any requirements or constraints.
Here are the steps you can follow to write a design brief: 1. Pick a platform. An important factor of a design brief is that multiple parties have access to it. The design brief is the document used to set out the direction and overall scope of the project. Therefore, writing it on an accessible platform helps improve the efficiency of ...
How to write a design brief, specifications and constraints from a given scenario.
A "HowToEGD" video discussing HOW TO COMPILE the DESIGN BRIEF, SPECIFICATIONS, CONSTRAINTS & MANAGEMENT PLAN for the Civil PAT Task - Grade 11 Engineering Gr...
Constraint defines the specification of an object. To get your specification right then your constraints need to be right in the first place. Think of constraint as the mold to a ceramic cup.
January 2, 2024 by My Courses Editor. How to Write a Design Brief for a Grade 7 Technology Project: First of all, you need to understand the problem in details before you can write a perfect design brief. A design brief is a short, clear statement that explains the problem and how to solve the problem. A design brief should include the following: