HTML References
Html <select> tag.
Create a drop-down list with four options:
More "Try it Yourself" examples below.

Definition and Usage
The <select> element is used to create a drop-down list.
The <select> element is most often used in a form, to collect user input.
The name attribute is needed to reference the form data after the form is submitted (if you omit the name attribute, no data from the drop-down list will be submitted).
The id attribute is needed to associate the drop-down list with a label.
The <option> tags inside the <select> element define the available options in the drop-down list.
Tip: Always add the <label> tag for best accessibility practices!
Browser Support
Advertisement
Global Attributes
The <select> tag also supports the Global Attributes in HTML .
Event Attributes
The <select> tag also supports the Event Attributes in HTML .
More Examples
Use <select> with <optgroup> tags:
Related Pages
HTML DOM reference: Select Object
CSS Tutorial: Styling Forms
Default CSS Settings

COLOR PICKER

Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Top Tutorials
Top references, top examples, get certified.
How to Create an HTML Dropdown Menu [+ Examples]
Published: May 17, 2023
When building web pages, you have limited real estate to display all your content. To maximize space, you can use dropdown menus.

The ecommerce website Designer Junkie Apparel uses a dropdown menu to display all its product categories, for example. That way, visitors can either shop the whole collection or hover over the menu and click one of the options to narrow down to the products they’re most interested in.
![how to create html drop down list Download Now: 50 Code Templates [Free Snippets]](https://no-cache.hubspot.com/cta/default/53/34adf7eb-7945-49c4-acb8-f7e177b323e5.png)
In this post, we’ll walk through how to make a dropdown menu using HTML so you can incorporate it into your website designs .
HTML Dropdown Menu
A drop-down menu is a list of options that is revealed only when a user interacts with the menu, either by clicking it or hovering over it with their cursor. The menu options then descend vertically and disappear again once the user disengages from the menu.
Since dropdown menus allow you to place more content and links on a page without cluttering it, they’re commonly used on websites and web applications to hide items that users might not need to see after the initial page load, but still might want to use.

Free Guide: 25 HTML & CSS Coding Hacks
Tangible tips and coding templates from experts to help you code better and faster.
- Coding to Convention
- Being Browser-Friendly
- Minimizing Bugs
- Optimizing Performance
You're all set!
Click this link to access this resource at any time.
Common use cases for HTML dropdowns include:
- navigation menus that contain links to other pages on a website
- web forms (including mobile-first Bootstrap forms ) that list options from which the user may choose one
- site searches for listing sorting or filtering options for a query
- as an alternative to radio buttons that saves page space
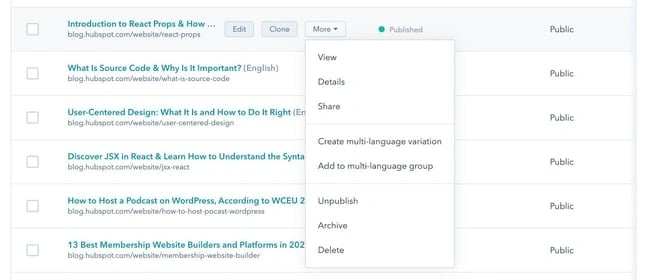
- listing out additional, less common actions a user can take inside an application — here’s an example from the HubSpot blog tool:

Dropdown menus contain several moving parts that all need to work together for a seamless user experience. If your dropdown doesn’t work as expected, users can become easily annoyed. That’s why it’s so important to implement them correctly in HTML.
HTML Dropdown Menu Code
What does a dropdown menu look like in entirety? Here's a quick example of the basic code for an HTML dropdown. Below, we'll cover the syntax in detail.
HTML Dropdown Menu Syntax
To understand how dropdown menus work in HTML, you’ll need to know three elements: label, select, and option. Let’s look at each of these in more detail.
The <label> ag creates a label for a menu or other user input on the page. In order to associate the label with a dropdown, the for attribute is used and shares its value with the id attribute of the following <select> tag.
When a <label> is associated with a <select> tag in this way, clicking the label element will automatically place focus on the select element.
The <select> element creates the dropdown menu. It contains two attributes, name and id . The id attribute should have the same values as the for attribute in the <label> tag. The name attribute is used to identify the dropdown if the selection is being submitted in a form.
The <select> tag also takes several optional attributes. These are:
- autofocus : Specifies that the dropdown should have input focus (i.e., it’s selected by the browser and can be controlled by the keyboard) when the page loads.
- disabled : Disables the dropdown menu.
- multiple : Allows multiple options to be chosen.
- required : When included in a form, makes the form required in order to submit the form.
- size : sets the number of options that are visible in the dropdown.
<select> contains one or more <option> tags nested inside it. Each <option> tag represents one menu item. The opening tag should contain the value attribute, which specifies a value that is submitted when that menu item is selected.
You can also use the optional attributes disabled , which disables the option in the menu, or selected , which automatically selects the option on page load.
How to Make a Dropdown Menu in HTML
- Step 1: Add a <label> element to your HTML document. This will be the name of your dropdown menu.
- Step 2: Add a <select> element. This creates the dropdown menu itself.
- Step 3: Create <option> elements and place them inside the <select> element. These are the list items that will appear in the dropdown menu.
- Step 4: Add a default value from the dropdown list, if desired.
It’s easy to create a basic dropdown menu in HTML with the <select> elemen t . Let’s break the process down step by step below.
Step 1: Create a label element.
To start, add a <label> element to your HTML document. In the opening tag, add a for attribute with a shorthand name for the dropdown list. For example, if the dropdown contains a list of dog names, then you could set the attribute to dog-names . Here’s what your HTML might look like:
Step 2: Create a select element.
Next, add a <select> element after the <label> element. In the opening tag, add a name and an id attribute. Set the id attribute to the same value as the for attribute in the <label> tag, and set the name attribute to a value that identifies the menu when submitted in the form (it can be the same as your id value).
For this example, I’ll set both the name and id attributes to dogs . Here’s the HTML:
Step 3: Create option elements and place them inside the select element.
Finally, you’ll add <option> tags between the opening and closing tags of the select element. Add as many options as you want to provide in the dropdown list. Then, add a value attribute within each opening <option> tag and set it to the option name. Here are four examples:
Here’s the result:
See the Pen HTML-only Dropdown by HubSpot ( @hubspot ) on CodePen .
Try it yourself! The code module above is editable. Toggle between the HTML and CSS tabs, edit the code, and click rerun in the bottom right-hand corner.
HTML Dropdown Default Value
When you create a dropdown menu this way, the first option listed in the HTML will be the default value of the dropdown, as you can see in the example above.
To change the default value, use the selected boolean attribute. Simply add it to the opening tag of the <option> tag you want to display as the default, after its value attribute.
In the example below, you’ll see a dropdown menu for membership plans. While the options include a free and bronze plan, the boolean attribute is used to set the default value to silver.
See the Pen HTML-only Dropdown with boolean attribute by HubSpot ( @hubspot ) on CodePen .
How to Make a Hoverable Dropdown Menu
If you’d like a dropdown menu to appear when a user hovers over an element, you’ll need to use HTML and CSS. Let’s look at the process below.
Step 1: Create and style a div with a class name “dropdown.”
First, create a div and add the class dropdown to it. In CSS, set this div’s display to inline-block and position to relative . This will allow the dropdown content to appear right below the dropdown button.
Here's the HTML:
Here's the CSS:
Step 2: Create the hoverable element.
Next, create an element that will reveal the dropdown list when a user hovers over it. For this example, we’ll create a button. Place the button inside the div.
Here’s the HTML so far:
Step 3: Create and style the dropdown content.
Now it’s time to create the actual dropdown content, which will be hidden until the user hovers over the button. For the example below, we’ll include three links in the dropdown menu. Each of the links will be wrapped in a div with the class name dropdown-content .
Here’s the HTML for the dropdown content:
In CSS, set this div’s display to none , its position to absolute , and its width to 100% . This will ensure the dropdown content appears directly below the dropdown button and is the same width as the button. Also, set the overflow property to auto to enable scroll on small screens. Finally, the box-shadow property is defined to make the dropdown content stand out against the background.
Here’s the CSS:
Step 4: Set the dropdown menu’s hover state.
To ensure the dropdown content actually shows on hover, you need to specify the div’s display property with the pseudo-class :hover . This defines a special state of the element — in this case, how it appears when a user is hovering over it.
Step 5: Style the links inside the dropdown menu.
Without styling, the links inside the dropdown menu would be bright blue and underlined, with no spacing in between. To make them look better, let’s set the font color to black , the padding to 5px , and the text-decoration property to none .
Step 6: Change the color of dropdown links on hover.
You can also style the links to appear differently on hover using the pseudo-class :hover . Say you want the text and background color of a link to change when a user hovers over it.
Here’s the code all together and the result:
See the Pen Hoverable Dropdown Menu with Links by HubSpot ( @hubspot ) on CodePen .
Multiselect Dropdown
In the examples above, users could only select one option from the dropdown menu. However, you can also create a menu that allows users to select multiple options. This is called a multiselect dropdown.
To create a multiselect dropdown, you will need HTML, CSS, and Javascript. Here’s an example created by game and app developer Charlie Walter. Notice that he uses a form element.
See the Pen Multiselect (dropdown) by Charlie Walter ( @cjonasw ) on CodePen .
HTML Dropdown Menu in Navbar
If you want to add a dropdown menu to your navigation bar , the steps look a little bit different. But luckily, with some basic HTML and CSS, you'll be able to implement it easily.
1. Find or create the <nav> element in your HTML code.
First up, either locate the <nav> tag in your HTML document, or create one . This is your navigation bar and where you'll be adding your dropdown menu.
We recommend adding a CSS class your nav element so that you can style it using CSS. For this example, we'll be using the class "navbar", i.e. <nav class="navbar">.
2. Add an unordered list to your navbar.
In previous tutorials, we used the <select> element to create a drop-down menu. While you could try playing with that in your navbar, it's much easier and quicker to create a dropdown with an unordered list , or an <ul> element.
The unordered list will later become a list of links that your users can click on. Here's the base HTML code, located within the navigation.
See the Pen Dropdown Menu in Navbar Unordered List by HubSpot ( @hubspot ) on CodePen .
3. Add basic CSS styling to your navbar.
Next, let's style the navbar using CSS. If your website already has an existing navbar, or you're using a pre-existing theme, then this has already been done for you.
If not, let's set the background-color property to #333 , set the position property to relative , and set the z-index property to 999, so that our navbar appears above every other element and is not obscured.
Here's what the CSS code looks like:
See the Pen Dropdown Menu Navbar CSS by HubSpot ( @hubspot ) on CodePen .
4. Add CSS styling to your unordered list.
As a reminder, the unordered list will become your dropdown menu. But we want to style it so that it actually appears properly when users hover.
In the CSS below, we're denoting that we're specifically styling the unordered list in the navbar by citing the class in the selector. That is: .navbar ul (your menu's unordered list), .navbar li (your menu's unordered list items), and .navbar li a (your menu's list item links, denoted by the a selector).

50 Free Coding Templates
Free code snippet templates for HTML, CSS, and JavaScript -- Plus access to GitHub.
- Navigation Menus & Breadcrumbs Templates
- Button Transition Templates
- CSS Effects Templates
That way, the styling you place here doesn't apply to all unordered lists or links in your website.
First, for the .navbar ul selector, set the list-style-type property to none . This ensures that there are no bullet points or dash marks preceding your list items. Then, set margin and padding to 0 , but you can play with these numbers depending on your preferences.
See the Pen Dropdown Menu Unordered List CSS by HubSpot ( @hubspot ) on CodePen .
Next, for the .navbar li selector, set the display property to inline-block . This ensures your drop-down menu items appear one below the other, and that they don't interrupt each other or other elements on the page.
See the Pen Dropdown Menu Unordered List CSS - navbar li by HubSpot ( @hubspot ) on CodePen .
Lastly, style the .navbar li a selector to change the look of your links. You can play with the font color, padding, and text decoration, but ensure that the display property is set to block.
That way, the link takes up the entire width of the drop-down, and not just the text itself.
See the Pen Dropdown Menu Unordered List CSS - navbar li a by HubSpot ( @hubspot ) on CodePen .
5. Style the dropdown menu with CSS.
Finally, it's time to style your brand new dropdown menu so that it appears when users hover, and doesn't show statically on the page, like a normal unordered list would.
First, we'll be styling the .navbar ul ul selector. Set the position property to absolute , which ensures the menu remains relative to its parent element (the navbar).
Then, set the display property to none , so that the dropdown is hidden by default and it only appears when users hover.
See the Pen Dropdown Menu CSS - navbar ul ul by HubSpot ( @hubspot ) on CodePen .
Next, we'll be styling the .navbar ul ul li and .navbar li:hover ul selectors, both of which reference the list items within your dropdown menu. For both, set the display property to block , which ensures they appear one on top of the other.
See the Pen Dropdown Menu CSS - navbar ul ul li by HubSpot ( @hubspot ) on CodePen .
Finally, let's change the background color of the dropdown links on hover. Using the CSS selector .navbar ul ul li a:hover , change the background-color property to the HTML color code of your choosing.
See the Pen Dropdown Menu CSS - navbar ul ul li hover by HubSpot ( @hubspot ) on CodePen .
See the Pen HTML Dropdown Menu in Navbar by HubSpot ( @hubspot ) on CodePen .
HTML Dropdown Accessibility
There’s another aspect of your dropdowns that we haven’t mentioned yet, but is essential to consider: accessibility . Web accessibility is the principle that all online experiences should be usable by anyone, with special attention paid to users with physical, visual, and cognitive disabilities, impairments, and limitations.
Dropdown menus must be accessible so that these users can browse your site, submit forms, and perform other actions the same as any other user. If not, they may take longer to find what they need or miss parts of your website altogether.
When designing a dropdown menu in HTML, here are a few accessibility best practices to keep in mind:
- Avoid too many levels in your dropdown, as this makes it harder for users with motor issues to navigate the menu. If your menu includes more than one level of submenu (i.e. a menu within a menu within your main menu), there’s probably a better way to structure your menu or your website.
- All menus on your side, including dropdowns, must be navigable via the tab key and the enter key. Tab moves forward through the menu items, and enter opens/closes the menu.
- Be wary of keyboard traps. These occur when the user can tab through the items of a menu, but cannot “tab out” of the menu and is thus stuck in a loop.
- For hover-activated menus, add a time delay (around a second) between when the cursor hovers off the menu and the menu closes. This helps users without fine motor control stay engaged with the menu if they accidentally disengage.
- Using semantic HTML whenever possible not only makes your code easier to understand, but it also makes your menus accessible to screen readers .
To learn about the fundamentals of drop-down menu accessibility, check out our detailed guide: How to Create Drop-Down and Fly-Out Menus That Are Web-Accessible .
Easily create dropdowns in HTML.
With a bit of HTML and CSS, it’s easy to create dropdown menus for your website that are easy, intuitive, and visually appealing.
You can set your dropdown to trigger with a click or mouse hover event — either way, you save valuable page space for very little interaction cost, which is why dropdown menus have been and continue to be a staple of web design.
Editor's note: This post was originally published in June 2021 and has been updated for comprehensiveness.


Don't forget to share this post!
Related articles.

How to Set Up an HTML Redirect on Your Website

HTML br Tag: The Dos and Don'ts of Adding an HTML Line Break

5 Easy Ways to Insert Spaces in HTML

How to Bold, Italicize & Format Text in HTML

How to Add & Change Background Color in HTML

HTML Tables: When to Use Them and How to Make & Edit Them
How to Create an Image Gallery With HTML
How to Clone Website Pages With HTML
15 Essential HTML Certifications

4 Ways to Get a URL for an Image
Dozens of free coding templates you can start using right now
CMS Hub is flexible for marketers, powerful for developers, and gives customers a personalized, secure experience

Practical SQL course for Product Managers, Marketers, Designers, Software Engineers, CEOs and more. Learn with hundreds of bite-sized exercises which could be applied in real job right away.
How to Make a Dropdown Menu in HTML: A Step-by-Step Guide for Beginners
Peeling back the layers of web development can often feel intimidating, but it’s not as complex as it might seem at first glance. Specifically, creating a dropdown menu in HTML is simpler than you might think. I’m here to break down this process for you and help you understand how easy it can be.
At its core, a dropdown menu is nothing more than an unordered list that’s been styled with CSS to appear when a user interacts with a specific element on the webpage. It’s one of those unique ingredients that enhances your website’s navigation, making it more intuitive and user-friendly.
Before we dive into the main course of coding our dropdown menu, let me assure you – no prior coding experience is needed! We’ll take each step slowly and methodically, ensuring that by the end of this article, you’ll have gained both confidence and competence in crafting your own HTML dropdown menus.
Understanding Dropdown Menus in HTML
Let’s dive right into the world of dropdown menus in HTML. These handy elements have become a staple on the web, allowing users to navigate pages with ease. They’re like little roadmaps guiding visitors through your website, and they can be customized to match any aesthetic.
So what exactly is a dropdown menu? Well, it’s essentially an interactive list that appears when a user clicks or hovers over an item on a webpage. This list provides additional options related to the clicked item – like chapters in a book or items in a shopping category.
Creating one isn’t as complex as you might think. In fact, all you’d need are some basic HTML tags: <select> and <option> . The <select> tag is used to create the dropdown box itself while each <option> tag within represents an individual option in the menu. Here’s how it looks:
In this example, “Volvo”, “Saab”, “Mercedes”, and “Audi” are the options available for selection from our dropdown menu.
But don’t limit yourself! There are numerous ways to customize these menus using other HTML attributes or even CSS styles. For instance, adding size attribute to your select tag allows you dictate how many options are visible at once:
In this case, the dropdown will show three options at once before the user has to scroll.
And there you have it. Armed with this knowledge, you’re all set to start creating your own HTML dropdown menus. Just remember, practice makes perfect, and don’t be afraid to experiment!
Essential Elements for Making a Dropdown Menu
I’m about to walk you through the key elements needed to create a functional dropdown menu in HTML. You’ll find that it’s not as daunting as it might initially seem.
First, let’s talk about the <select> tag. This is your best friend when creating dropdown menus. It defines the select box with all its options. The options are defined using <option> tags nested inside of the <select> tag.
Here’s a basic example:
In this snippet, we’ve created a simple dropdown menu with two options – “Option 1” and “Option 2”. The value attribute in each <option> tag provides the value that gets submitted when you choose an option.
Now, let’s add some spice! By including a <label> element, we can give our users some context around what they’re selecting from our dropdown menu. Below is how you’d add a label:
With this code, our dropdown now has some clear instruction: “Choose a car:”. Users know exactly what they’re supposed to do!
But what if you’d like one of your options to be pre-selected when the page loads? Well, that’s where selected attribute comes into play. Let me show you how:
Now “Volvo” will be pre-selected when someone visits your webpage.
Creating a dropdown menu in HTML involves a lot more than what I’ve covered here, but these are the essential elements you’ll need to get started. The <select> , <option> and <label> tags along with value and selected attributes form the backbone of any basic dropdown menu. Let’s dive right into creating a dropdown menu in HTML. The first step is understanding the basic structure of a dropdown menu. It’s crucial to remember that we always start with an HTML <select> element – this serves as the container for our whole dropdown menu.
Now, I’ll break down how to populate that container with options. Within the <select> tags, we use <option> elements to define the choices available in our dropdown menu. Let’s say I’m making a simple color picker:
In this example, ‘Red’, ‘Blue’, and ‘Green’ are what will be visible to users. The value attribute is what gets sent back when a form is submitted – it’s like an internal code name for each option.
But hey, sometimes you might want your dropdown menu to have a default prompt such as “Choose color”. This can be done by simply adding another <option> tag at the beginning of your list and setting its value attribute to an empty string ( "" ), like so:
See how straightforward that was? But don’t stop there! HTML provides us with other nifty attributes to enhance our dropdown menus further. For instance, you can use the disabled attribute on an option you want greyed out and unclickable:
You can also use the selected attribute to have an option pre-selected when the page loads:
So, there you go – a basic rundown of creating a dropdown menu using HTML. It’s all about starting with your <select> container and filling it up with <option> elements. I’ve shown you how to add a default prompt and even how to disable or pre-select options. Now, it’s over to you! Experiment with these tools and see what amazing dropdown menus you can create.
Troubleshooting Common Issues with HTML Dropdown Menus
Let’s face it, coding can be tricky. Even the seemingly simple task of creating a dropdown menu in HTML can throw up a few roadblocks. But don’t worry—I’ve got your back! Here are some common issues you might encounter and how to fix them.
First up, we’ve all been there: You’ve written your code, but when you test it out—bam—the dropdown menu just doesn’t appear. This could be because of incorrect syntax or tags not properly closed. For instance, if you’re using the <select> tag for your dropdown menu, every <option> inside it must be properly enclosed within <option>...</option> . If any of these tags are missing or misplaced, that could spell trouble!
Next on our list is when the options simply refuse to show up on the menu. Now this issue often stems from incorrectly assigning values and text to each option. Remember each <option> tag should have a ‘value’ attribute and an inner text as shown above.
Moving on, let’s talk about styling problems. Your dropdown menu might function perfectly well but look out of place or inconsistent with the rest of your website design—this is where CSS comes into play! With CSS rules like background-color , font-size , and border-radius , you can style your dropdown menus to match your site’s aesthetic.
Lastly, there could be browser compatibility issues. It’s always a good practice to test your website on various browsers and devices to ensure everything is working as expected.
Remember, debugging is part and parcel of coding. Errors are not the end of the world—they’re just stepping stones to becoming a better coder! So keep calm, code on, and happy troubleshooting!
Cristian G. Guasch
Related articles.
- How to Make a Vertical Line in HTML: A Simple Guide for Beginners
- How to Disable a Button in HTML: Your Quick and Easy Guide
- How to Make Checkboxes in HTML: My Simple Step-by-Step Guide
- How to Make a Popup in HTML: A Simple, Step-by-Step Guide for Beginners
- How to Float an Image in HTML: Simplifying Web Design for Beginners
- How to Use iFrame in HTML: A Comprehensive Beginner’s Guide
- How to Add Audio in HTML: A Comprehensive Guide for Beginners
- How to Print in HTML: Your Essential Guide for Webpage Printing
- How to Draw Lines in HTML: A Swift and Simple Guide for Beginners
- How to Add Canonical Tag in HTML: Your Easy Step-by-Step Guide
- How to Make Slideshow in HTML: Your Quick and Easy Guide
- How to Use Span in HTML: Unleashing Your Web Design Potential
- How to Embed Google Map in HTML: A Quick and Easy Guide for Beginners
- How to Add SEO Keywords in HTML: My Simplified Step-by-Step Guide
- How to Add a GIF in HTML: A Simple Guide for Beginners
- How to Change Fonts in HTML: Your Ultimate Guide to Web Typography
- How to Make an Ordered List in HTML: A Straightforward Guide for Beginners
- How to Add Bullet Points in HTML: Your Quick and Easy Guide
- How to Move Text in HTML: My Expert Guide for Web Developers
- How to Unbold Text in HTML: A Straightforward Guide for Beginners
- How to Create Pages in HTML: A Step-by-Step Guide for Beginners
- How to Use PHP in HTML: An Expert’s Guide for Seamless Integration
- How to Make Multiple Pages in HTML: A Comprehensive Guide for Beginners
- How to Embed a Website in HTML: Your Simple Guide to Seamless Integration
- How to Create a Box in HTML: A Simple Guide for Beginners
- How to Make a Search Bar in HTML: Simplified Steps for Beginners
- How to Add Padding in HTML: A Simple Guide for Web Design Beginners
- How to Send HTML Email in Outlook: Your Step-by-Step Guide
- How to Make a Form in HTML: Your Easy Guide for Better Web Design
- How to Put Text Next to an Image in HTML: A Simple Guide for Beginners
- How to Use Div in HTML: Your Ultimate Guide on Mastering Division Tags
- How to Wrap Text in HTML: Mastering the Art of Web Design
- How to Redirect to Another Page in HTML: A Simple, Effective Guide for Beginners
- How to Center a Div in HTML: My Expert Guide for Perfect Alignment
- How to Add a Target Attribute in HTML: A Simple Guide for Beginners
- How to Link Email in HTML: My Simple Guide for Beginners
- How to Use JavaScript in HTML: A Comprehensive Guide for Beginners
- How to Make List in HTML: A Comprehensive Guide for Beginners
- How to Make a Button in HTML: A Simple Guide for Beginners
- How to Add a Line Break in HTML: Your Quick and Easy Guide
- How to Embed a Video in HTML: A Simplified Guide for Beginners
- How to Add a Favicon in HTML: Your Easy Step-by-Step Guide
- How to Change Font Size in HTML: A Simple Guide for Beginners
- How to Center a Table in HTML: Streamlining Your Web Design Skills
- How to Add Space in HTML: Your Guide for a Cleaner Code Layout
- How to Change Image Size in HTML: Your Quick and Easy Guide
- How to Indent in HTML: A Simple Guide for Beginners
- How to Add a Link in HTML: Your Easy Step-by-Step Guide
- How to Make a Table in HTML: Your Ultimate Guide to Mastery
- How to Add an Image in HTML: A Step-by-Step Tutorial for Beginners
- PRO Courses Guides New Tech Help Pro Expert Videos About wikiHow Pro Upgrade Sign In
- EDIT Edit this Article
- EXPLORE Tech Help Pro About Us Random Article Quizzes Request a New Article Community Dashboard This Or That Game Popular Categories Arts and Entertainment Artwork Books Movies Computers and Electronics Computers Phone Skills Technology Hacks Health Men's Health Mental Health Women's Health Relationships Dating Love Relationship Issues Hobbies and Crafts Crafts Drawing Games Education & Communication Communication Skills Personal Development Studying Personal Care and Style Fashion Hair Care Personal Hygiene Youth Personal Care School Stuff Dating All Categories Arts and Entertainment Finance and Business Home and Garden Relationship Quizzes Cars & Other Vehicles Food and Entertaining Personal Care and Style Sports and Fitness Computers and Electronics Health Pets and Animals Travel Education & Communication Hobbies and Crafts Philosophy and Religion Work World Family Life Holidays and Traditions Relationships Youth
- Browse Articles
- Learn Something New
- Quizzes Hot
- This Or That Game New
- Train Your Brain
- Explore More
- Support wikiHow
- About wikiHow
- Log in / Sign up
- Computers and Electronics
- Website and Blog Creation
- Markup Languages
How to Create a Dropdown Menu in HTML and CSS
Last Updated: October 21, 2021 Tested
This article was co-authored by wikiHow staff writer, Jack Lloyd . Jack Lloyd is a Technology Writer and Editor for wikiHow. He has over two years of experience writing and editing technology-related articles. He is technology enthusiast and an English teacher. The wikiHow Tech Team also followed the article's instructions and verified that they work. This article has been viewed 892,097 times. Learn more...
This wikiHow teaches you how to create a drop-down menu for your website by using HTML and CSS coding. The drop-down menu will appear when someone hovers over its button; once the drop-down menu appears, the user will be able to click one of the options in it to visit the option's webpage.

- If you do decide to use Notepad++, make sure you select HTML from the "H" section of the Language menu at the top of the window before you proceed.

Community Q&A
- The above instructions are for a drop-down menu which will activate when you hover your mouse cursor over the drop-down menu's button. If you want to create a drop-down menu that only appears when clicked, you'll need to use JavaScript. [3] X Research source Thanks Helpful 1 Not Helpful 0
- Always test your code before posting it on your website. Thanks Helpful 0 Not Helpful 0

- HTML colors are relatively limited when using tags such as "black" or "green". You can find an HTML color code generator that will allow you to create and use a custom color here . Thanks Helpful 0 Not Helpful 0
You Might Also Like

- ↑ https://www.w3schools.com/howto/howto_css_dropdown.asp
- ↑ https://www.w3schools.com/howto/tryit.asp?filename=tryhow_css_js_dropdown_hover
- ↑ https://www.w3schools.com/howto/howto_js_dropdown.asp
About This Article
1. Add " .dropdown" class to the style code. 2. Define the appearance. 3. Add the class to the HTML code in a "div" tag. 4. Add the menu links. 5. Close the "div" tag. 6. Save your document. Did this summary help you? Yes No
- Send fan mail to authors
Is this article up to date?

Featured Articles

Trending Articles

Watch Articles

- Terms of Use
- Privacy Policy
- Do Not Sell or Share My Info
- Not Selling Info
wikiHow Tech Help Pro:
Level up your tech skills and stay ahead of the curve

DEV Community
Posted on Oct 31, 2023
How to create a dropdown menu with HTML and CSS
Dropdown menus are a fundamental component of web development, offering a convenient way to present a list of options to users. In this tutorial, I'll guide you through the process of creating a simple dropdown menu using HTML and CSS.
To get the most out of this tutorial, you should have some basic knowledge of HTML and CSS. If you're new to these technologies, you might want to check out some introductory tutorials.
Having said that, let's dive right in.
Add HTML Markup
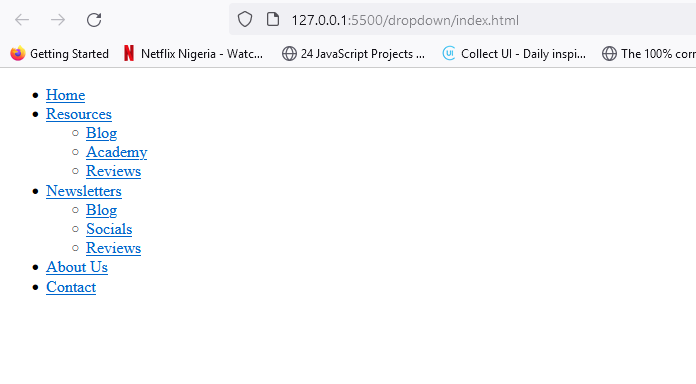
We'll start by creating the HTML structure for our dropdown menu. We'll use an unordered list <ul> to represent the menu items and nested lists to create submenus. Here is how our HTML markup will look like:
Here is our result:

Now, let's add some CSS to style our dropdown menu in the next section.
Add CSS Styling
Step 1. We'll start by removing the default list styles and resetting the default padding and margin to eliminate any spacing around the list.
Here's the CSS:
After that, let's style the main menu <li> items within the <nav> element. We'll set them to display as inline-block elements, which places them horizontally next to each other.
Next, we'll style the <a> elements by:
- Setting them to display as block elements. so they occupy the entire width of their parent list items.
- Adding some padding for spacing around the text.
- We'll add some transition to create a smooth color change effect when you hover over the menu items.
- Changing the background-color on hover to make it a little bit visually appealing.
Step 2. Now, let's add some styles for the dropdown <ul> submenus within the main menu <li> items by:
- Hiding them by default using display: none and give them a position: absolute so they are placed relative to their parent list items.
- we'll also set a hover effect on the main menu <li> , which displays the associated submenu by changing the display property to block.
Finally, To finish up styling the dropdown menu, we'll add the following:
- Styles the individual items within the dropdown submenu. It ensures they are displayed as block-level elements and prevents wrapping of text using white-space: nowrap .
- Similar to the main menu items, we'll make them display as block-level elements, add padding for spacing and include a transition effect for background-color changes on hover.
Creating a dropdown menu with HTML and CSS is a fundamental skill for web developers. With the steps outlined in this tutorial, you've built a simple yet functional dropdown menu. You can now expand on this foundation to create more complex menus and integrate them into your web projects.
Top comments (0)
Templates let you quickly answer FAQs or store snippets for re-use.
Are you sure you want to hide this comment? It will become hidden in your post, but will still be visible via the comment's permalink .
Hide child comments as well
For further actions, you may consider blocking this person and/or reporting abuse

The Frontend Challenge: Glammed Up Camp Activities
Rafael Romero - Mar 31

Simple Calculator From WebDevSimplified
Rafie A4 - Mar 30

Shared Tailwind Setup For Micro Frontend Application with Nx Workspace
Serif COLAKEL - Mar 29

Capturing the essence of Mumbai, one Vada Pav at a time.
anii - Mar 28

We're a place where coders share, stay up-to-date and grow their careers.
How to Create a Dropdown Menu with CSS and JavaScript

In this tutorial you will learn how to create a simple dropdown menu with vanilla Javascript, HTML and CSS. We will walk through the HTML, CSS and Javascript code, but paying more attention to the programming, since this is a JS tutorial. We’ll use just plain JS and CSS, with no frameworks or preprocessors. The only (kind-of) exception will be importing the Font Awesome CSS file because we’ll use one of its icons.
This is targeted to developers that have an average understanding of HTML, CSS and JS. I tried to make it as clean as possible, but I won’t focus too much on details here. I hope you all enjoy.
Screenshots
This is how the code result looks like:
Initial screen:

Dropdown opened:

Dropdown with option selected:

In this section, we will discuss the implementation of the HTML code for the demo page. To start off, let’s see the <head> code
This is basically HTML head boilerplate, with the exception of the link tags loading the two CSS stylesheets we will use in this tutorial: the Font Awesome styles, and the styles.css file, where we will define this page’s styles.
Then, there’s the rest of the HTML file, the body:
This section can be divided into 3 main parts:
- The .dropdown div, where the dropdown element’s structure will be defined.
- The #result element, that will contain the selected option by the user, from the dropdown element.
- The script written into the <script> tag. Its implementation is hidden here, because its details will be explained in the last section of this tutorial.
The dropdown element is a div containing a title and menu elements. The former just defines what text will be presented on the element before any option is selected and the latter will define the options that will be selectable by the element.
The result element is there just to show you what option is currently selected.
Below you can check the full css code out. As you can see it makes use of CSS3 transition and transform constructs.
Please pay attention to the .dropdown classes definitions. These are used to define the layout for the dropdown container component as well as its inner elements, such as the .title and its .option ‘s.
JavaScript:
Now we’ll see how the Javascript part is implemented. We’ll first go through the function definitions and then the code that calls these functions to make the dropdown actions happen.
Basically, there are 3 actions that take place depending on what the user interaction is, as their listeners are added to the DOM elements:
- Clicking on the dropdown element
- Selecting one of the dropdown options
- Changing the currently selected option
I’d like to make it clear that we are using arrow functions( () => {} ) and the const keyword, which are ES6 features. You’re probably good if you’re using a recent version of your browser, but keep that in mind.
1. Clicking on the dropdown element
When the dropdown element is clicked, it opens(if it is closed) or closes(if it is opened). This happens by binding toggleMenuDisplay to the click event listener on the dropdown element. This function toggles the display of its menu element by the use of the toggleDisplay and toggleClass functions.
2. Selecting one of the dropdown options
3. changing the currently selected option.
The function handleTitleChange is bound to the custom change event on the .title element, to change the #result element content whenever the title element changes. This event’s triggering is done on the previous section.
In the main section there’s just some simple code to get the dropdown’s title and options elements to bind to them the events discussed on the last section.
This application’s full code and demo can be found here .
More Information
- ES6 introduction
- Arrow functions
- Let and Const
If this article was helpful, share it .
Learn to code for free. freeCodeCamp's open source curriculum has helped more than 40,000 people get jobs as developers. Get started

IMAGES
VIDEO
COMMENTS
The <select> element is used to create a drop-down list. The <select> element is most often used in a form, to collect user input. name attribute, no data from the drop-down list will be submitted). The id attribute is needed to associate the drop-down list with a label. The <option> tags inside the <select> element define the available options ...
In HTML, by default, you can always create a drop-down list with the select tag alongside the option tag. This is mainly used within forms to select a value from a list of many options. This is mainly used within forms to select a value from a list of many options.
This will be the name of your dropdown menu. Step 2: Add a <select> element. This creates the dropdown menu itself. Step 3: Create <option> elements and place them inside the <select> element. These are the list items that will appear in the dropdown menu. Step 4: Add a default value from the dropdown list, if desired.
To select multiple items, the user has to hold down the shift or ctrl key, then select with the mouse. That’s not all you can do with the select and <option> tags. You can also make a multi-layer select box with the <optgroup> element inside a <select> tag. You can convert the already made dropdown to a multi-layer select box like this:
Now, it’s over to you! Experiment with these tools and see what amazing dropdown menus you can create. Troubleshooting Common Issues with HTML Dropdown Menus. Let’s face it, coding can be tricky. Even the seemingly simple task of creating a dropdown menu in HTML can throw up a few roadblocks. But don’t worry—I’ve got your back!
Edit the drop-down menu's hover behavior. When you hover your mouse over the drop-down menu's button, you'll need a few colors to change. The first "background-color" line refers to the color change that will appear when you select an item in the drop-down menu, while the second "background-color" line refers to the color change of the drop-down menu's button.
Here is our result: Now, let's add some CSS to style our dropdown menu in the next section. Add CSS Styling Step 1. We'll start by removing the default list styles and resetting the default padding and margin to eliminate any spacing around the list.
In this tutorial you will learn how to create a simple dropdown menu with vanilla Javascript, HTML and CSS. We will walk through the HTML, CSS and Javascript code, but paying more attention to the programming, since this is a JS tutorial. We’ll use just plain JS and CSS, with no frameworks or preprocessors.