- By use case
- AI assisted videos
- Advertising video
- Animated video
- Animated logo video
- Animated text video
- Animation video
- Cartoon video
- Commercial video
- Business video
- Explainer video
- Infographic video
- Intro video
- Movie maker
- Photo to video
- Presentation video
- Short videos
- Trailer video
- Book trailer video
- YouTube video
- Diverse Workplace Scenes
- Leadership Skills Tips
- A Reason to Celebrate
- Frank Character Explainer
- Superpowers Girl
- Robot Character Explainer
- Team Birthdays
- Birthday Cake
- Birthday Calendar
- Birthday Greetings
- Funny Birthday
- Staff Birthday
- Workplace Announcement
- Business Explainer
- Employee Onboarding
- Business Ad
- Hybrid Work Policy
- Workplace Wellness Tips
- Explainer Script
- How to Change Your Password
- Snappy Explainer
- Mental Health for Employees
- Product Explainer
- E-Learning App Ad
- Infographics
- Industry Trend Update
- Real Estate Infographic
- Marketing Infographic
- Animated Infographics
- Infographic Explainer
- Infographic
- Introductions
- New Teammate
- New Employee Introduction
- Welcome New Team Member
- Warm Welcome
- New Team Members
- Meet the Team
- We're Hiring Manager
- Recruiting Ad
- We're Hiring IT Support
- Video Resume
- Now Hiring Product Engineer
- Job Offer Congratulations
- Dancing People Ad
- Eager Dog Ad
- Winter Sale
- Funky Sloth Ad
- Product Promo
- Book Trailer
- Thanks Group
- You Rock Employee
- Great Job Team
- You Rock Team
- Great Job Employee
- Great Job Group
- Weekly Update
- Company Update
- Product Launch
- Monthly Update
- News Update
- Year in Review

Ready to get started?
- Video Trimmer
- Remove audio from video
- Add music to video
- Add text to video
- Video merger
- Video resizer
- Convert image to video
- Montage maker
- Add image to video
- Watermark maker
- Add frame to video
- Video analytics
- Add button to video
- Image Resizer
- Convert video to GIF
- Convert GIF to MP4
- Extract audio from video
- Quick start guide
- Inspiration
23 presentation examples that really work (plus templates!)

- 30 Mar 2023
To help you in your quest for presentation greatness, we’ve gathered 23 of the best business presentation examples out there. These hand-picked ideas range from business PowerPoint presentations, to recruitment presentations, and everything in between.
As a bonus, several of our examples include editable video presentation templates from Biteable .
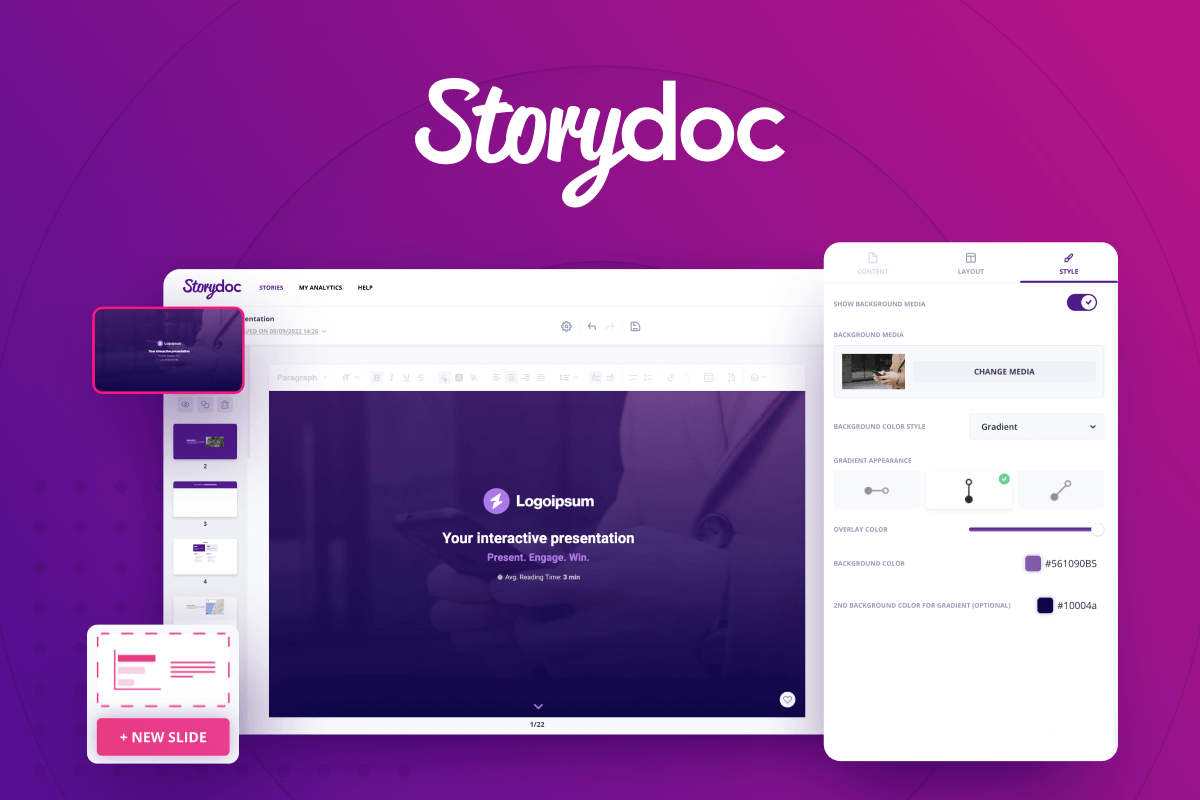
Biteable allows anyone to create great video presentations — no previous video-making skills required. The easy-to-use platform has hundreds of brandable templates and video scenes designed with a business audience in mind. A video made with Biteable is just what you need to add that wow factor and make an impact on your audience.
Create videos that drive action
Activate your audience with impactful, on-brand videos. Create them simply and collaboratively with Biteable.
Video presentation examples
Video presentations are our specialty at Biteable. We love them because they’re the most visually appealing and memorable way to communicate.
1. Animated characters
Our first presentation example is a business explainer from Biteable that uses animated characters. The friendly and modern style makes this the perfect presentation for engaging your audience.
Bonus template: Need a business video presentation that reflects the beautiful diversity of your customers or team? Use Biteable’s workplace scenes . You can change the skin tone and hair color for any of the animated characters.
2. Conference video
Videos are also ideal solutions for events (e.g. trade shows) where they can be looped to play constantly while you attend to more important things like talking to people and handing out free cheese samples.
For this event presentation sample below, we used bright colours, stock footage, and messaging that reflects the brand and values of the company. All these elements work together to draw the attention of passers-by.
For a huge selection of video presentation templates, take a look at our template gallery .
Business PowerPoint presentation examples
Striking fear into the hearts of the workplace since 1987, PowerPoint is synonymous with bland, boring presentations that feel more like an endurance test than a learning opportunity. But it doesn’t have to be that way. Check out these anything-but-boring business PowerPoint presentation examples.
3. Design pointers
This PowerPoint presentation takes a tongue-in-cheek look at how the speakers and users of PowerPoint are the problem, not the software itself.
Even at a hefty 61 slides, the vintage theme, appealing colors, and engaging content keep the viewer interested. It delivers useful and actionable tips on creating a better experience for your audience.
Pixar, as you’d expect, redefines the meaning of PowerPoint in their “22 Rules for Phenomenal Storytelling”. The character silhouettes are instantly recognizable and tie firmly to the Pixar brand. The bright colour palettes are carefully chosen to highlight the content of each slide.
This presentation is a good length, delivering one message per slide, making it easy for an audience to take notes and retain the information.
Google slides examples
If you’re in business, chances are you’ll have come across slide decks . Much like a deck of cards, each slide plays a key part in the overall ‘deck’, creating a well-rounded presentation.
If you need to inform your team, present findings, or outline a new strategy, slides are one of the most effective ways to do this.
Google Slides is one of the best ways to create a slide deck right now. It’s easy to use and has built-in design tools that integrate with Adobe, Lucidchart, and more. The best part — it’s free!
5. Teacher education
Here’s a slide deck that was created to educate teachers on how to use Google Slides effectively in a classroom. At first glance it seems stuffy and businessy, but if you look closer it’s apparent the creator knows his audience well, throwing in some teacher-friendly content that’s bound to get a smile.
The slides give walkthrough screenshots and practical advice on the different ways teachers can use the software to make their lives that little bit easier and educate their students at the same time.
6. Charity awareness raiser
This next Google slide deck is designed to raise awareness for an animal shelter. It has simple, clear messaging, and makes use of the furry friends it rescues to tug on heartstrings and encourage donations and adoptions from its audience.
Pro tip: Creating a presentation is exciting but also a little daunting. It’s easy to feel overwhelmed — especially if the success of your business or nonprofit depends on it.
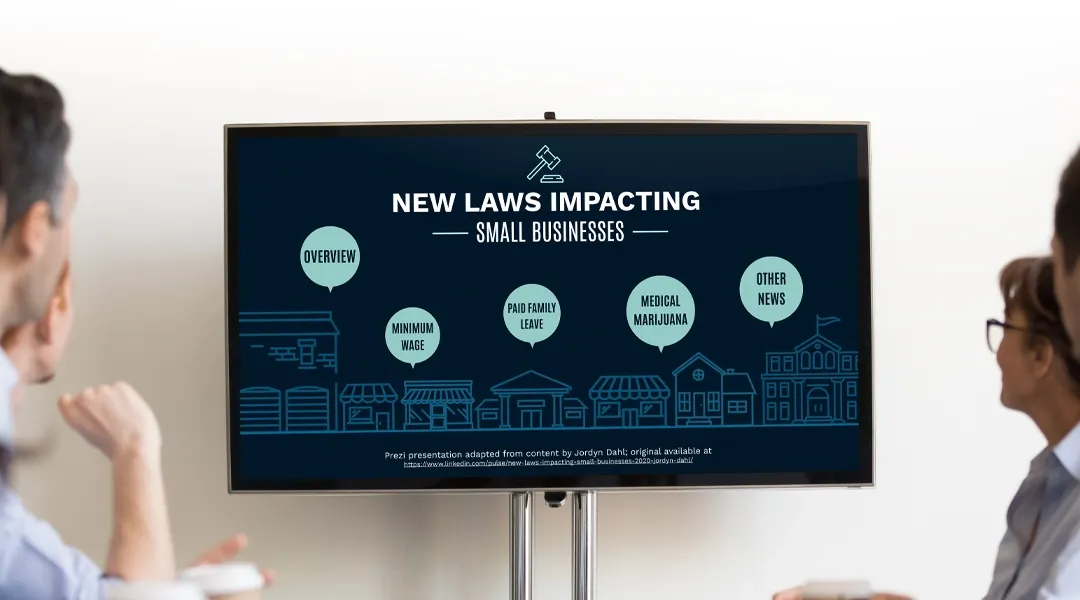
Prezi presentation examples
If you haven’t come across Prezi , it’s a great alternative to using static slides. Sitting somewhere between slides and a video presentation, it allows you to import other content and add motion to create a more engaging viewer experience.
7. Red Bull event recap
This Prezi was created to document the Red Bull stratosphere freefall stunt a few years ago. It neatly captures all the things that Prezi is capable of, including video inserts and the zoom effect, which gives an animated, almost 3D effect to what would otherwise be still images.
Prezi has annual awards for the best examples of presentations over the year. This next example is one of the 2018 winners. It was made to highlight a new Logitech tool.
8. Logitech Spotlight launch
What stands out here are the juicy colors, bold imagery, and the way the designer has used Prezi to its full extent, including rotations, panning, fades, and a full zoom out to finish the presentation.

Sales presentation examples
If you’re stuck for ideas for your sales presentation, step right this way and check out this video template we made for you.
9. Sales enablement video presentation
In today’s fast-paced sales environment, you need a way to make your sales enablement presentations memorable and engaging for busy reps. Sales enablement videos are just the ticket. Use this video presentation template the next time you need to present on your metrics.
10. Zuroa sales deck
If you’re after a sales deck, you can’t go past this example from Zuora. What makes it great? It begins by introducing the worldwide shift in the way consumers are shopping. It’s a global phenomenon, and something we can all relate to.
It then weaves a compelling story about how the subscription model is changing the face of daily life for everyone. Metrics and testimonials from well-known CEOs and executives are included for some slamming social proof to boost the sales message.
Pitch presentation examples
Pitch decks are used to give an overview of business plans, and are usually presented during meetings with customers, investors, or potential partners.
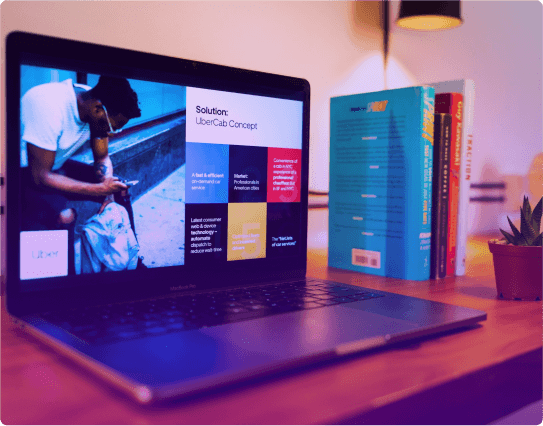
11. Uber pitch deck
This is Uber’s original pitch deck, which (apart from looking a teensy bit dated) gives an excellent overview of their business model and clearly shows how they intended to disrupt a traditional industry and provide a better service to people. Right now, you’re probably very grateful that this pitch presentation was a winner.
You can make your own pitch deck with Biteable, or start with one of our video templates to make something a little more memorable.
12. Video pitch template
This video pitch presentation clearly speaks to the pains of everyone who needs to commute and find parking. It then provides the solution with its app that makes parking a breeze.
The video also introduces the key team members, their business strategy, and what they’re hoping to raise in funding. It’s a simple, clear pitch that positions the company as a key solution to a growing, worldwide problem. It’s compelling and convincing, as a good presentation should be.
13. Fyre Festival pitch deck
The most epic example of a recent pitch deck is this one for Fyre Festival – the greatest event that never happened. Marvel at its persuasion, gasp at the opportunity of being part of the cultural experience of the decade, cringe as everything goes from bad to worse.
Despite the very public outcome, this is a masterclass in how to create hype and get funding with your pitch deck using beautiful imagery, beautiful people, and beautiful promises of riches and fame.
Business presentation examples
Need to get the right message out to the right people? Business presentations can do a lot of the heavy lifting for you.
Simply press play and let your video do the talking. No fumbling your words and sweating buckets in front of those potential clients, just you being cool as a cucumber while your presentation does the talking.
Check out two of our popular templates that you can use as a starting point for your own presentations. While they’re business-minded, they’re definitely not boring.
14. Business intro template
Modern graphics, animations, and upbeat soundtracks keep your prospects engaged as they learn about your business, your team, your values, and how you can help them.
15. Business explainer template
Research presentation examples.
When you’re giving a more technical presentation such as research findings, you need to strike the perfect balance between informing your audience and making sure they stay awake.
As a rule, slides are more effective for research presentations, as they are used to support the speaker’s knowledge rather can capture every small detail on screen.
With often dry, complex, and technical subject matter, there can be a temptation for presentations to follow suit. Use images instead of walls of text, and keep things as easy to follow as possible.
16. TrackMaven research deck
TrackMaven uses their endearing mascot to lighten up this data-heavy slide deck. The graphs help to bring life to their findings, and they ensure to only have one bite-size takeaway per slide so that viewers can easily take notes.
17. Wearable tech research report
Obviously, research can get very researchy and there’s not a lot to be done about it. This slide deck below lays out a ton of in-depth information but breaks it up well with quotes, diagrams, and interesting facts to keep viewers engaged while it delivers its findings on wearable technology.
Team presentation examples
Motivating your team can be a challenge at the best of times, especially when you need to gather them together for….another presentation!
18. Team update template
We created this presentation template as an example of how to engage your team. In this case, it’s for an internal product launch. Using colorful animation and engaging pacing, this video presentation is much better than a static PowerPoint, right?
19. Officevibe collaboration explainer
This short slide deck is a presentation designed to increase awareness of the problems of a disengaged team. Bright colors and relevant images combine with facts and figures that compel viewers to click through to a download to learn more about helping their teams succeed.
Recruitment presentation examples
Recruiting the right people can be a challenge. Presentations can help display your team and your business by painting a dynamic picture of what it’s like to work with you.
Videos and animated slides let you capture the essence of your brand and workplace so the right employees can find you.
20. Company culture explainer
If you’re a recruitment agency, your challenge is to stand out from the hundreds of other agencies in the marketplace.
21. Kaizen culture
Showcasing your agency using a slide deck can give employers and employees a feel for doing business with you. Kaizen clearly displays its credentials and highlights its brand values and personality here (and also its appreciation of the coffee bean).
Explainer presentation examples
Got some explaining to do? Using an explainer video is the ideal way to showcase products that are technical, digital, or otherwise too difficult to explain with still images and text.
Explainer videos help you present the features and values of your product in an engaging way that speaks to your ideal audience and promotes your brand at the same time.
22. Product explainer template
23. lucidchart explainer.
Lucidchart does a stellar job of using explainer videos for their software. Their series of explainers-within-explainers entertains the viewer with cute imagery and an endearing brand voice. At the same time, the video is educating its audience on how to use the actual product. We (almost) guarantee you’ll have more love for spiders after watching this one.
Make a winning video presentation with Biteable
Creating a winning presentation doesn’t need to be difficult or expensive. Modern slide decks and video software make it easy for you to give compelling presentations that sell, explain, and educate without sending your audience to snooze town.
For the best online video presentation software around, check out Biteable. The intuitive platform does all the heavy lifting for you, so making a video presentation is as easy as making a PowerPoint.
Use Biteable’s brand builder to automatically fetch your company colors and logo from your website and apply them to your entire video with the click of a button. Even add a clickable call-to-action button to your video.
Share your business presentation anywhere with a single, trackable URL and watch your message turn into gold.
Make stunning videos with ease.
Take the struggle out of team communication.
Try Biteable now.
- No credit card required
- No complicated design decisions
- No experience necessary
Cloud Storage
Custom Business Email
Video and voice conferencing
Shared Calendars
Word Processing
Spreadsheets
Presentation Builder
Survey builder
Google Workspace
An integrated suit of secure, cloud-native collaboration and productivity apps powered by Google AI.
Tell impactful stories, with Google Slides
Create, present, and collaborate on online presentations in real-time and from any device.
- For my personal use
- For work or my business
Jeffery Clark
T h i s c h a r t h e l p s b r i d g i n g t h e s t o r y !
E s t i m a t e d b u d g e t
Make beautiful presentations, together
Stay in sync in your slides, with easy sharing and real-time editing. Use comments and assign action items to build your ideas together.
Present slideshows with confidence
With easy-to-use presenter view, speaker notes, and live captions, Slides makes presenting your ideas a breeze. You can even present to Google Meet video calls directly from Slides.
Seamlessly connect to your other Google apps
Slides is thoughtfully connected to other Google apps you love, saving you time. Embed charts from Google Sheets or reply to comments directly from Gmail. You can even search the web and Google Drive for relevant content and images directly from Slides.
Extend collaboration and intelligence to PowerPoint files
Easily edit Microsoft PowerPoint presentations online without converting them, and layer on Slides’ enhanced collaborative and assistive features like comments, action items, and Smart Compose.
Work on fresh content
With Slides, everyone’s working on the latest version of a presentation. And with edits automatically saved in version history, it’s easy to track or undo changes.
Make slides faster, with built-in intelligence
Assistive features like Smart Compose and autocorrect help you build slides faster with fewer errors.
Stay productive, even offline
You can access, create, and edit Slides even without an internet connection, helping you stay productive from anywhere.
Security, compliance, and privacy
Secure by default
We use industry-leading security measures to keep your data safe, including advanced malware protections. Slides is also cloud-native, eliminating the need for local files and minimizing risk to your devices.
Encryption in transit and at rest
All files uploaded to Google Drive or created in Slides are encrypted in transit and at rest.
Compliance to support regulatory requirements
Our products, including Slides, regularly undergo independent verification of their security, privacy, and compliance controls .
Private by design
Slides adheres to the same robust privacy commitments and data protections as the rest of Google Cloud’s enterprise services .
You control your data.
We never use your slides content for ad purposes., we never sell your personal information to third parties., find the plan that’s right for you, google slides is a part of google workspace.
Every plan includes
Collaborate from anywhere, on any device
Access, create, and edit your presentations wherever you are — from any mobile device, tablet, or computer — even when offline.
Get a head start with templates
Choose from a variety of presentations, reports, and other professionally-designed templates to kick things off quickly..
Photo Album
Book Report
Visit the Slides Template Gallery for more.
Ready to get started?
27 Presentation Examples That Engage, Motivate & Stick
Browse effective professional business presentation samples & templates. Get great simple presentation examples with perfect design & content beyond PowerPoint.
7 minute read

helped business professionals at:

Short answer
What makes a good presentation.
A good presentation deck excels with a clear, engaging narrative, weaving information into a compelling story. It combines concise, relevant content with visually appealing design to ensure simplicity and impact.
Personalizing the story to resonate with the audience's interests also enhances engagement and understanding.
Let’s face it - most slides are not interesting - are yours?
We've all been there—trapped in a never-ending session of mind-numbing slides, with no hope in sight. It's called "Death by PowerPoint," and it's the silent killer of enthusiasm and engagement. But fear not! You're a short way from escaping this bleak fate.
We've curated perfect presentation examples, crafted to captivate and inspire., They will transform your slides from yawn-inducing to jaw-dropping. And they’re all instantly usable as templates.
Prepare to wow your audience, command the room, and leave them begging for more!
What makes a bad presentation?
We've all sat through them, the cringe-worthy presentations that make us want to reach for our phones or run for the hills. But what exactly pushes a presentation from mediocre to downright unbearable? Let's break it down:
Lack of clarity: When the presenter's message is buried in a heap of confusing jargon or irrelevant details, it's hard to stay focused.
Poor visuals: Low-quality or irrelevant images can be distracting and fail to support the main points.
Overloaded slides: Too much text or clutter on a slide is overwhelming and makes it difficult to grasp the key ideas.
Monotonous delivery: A presenter who drones on without variation in tone or pace can quickly put their audience to sleep.
No connection: Failing to engage with the audience or tailor the presentation to their needs creates a disconnect that stifles interest.
What makes an exceptional presentation?
A clear structure set within a story or narrative: Humans think in stories. We relate to stories and we remember stories, it’s in our genes. A message without a story is like a cart full of goods with no wheels.
Priority and hierarchy of information: Attention is limited, you won’t have your audience forever, 32% of readers bounce in the first 15 seconds and most don’t make it past the 3rd slide. Make your first words count. They will determine whether your audience sticks around to hear the rest.
Interactive content: Like 99% of us, you’ve learned that presentation = PowerPoint. But that’s the past, my friend. PowerPoint is inherently static, and while static slides can be really beautiful, they are all too often really boring. Interactive slides get the readers involved in the presentation which makes it much more enjoyable.
Wanna see the actual difference between static and interactive slides? Here’s an example. Which one would you lean into?

Get started with business presentation templates
We have quite a few presentation examples to show you further down the page (all of them creative and inspiring), but if you’re itching to start creating your first interactive presentation I don’t blame you.
You can grab a presentation template that you like right here, right now and get started on your best presentation yet, or you can check out our perfect presentation examples and get back to your template later…
Business presentations by type and use
The arena of business presentations is deep and wide. You can easily get lost in it. But let us be your guide in the business document jungle.
Below is a quick bird’s eye view of the main presentation types, what each type is used for, where it’s situated in the marketing and sales funnel, and how you should measure it.
Let's dive right in.
Perfect presentation examples to inspire you
Feeling ready to unleash your presentation skills? Hold on to your socks, because we've got a lineup of battle-tasted business presentation samples that'll knock ’em right off!
From cutting-edge design to irresistible storytelling, these effective business presentations exemplify best practices and are primed to drive results.
See exceptional presentations by type:
Report presentations
Effective report presentations distil complex data into clear insights, essential for informed decision-making in business or research. The key lies in making data approachable and actionable for your audience.
Meta interactive corporate report
SNC DeserTech long-form report
Business report
Pitch deck presentations
Pitch deck presentations are your storytelling canvas to captivate investors, blending inspiring ideas with solid data. It's essential to create a narrative that showcases potential and practicality in equal measure.
Cannasoft investment pitch deck
Y Combinator pitch deck
Investor pitch deck
One-pager presentations are a masterclass in brevity, offering a snapshot of your product or idea. This concise format is designed to spark interest and invite deeper engagement.
Yotpo SaaS product one-pager
Octopai outbound sales one-pager
Startup one-pager
Sales deck presentations
Serving as a persuasive tool to convert prospects into customers, sales deck presentations emphasize product benefits and solutions. The goal is to connect with your audience's needs and present a compelling solution.
ScaleHub sales deck
Deliveright logistics sales deck
AI sales deck
Product marketing presentations
Product marketing presentations are a strategic showcase, introducing a new product or feature to the market with a focus on its unique value proposition. It's not just about listing features; it's about weaving a narrative that connects these features to real customer needs and desires.
Mayku physical product deck
Matics digital product brochure
Modern product launch
Business proposal presentations
At the heart of closing deals, business proposal presentations combine persuasive argumentation with clear data. Articulating the unique value proposition and the mutual benefits of the proposal is key.
WiseStamp personalized proposal deck
RFKeeper retail proposal deck
General business proposal
White papers
White paper presentations are an authoritative deep dive into a specific problem and its solution. Providing well-researched, informative content educates and influences your audience, showcasing your expertise.
Drive automotive research white paper
Executive white paper
Business white paper
Case studies
Case study presentations use real-world success stories as a storytelling tool. Building trust by showcasing how your product or service effectively solved a client's problem is their primary function.
Boom25 interactive case study deck
Light mode case study
Business case study
Business plan presentations
Business plan presentations lay out your strategic roadmap, crucial for securing funding or internal buy-in. Clearly articulating your vision, strategy, and the practical steps for success is vital for a successful deck.
Start-up business plan
Business plan one-pager
Light mode business plan
Best presentation content examples
The secret sauce for a business presentation that leaves a lasting impression lies in delivering your content within a story framework.
3 presentation content examples that captivate and inspire the audience:
1. Inspirational story:
An emotional, relatable story can move hearts and change minds. Share a personal anecdote, a customer success story, or an account of overcoming adversity to create a deep connection with your audience.
Remember, vulnerability and authenticity can be your greatest assets.
2. Mystery - Gap theory:
Keep your audience on the edge of their seats by building suspense through the gap theory. Start by presenting a problem, a puzzle, or a question that leaves them craving the answer. Gradually reveal the solution, creating anticipation and excitement as you guide them through the resolution.
3. The Hero's Journey:
Transform your presentation into an epic adventure by incorporating the classic hero's journey narrative.
Introduce a "hero" (your audience), and introduce yourself or your company as a “guide” that will take them on a transformative journey filled with challenges, lessons, and triumphs.
This powerful storytelling structure helps your audience relate to your message and stay engaged from start to finish.
Here’s a great video on how to structure an effective sales story:

Best presentation document formats
Selecting the right format for your business presentation plays a huge part in getting or losing engagement. Let's explore popular presentation document formats, each with its own unique advantages and disadvantages.
PowerPoint : Microsoft's PowerPoint is a tried-and-true classic, offering a wide array of design options and features for crafting visually appealing static presentations.
Google Slides : For seamless collaboration and real-time editing, Google Slides is the go-to choice. This cloud-based platform allows you to create static presentations that are accessible from anywhere.
Keynote : Apple's Keynote offers a sleek, user-friendly interface and stunning design templates, making it a popular choice for crafting polished static presentations on Mac devices.
PDF: PDF is ideal for sharing static presentations that preserve their original layout, design, and fonts across different devices and operating systems.
Prezi : Break free from traditional slide-based presentations with Prezi's dynamic, zoomable canvas. Prezi allows you to create interactive decks, but it follows a non-chronological presentation format, so it may take some time to get the hang of it.
Storydoc : Elevate your presentations with Storydoc's interactive, web-based format. Transform your static content into immersive, visually rich experiences that captivate and inspire your audience.
Best tool to create a perfect presentation
There are countless presentation software options. From legacy tools like PowerPoint or Google Slides to more modern design tools such as Pitch or Canva.
If you want to create pretty presentations any of these tools would do just fine. But if you want to create unforgettable, interactive experiences , you may want to consider using the Storydoc interactive presentation maker instead.
Storydoc specializes in storytelling. You get special storytelling slides built to help you weave your content into a compelling narrative.
You can do better than “pretty” - you can make a presentation that engages, motivates and sticks.

Hi, I'm Dominika, Content Specialist at Storydoc. As a creative professional with experience in fashion, I'm here to show you how to amplify your brand message through the power of storytelling and eye-catching visuals.

Found this post useful?
Subscribe to our monthly newsletter.
Get notified as more awesome content goes live.
(No spam, no ads, opt-out whenever)
You've just joined an elite group of people that make the top performing 1% of sales and marketing collateral.

Create your best presentation to date.
Stop losing opportunities to ineffective presentations. Your new amazing deck is one click away!

How to Create Beautiful HTML & CSS Presentations with WebSlides
Share this article

Getting Started with WebSlides
Create a web presentation with webslides.
- Frequently Asked Questions (FAQs) about Creating Beautiful HTML & CSS Presentations with WebSlides

This article was peer reviewed by Ralph Mason , Giulio Mainardi , and Mikhail Romanov . Thanks to all of SitePoint’s peer reviewers for making SitePoint content the best it can be!
Presentations are one of the best ways to serve information to an audience. The format is short and sharp, made up of small, digestible chunks, which makes any topic under discussion engaging and easier to understand. A presentation can contain all kinds of data, represented by many different elements, such as tables, charts, diagrams, illustrations, images, videos, sounds, maps, lists, etc, all of which lends great flexibility to this medium of expression.
Particularly on the web, presentations come in handy on many occasions, and there are loads of tools at your disposal to create some nifty ones. Today, I’ll introduce you to WebSlides — a small and compact library with a nice set of ready-to-use components, which you can leverage to build well-crafted and attractive web presentations:
WebSlides “is about telling the story, and sharing it in a beautiful way.”
In fact, one of WebSlides’ main benefits is that you can share your story beautifully and in a variety of different ways. With one and the same architecture — 40+ components with semantic classes, and clean and scalable code — you can create portfolios, landings, longforms, interviews, etc.
Besides, you can also extend WebSlides’ functionality by combining it with third-party services and tools such as Unsplash , Animate.css , Animate On Scroll , and so on.
WebSlides is easy to learn and fun to use. Let’s see it in action now.
To get started, first download WebSlides . Then, in the root folder, create a new folder and call it presentation . Inside the newly created presentation folder, create a new file and call it index.html . Now, enter the following code, which contains the needed references to the WebSlides’ files (make sure the filepaths correspond to the folder structure in your setup):
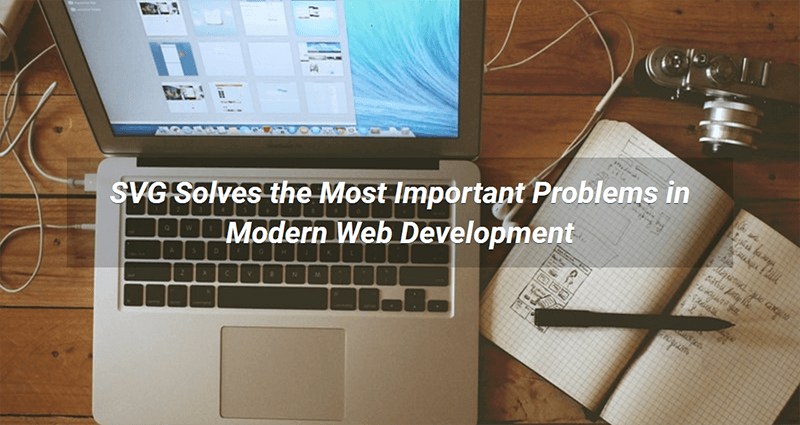
In this section you’re going to create a short, but complete presentation, which explains why SVG is the future of web graphics. Note: If you are interested in SVG, please check my articles: SVG 101: What is SVG? and How to Optimize and Export SVGs in Adobe Illustrator .
You’ll be working step by step on each slide. Let’s get started with the first one.
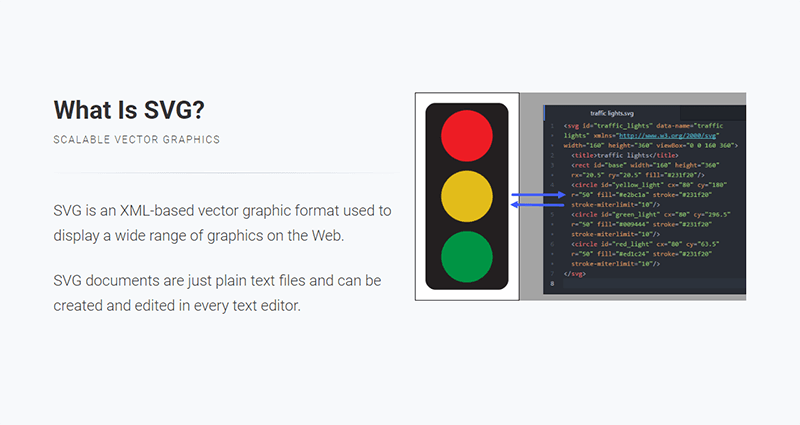
The first slide is pretty simple. It contains only one sentence:
Each parent <section> inside <article id="webslides"> creates an individual slide. Here, you’ve used two classes from WebSlides’ arsenal, i.e., bg-gradient-r and aligncenter , to apply a radial gradient background and to align the slide content to the center respectively.

The second slide explains what SVG is:
The code above uses the content-left and content-right classes to separate the content into two columns. Also, in order to make the above classes work, you need to wrap all content by using the wrap class. On the left side, the code uses text-subtitle to make the text all caps, and text-intro to increase the font size. The right side consists of an illustrative image.

The next slide uses the grid component to create two columns:
The snippet above shows how to use the grid and column classes to create a grid with two columns. In the first column the style attribute aligns the text to the left (Note how the aligncenter class on the <section> element cascades through to its .column child element, which causes all text inside the slide to be center aligned). In the second column, the browser class makes the illustrative image look like a screenshot.

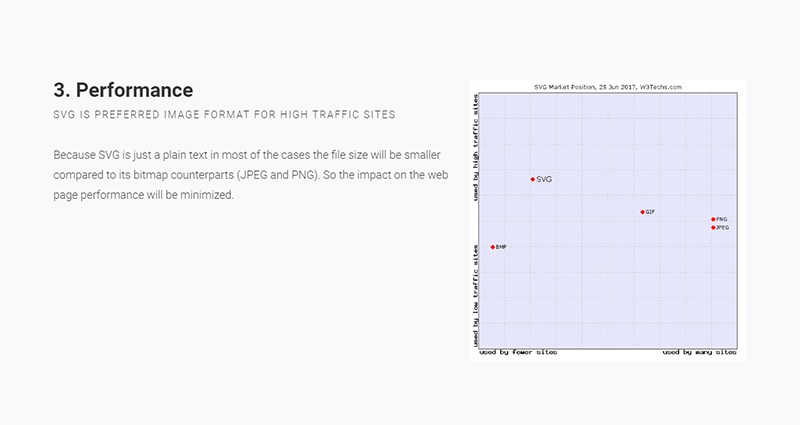
In the fourth slide, use the grid component again to split the content into two columns:

In this slide, place half of the content to the left and the other half to the right using the content-left and content-right classes respectively:

In this slide, use the background class to embed an image as a background with the Unsplash service . Put the headline on light, transparent background by using the bg-trans-light class. The text’s color appears white, because the slide uses a black background with the bg-black class, therefore the default color is inversed, i.e., white on black rather than black on white. Also, for the text to be visible in front of the image, wrap it with <div class="wrap"> :

In this slide, put the explanation text on the left and the illustrative image on the right at 40% of its default size (with the alignright and size-40 classes on the <img> element). For this and the next three slides, use slideInRight , which is one of WebSlides’ built-in CSS animations:

Do a similar thing here:

This slide also uses a similar structure:

Here, divide the content into left and right again. In the second <p> tag, use the inline style attribute to adjust the font-size and line-height properties. Doing so will override the text-intro class styles that get applied to the element by default. On the right side, use <div class="wrap size-80"> to create a container for the SVG code example:

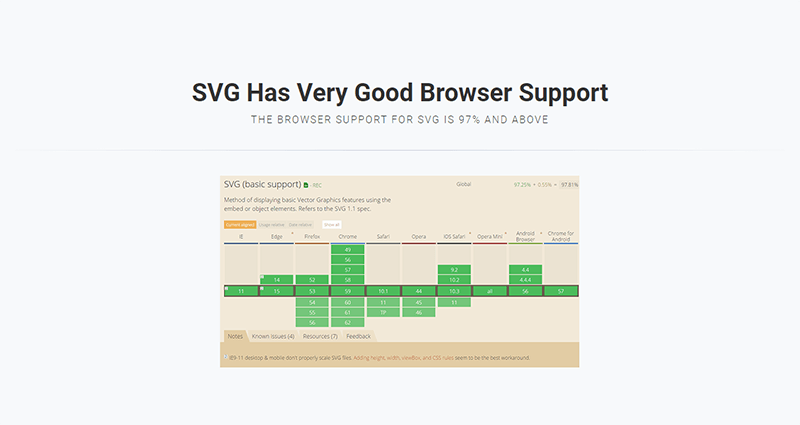
Here, leverage some of the classes you’ve already used to illustrate browser support for SVG:

In this slide, show some of the use cases for SVG in the form of an image gallery. To this end, use an unordered list with the flexblock and gallery classes. Each item in the gallery is marked up with a li tag:

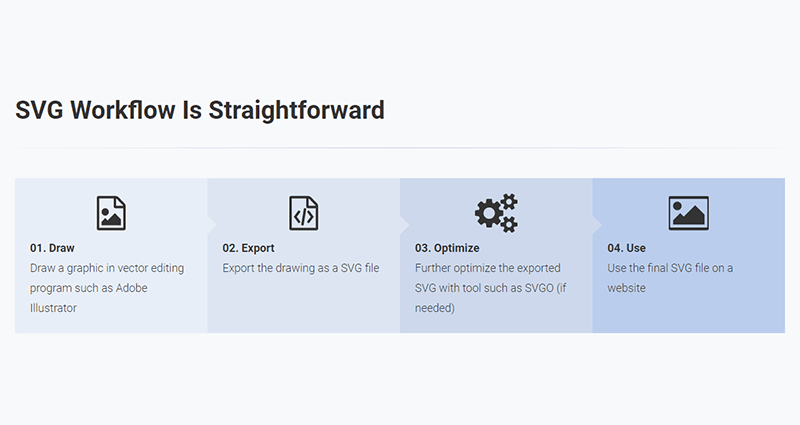
This section shows a typical SVG workflow, so you need to use the flexblock and steps classes, which show the content as a sequence of steps. Again, each step is placed inside a li tag:
For each step after the first one, you need to add the process-step-# class. This adds a triangle pointing to the next step.

In the last slide, use another one of WebSlides’ built-in CSS animations, i.e., zoomIn :

Congratulations! You’re done. You can see the final outcome here:
See the Pen HTML and CSS Presentation Demo with WebSlides by SitePoint ( @SitePoint ) on CodePen .
Et voilà! You have just created a beautiful, fully functional and responsive web presentation. But this is just the tip of the iceberg, there’s a lot more you can quickly create with WebSlides and many other WebSlides features which I didn’t cover in this short tutorial.
To learn more, explore the WebSlides Components and CSS architecture documentation , or start customizing the demos already available to you in the downloadable folder.
Then, focus on your content and let WebSlides do its job.
Frequently Asked Questions (FAQs) about Creating Beautiful HTML & CSS Presentations with WebSlides
How can i customize the design of my webslides presentation.
WebSlides allows you to customize your presentation to suit your style and needs. You can change the color scheme, fonts, and layout by modifying the CSS file. If you’re familiar with CSS, you can easily tweak the styles to create a unique look. If you’re not, there are plenty of online resources and tutorials that can help you learn. Remember, the key to a great presentation is not only the content but also the design. A well-designed presentation can help keep your audience engaged and make your content more memorable.
Can I add multimedia elements to my WebSlides presentation?
How can i share my webslides presentation with others.
Once you’ve created your WebSlides presentation, you can share it with others by hosting it on a web server. You can use a free hosting service like GitHub Pages, or you can use your own web server if you have one. Once your presentation is hosted, you can share the URL with anyone you want to view your presentation. They’ll be able to view your presentation in their web browser without needing to install any special software.
Can I use WebSlides for commercial projects?
Yes, WebSlides is free to use for both personal and commercial projects. You can use it to create presentations for your business, for your clients, or for any other commercial purpose. However, please note that while WebSlides itself is free, some of the images and fonts used in the templates may be subject to copyright and may require a license for commercial use.
How can I add interactive elements to my WebSlides presentation?
You can add interactive elements to your WebSlides presentation by using JavaScript. For example, you can add buttons that the user can click to navigate to different slides, or you can add forms that the user can fill out. This can be done by adding the appropriate HTML and JavaScript code to your slides. If you’re not familiar with JavaScript, there are plenty of online resources and tutorials that can help you learn.
Can I use WebSlides offline?
Yes, you can use WebSlides offline. Once you’ve downloaded the WebSlides files, you can create and view your presentations offline. However, please note that some features may not work offline, such as loading external images or fonts. To ensure that all features work correctly, it’s recommended to host your presentation on a web server.
How can I add transitions and animations to my WebSlides presentation?
You can add transitions and animations to your WebSlides presentation by using CSS. CSS allows you to control the appearance and behavior of elements on your slides, including transitions and animations. For example, you can use the transition property to animate the change of a property from one value to another, or you can use the animation property to create more complex animations.
Can I use WebSlides on mobile devices?
Yes, WebSlides is designed to be responsive and works well on both desktop and mobile devices. However, please note that due to the smaller screen size, some elements may not display as intended on mobile devices. It’s recommended to test your presentation on different devices to ensure that it looks and works well on all platforms.
How can I add navigation controls to my WebSlides presentation?
You can add navigation controls to your WebSlides presentation by using the built-in navigation options. You can add arrows to navigate between slides, or you can add a slide counter to show the current slide number and the total number of slides. This can be done by adding the appropriate HTML and CSS code to your slides.
Can I use WebSlides with other web development tools?
Yes, you can use WebSlides with other web development tools. For example, you can use it with a text editor to write your HTML and CSS code, or you can use it with a version control system like Git to manage your project files. You can also use it with a build tool like Gulp or Grunt to automate tasks like minifying your code or compiling your CSS.
I am a web developer/designer from Bulgaria. My favorite web technologies include SVG, HTML, CSS, Tailwind, JavaScript, Node, Vue, and React. When I'm not programming the Web, I love to program my own reality ;)

What’s it for?
Make interactive presentations
Create show-stopping presentations and clickable slide decks with Genially’s free online presentation builder. Leave boring behind and tell a story that’s interactive, animated, and beautifully engaging.

INTERACTIVE CONTENT
A presentation that works like a website
Engage your audience with interactive slides that they can click on and explore. Add music, video, hotspots, popup windows, quiz games and interactive data visualizations in a couple of clicks. No coding required!
NO-CODE ANIMATION
Make your slides pop with animation
Bring a touch of movie magic to the screen with incredible visual effects and animated page transitions. Add click-trigger and timed animations to make any topic easy to understand and captivating to watch.

INTEGRATIONS
Live from the world wide web
Embed online content directly in your slides for a media-rich interactive experience. From YouTube and Spotify to Google Maps and Sheets, Genially works seamlessly with over 100 popular apps and websites.

TEMPLATES & TOOLKIT
Genius design tools
With Genially, anyone can create a polished and professional presentation. Choose from over 2000 pre-built templates, or create your own design using the drag-and-drop resources, color palettes, icons, maps and vector graphics.

ONLINE PLATFORM
Safe and sound in the cloud
Because Genially is online, you can relax knowing that your slides are always up-to-date. There’s no risk of forgetting to save changes or accessing the wrong file. Log in from anywhere, collaborate with your team, and make edits in real time.

All-in-one interactive presentation maker
Real-time collaboration.
Co-edit slide decks with others in real time and organize all of your team projects in shared spaces.
Multi format
Present live, share the link, or download as an interactive PDF, MP4 video, JPG, HTML, or SCORM package.
Engagement Analytics
See how many people have viewed and clicked on your slides and keep tabs on learner progress with User Tracking.
Import from PPTX
Give your old decks a new lease of life by importing PowerPoint slides and transforming them with a little Genially magic.
Keep content on-brand with your logo, fonts, colors, brand assets, and team templates at your fingertips.
Quiz & Survey Builder
Use the Interactive Questions feature to add a fun quiz to your slides or gather feedback from your audience.
Beautiful templates
Make your next deck in a flash with Genially’s ready-to-use slides.

OKR Presentation

School Notebook Presentation

Animated Sketch Presentation

Minimal presentation

Land Of Magic Presentation

Onboarding presentation

Visual Presentation

Animated chalkboard presentation

Online Education Guide

Terrazzo presentation

Startup pitch

Historical presentation
THEMES FOR EVERYONE
Interactive presentation ideas
From classroom materials to business pitches, make an impact every day with Genially.

Education presentations

Pitch decks

Business presentations

Thesis defense

Share anywhere
Present live
From the front of the room or behind a screen, you’ll wow your audience with Genially. Heading off grid? Download in HTML to present dynamic slides without WiFi.
Share the link
Every Genially slide deck has its own unique url, just like a website! Share the link so that others can explore at their own pace, or download an MP4 video slideshow or PDF.
Post online
Embed the slides on your website or post them on social media. Upload to Microsoft Teams, Google Classroom, Moodle or any other platform.

The benefits of interactive slides
🗣️ Active participation An interactive slide deck gives your audience cool things to click on and discover, boosting learning and engagement.
👂 Multi-sensory experience Audio, video, animations, and mouse interactions make your content immersive, entertaining and accessible.
🧑🤝🧑 People-friendly format Pop-ups and embeds condense more material into fewer slides so you can break information down into digestible chunks.
🎮 Gamification Games, quizzes and puzzles make information more memorable and enable you to gather feedback and check understanding.
How to make an interactive presentation
With Genially’s easy-to-use presentation platform, anyone can make incredible visual content in moments.
Choose a template or a blank canvas

Get stunning results in less time with a ready-made template. Feeling creative? Design your own slides from scratch.
Customize the design
Add animations and interactions
Resources to become a pro presentation creator

How to create an interactive presentation: Get started in Genially.

How to present data without sending your audience to sleep.

No-code animation: Bring your slides to life with cinematic visual effects.

The art of digital storytelling: Engage and thrill on screen.
Genially in a nutshell
How do I make a presentation interactive and how does Genially work? Find the answers to all of your slide-related questions here!
What’s an interactive presentation?
Interactive slides contain clickable hotspots, links, buttons, and animations that are activated at the touch of a button. Instead of reading or watching passively, your audience can actively interact with the content.
Genially’s interaction presentation software allows you to combine text, photos, video clips, audio and other content in one deck. It’s a great way to condense more information into fewer slides.
If you’re a teacher, you can share multiple materials in one single learning resource. Students can create their own projects using digital media and online maps. For business or training, try embedding spreadsheet data, PDFs, and online content directly in your slides.
An interactive slide deck is more user-friendly than a Microsoft PowerPoint presentation or Google Slides document. That’s because you can break information down into chunks with pop-ups, labels, voiceovers and annotated infographics.
The other benefit of interactive content is increased engagement. It’s easier to keep your audience’s attention when they’re actively participating. Try Genially’s presentation software and free slideshow maker to see how it’s better than other presentation websites. You won’t go back to standard presentation apps!
How do you make a clickable slide?
The best way to make slides clickable is to use Genially’s free interactive presentation program. Design your slide then apply an interaction. In a couple of clicks, you can add popup windows, hyperlinks, close-up images, games, animations, multimedia and other content.
Choose from the library of hotspot buttons and icons to show people what to click on. Go to Presenter View to get a preview and see how your content will appear to your audience.
How do I create presentations that look professional?
You’ve got a deadline looming and you’re staring at the screen with a blank presentation. We’ve all been there! Starting a presentation design from scratch is tricky, especially if you’re short on time.
Genially’s free online presentation maker has over 2000 ready-to-use templates for professional slide presentations, photos slideshows, and more. Each slide design has been created by our team of top graphic designers. No need to worry about fonts, centering images, or designing a matching color scheme. It’s all done for you.
Start by browsing our layouts and themes for education, business and then customize with your own text and images.
How do I share or download my slides?
Because Genially is a cloud based presentation software, you can simply share the link to your slides. Like other online presentation tools, there are no files to download or store on your computer. Everything is saved online.
When you publish your slide deck, it gets its own unique url, just like a website. Share the link with others to let them explore the content in their own time. If you’re presenting live, just click the Present button.
You can also embed your presentation on your website, company wiki, or social media. Genially is compatible with WordPress, Moodle, Google Classroom, and other platforms. If you use an LMS, you can also download your interactive design slides in SCORM format.
For slideshow videos and slideshows with music, share online or download as an MP4 video. Check out our free slideshow templates for ideas.
Can I make a free presentation in Genially?
You bet! Genially is an easy-to-use slide maker, with a free version and paid plans. The free plan allows you to create unlimited slides with interactions and animations. Subscribe to one of our paid plans for more advanced features.

Discover a world of interactive content
Join the 25 million people designing incredible interactive experiences with Genially.
Presentations that move audiences
Refine, enhance, and tailor your content quicker than ever before.
Prezi is good for business
Keep teams engaged and customers asking for more

Prezi is smart for education
Make lessons more exciting and easier to remember

Millions of people — from students to CEOs — use Prezi to grab attention, stand out, and capture imaginations

The most engaging presentations happen on Prezi

Create with confidence
Professionally designed templates.
Choose from hundreds of modern, beautifully made templates.
Millions of reusable presentations
Focus on your own creativity and build off, remix, and reuse presentations from our extensive content library.
Real creative freedom
Open canvas.
Create, organize, and move freely on an open canvas. Create seamless presentations without the restrictions of linear slides.
Ready-made asset libraries
Choose from millions of images, stickers, GIFs, and icons from Unsplash and Giphy.

A presentation that works for you
Present in-person.
Have the confidence to deliver a memorable presentation with presenter notes and downloadable presentations.
Present over video conference
Keep your audience engaged by putting yourself in the center of your presentation.
Your own ideas, ready to present faster
Prezi AI is your new creative partner. Save time, amplify your ideas, and elevate your presentations.
The specialists on visual storytelling since 2009
From TED talks to classrooms. In every country across the world. Prezi has been a trusted presentation partner for over 15 years.
*independent Harvard study of Prezi vs. PowerPoint
See why our customers love us
Prezi is consistently awarded and ranks as the G2 leader across industries based on hundreds of glowing customer reviews.
Prezi powers the best presenters to do their best presentations
- Trending Now
- Foundational Courses
- Data Science
- Practice Problem
- Machine Learning
- System Design
- DevOps Tutorial
- How to Run Opera Driver in Selenium Using Java?
- Top Selenium Frameworks You Should Know
- How to Create a Selenium Maven Project with Eclipse to Open Chrome Browser?
- How to Run Gecko Driver in Selenium Using Java?
Selenium Program to Login to a Specific Web Page
- How to Take a Screenshot in Selenium WebDriver Using Java?
- Difference between Cheerio and Selenium
- Difference between Puppeteer and Selenium
- Selenium Python Tutorial
- Element methods in Selenium Python
- Assertion in Selenium WebDriver using TestNg
- Limitations of Selenium
- Difference between Selenium and QTP
- find_element_by_partial_link_text() driver method - Selenium Python
- find_element_by_link_text() driver method - Selenium Python
- find_element(By.XPATH) driver method - Selenium Python
- find_element(By.Name) driver method - Selenium Python
- Python | SMS Bomber using Selenium
- Page Object Model (POM)
Selenium WebDriver Tutorial – Getting Started with Test Automation
Selenium WebDriver is one of the most important part of of the Selenium test suite and this Selenium WebDrive Tutorial will provide you with the answer to why it is the most important Selenium suite, along with all the basic concepts.
Selenium is an open-source program that automates web browsers. Selenium Webdriver is mainly used to execute the scripts according to the browser we are using. Selenium is a powerful tool for controlling web browsers through programs.

It is functional for all browsers, works on all major OS, and its scripts are written in various languages, i.e., Python, Java, C#, etc., we will be working with Python. Selenium has four major components Selenium IDE, Selenium RC, Selenium Web driver, and Selenium GRID.
Table of Content
What is Selenium?
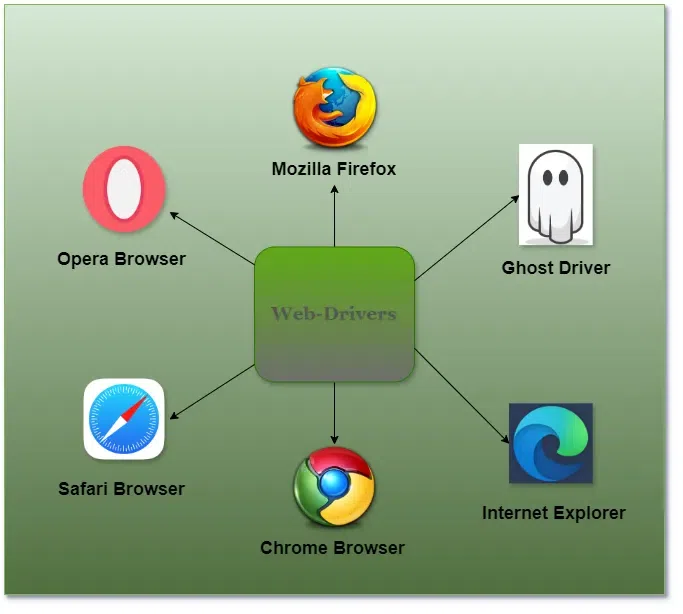
Selenium components, what is selenium webdriver .
Selenium WebDriver Framework Architecture
Basic Steps in a Selenium WebDriver Script
How selenium webdriver works, how to use selenium webdriver in java:, benefits of selenium webdriver, limitations of selenium webdriver.
Selenium is a widely used tool for testing Web-Based Applications that checks if they are doing as expected. It is a prominent preference amongst testers for cross-browser testing and is viewed as one of the most reliable systems for web application automation evaluation. Selenium is also platform-independent, so it can provide distributed testing using the Selenium Network. Its features, reach, and strong community assistance make it a powerful device for effective web application testing.
- Versatility: Java is one of the most typically used languages for web automation examining. It holds a massive matter of libraries and programs under Selenium WebDriver.
- Compatibility and Stability: Selenium has superior service Java making it a very compatible and robust integration.
- Ease of Learning and Use: Java is known for its readability and ease of learning, rendering it accessible for both amateurs and advanced coders.
- Large Community: Java has a large group of developers and inspectors using Selenium and Java which furnish valuable information, maintenance, CE, and solutions to common issues and struggles encountered by Selenium users.
Selenium has been in the industry for a long time and is used by automation testers all around the globe.
Let’s check the four major components of Selenium
Selenium IDE
- Selenium RC
- Selenium Web driver
Selenium GRID
Selenium IDE (Integrated Development Environment) is the major tool in the Selenium Suite. It is a complete integrated development environment (IDE) for Selenium tests. It is implemented as a Firefox Add-On and as a Chrome Extension. It allows for recording, editing, and debugging of functional tests. It was previously known as Selenium Recorder.
Selenium RC (Remote control)
Selenium Remote Control (RC) is a server, written in Java, that accepts commands for the browser via HTTP. RC makes it possible to write automated tests for a web application in any programming language, which allows for better integration of Selenium in existing unit test frameworks. To make writing tests easier, the Selenium project currently provides client drivers for PHP, Python, Ruby, .NET, Perl, and Java. The Java driver can also be used with JavaScript (via the Rhino engine).
Selenium Web Driver
Selenium WebDriver is the successor to Selenium RC. Selenium WebDriver accepts commands (sent in Selenese, or via a Client API) and sends them to a browser. This is implemented through a browser-specific browser driver, which sends commands to a browser and retrieves results. Most browser drivers launch and access a browser application (such as Firefox, Google Chrome, Internet Explorer, Safari, or Microsoft Edge); there is also an HtmlUnit browser driver, which simulates a browser using the headless browser HtmlUnit. Selenium WebDriver does not need a special server to execute tests.
Selenium Grid is a server that allows tests to use web browser instances running on remote machines. With Selenium Grid, one server acts as the hub. Tests contact the hub to obtain access to browser instances. The hub has a list of servers that provide access to browser instances (WebDriver nodes) and lets tests use these instances. Selenium Grid allows running tests in parallel on multiple machines and managing different browser versions and browser configurations centrally (instead of in each test). The ability to run tests on remote browser instances is useful to spread the load of testing across several machines and to run tests in browsers running on different platforms or operating systems.
Now lets move to our Selenium WebDriver Tutorial.
Selenium WebDriver is a robust open-source framework for automating web browsers, primarily aimed at easing the testing and verification of web applications. As an important part of the Selenium suite, WebDriver offers a programming interface to interact with web browsers, allowing developers and testers to automate browser actions seamlessly.
Unlike its predecessor, Selenium RC (Remote Control), WebDriver directly communicates with the browser, providing a more stable and efficient means of automation
It has four main Components:
- Selenium Client library
- JSON wire protocol over HTTP
- Browser Drivers
.webp)
1. Selenium Client Libraries:
- Selenium supports various programming languages such as Java , Python , C# , Ruby , and more. These libraries provide bindings or APIs that allow you to interact with Selenium and control the browser using the chosen programming language.
- For example , if you are using Java, you would use the Selenium Java client library, and if you are using Python, you would use the Selenium Python client library.
2. JSON Wire Protocol:
- JSON Wire Protocol is a RESTful web service that acts as a communication bridge between the Selenium Client Libraries and the Browser Drivers.
- It defines a standard way for sending commands to the browser and receiving responses. These commands include actions like clicking a button, filling a form, navigating to a URL, etc.
- The protocol uses JSON (JavaScript Object Notation) as the data interchange format for communication between the client and the server (browser).
3. Browser Drivers:
- Browser Drivers are executable files or libraries specific to each browser (ChromeDriver for Chrome, GeckoDriver for Firefox, etc.).
- They act as intermediaries between the Selenium Client Libraries and the actual browsers. The client libraries communicate with the browser drivers, and the drivers, in turn, control the respective browsers.
- The browser drivers interpret the commands from the Selenium Client Libraries and convert them into browser-specific actions. They also send information back to the client libraries about the status of the commands executed.
4. Real Browsers:
- Real Browsers are the actual web browsers like Chrome, Firefox, Safari, etc.
- The browser drivers launch and control these real browsers based on the commands received from the Selenium Client Libraries. The browser drivers establish a communication channel with the browsers to automate user interactions.
- The real browsers execute the commands, perform actions on web pages, and return the results to the browser drivers, which then pass the information back to the Selenium Client Libraries.
Step 1: Setting Up Selenium IDE: To set up Selenium IDE in your browser you can visit the Selenium IDE website or click on this link to add the extension.
Step 2: Create a New Project: Open the installed Selenium IDE extension to access its default interface. Then, click “Create a New Project“.
Step 3: Name your project: The next step is to assign a name to your project. You can give any name that reflects your project’s identity.
Step 4: Creating a New Test Case: To begin the process of creating a test case for your website, add a new test case by clicking ‘+’ on the Tests tab and name your Test.
Step 5: Adding Playback base URL: A playback base URL is required to execute your test case, your test case will start from the URL that you will give. Add a playback base URL e.g., https://www.geeksforgeeks.org/ in the tab as shown in the image below.
Step 6: Recording Your Test Case : To start the recording of your Test Case, click the recording button available. It will capture every interaction with the web application in real-time.
Step 7: Performing Actions: Visit the website you intend to test and carry out the specific actions you wish to incorporate into your test case. Selenium IDE will record these actions as steps in your test case.
For example, Initiate a search for “Selenium IDE” in the search bar on the Geeks for Geeks website and press Enter to initiate the search. Click the first article that will redirect you to the Selenium IDE article webpage.
Step 8: Stopping Recording: Once you’ve completed your interactions, click the “Stop Recording” button in Selenium IDE.
Step 9: Running Your Test Case: Click the “Run current test” button to execute your test case and it will replay the actions that you performed. Observe the interactions and you can identify any issues during the test run.
Step 10: Evaluate: You can easily evaluate the summary of your test case by checking the ‘log’ section below, which will help you identify whether any steps have failed or passed.
Step 11: Export Your Test Case: Click on the three dots located on the right side of your test and select ‘Export‘ to export your test case in your desired language so that you can use it with other Selenium tools and frameworks for various testing and automation purposes.
Note: It will give you options to export your test case in the given languages. You can choose any of the given languages to export your test case.
Selenium requires a web driver to interface with the chosen browser. Web drivers are a package to interact with a web browser. It interacts with the web browser or a remote web server through a wire protocol which is common to all. You can check out and install the web drivers of your browser choice.
Selenium Web Driver automates and controls initiated by the web browser. It does not rely on JavaScript for automation. It controls the browser directly by communicating with it.
Chrome: https://sites.google.com/a/chromium.org/chromedriver/downloads Firefox: https://github.com/mozilla/geckodriver/releases Safari: https://webkit.org/blog/6900/webdriver-support-in-safari-10/
Selenium WebDriver Automates Web browsers through a three-step process:
- Command Translation: Your test commands are converted into HTTP requests using a protocol called JSON wire protocol.
- Browser Driver Initialization: Each web browser you want to automate has a corresponding browser driver (e.g., ChromeDriver for Chrome). When you run your Selenium script, the browser driver is initialized, which starts an HTTP server.
- Command Execution: The browser receives instructions through the initialized HTTP server and carries them out.
Example: Launching Chrome and Navigating to a Website
WebDriver driver = new ChromeDriver();driver.get(“https://www.geeksforgeeks.com”);
Types of Request:
- GET: GET request is used to read/retrieve data from a web server. GET returns an HTTP status code of 200 (OK) if the data is successfully retrieved from the server.
- POST: POST request is used to send data (file, form data, etc.) to the server. On successful creation, it returns an HTTP status code of 201.
Code will perform these Below-mentioned steps:
- Chrome Driver will start successfully and Chrome browser will open.
- It will automatically open the GeeksforGeeks login page and add details for login.
- If the details are valid, it will redirect to its website.
- Open Source and Portable – Selenium is an open-source and portable Web testing Framework.
- Combination of tools and DSL – Selenium is a combination of tools and DSL (Domain Specific Language) to carry out various types of tests.
- Easier to understand and implement – Selenium commands are categorized in terms of different classes which make it easier to understand and implement.
- Reduce test execution time – Selenium supports parallel test execution that reduces the time taken to execute parallel tests.
- Lesser resources required – Selenium requires fewer resources when compared to its competitors like UFT, RFT, etc.
- Supports Multiple Programming Languages – C#, Java, Python, PHP , Ruby, Perl , and JavaScript
- Supports Multiple Operating Systems – Android, iOS, Windows, Linux, Mac, Solaris.
- Supports Multiple Browsers – Google Chrome, Mozilla Firefox, Internet Explorer, Edge, Opera, Safari, etc.

- No support for desktop applications – Selenium does not support testing for desktop applications.
- Expertise – Selenium requires the expertise of your team — and resources to manage.
- Maintenance and Scalability – Selenium is a maintenance-heavy framework — and is difficult to scale as one grows.
- Open Source Forums – Since Selenium is open-source software, one has to rely on community forums to get your technical issues resolved.
- No support for REST and SOAP Platforms – We can’t perform automation tests on web services like SOAP or REST using Selenium.
- No Reporting capability – Selenium does not have any inbuilt reporting capability, one has to rely on plug-ins like JUnit and TestNG for test reports.
- Image Testing – It is not possible to perform testing on images. One needs to integrate Selenium with Sikuli for image testing.
For more, Check – Limitations of Selenium Webdriver
Conclusion:
In conclusion , Selenium WebDriver is a powerful open-source framework for automating web browsers. It interacts with browsers through browser-specific drivers and a communication protocol called JSON wire protocol. Selenium WebDriver offers advantages such as portability, ease of use, and support for multiple programming languages and browsers. If you’re looking to automate web browser actions for testing purposes, Selenium WebDriver is a valuable tool to consider.
In This Tutorial, you Learned Basic to Advance Concepts of the Selenium Webdriver Tutorial.
More Related Articles on Selenium: Selenium Automated Testing Manual testing
Selenium WebDriver : FAQ
1. what is selenium webdriver.
Selenium WebDriver is a powerful tool for automating web application testing. It provides a programming interface for driving the browser and interacting with web elements.
2. How does Selenium WebDriver work?
Selenium WebDriver interacts with web browsers by directly controlling the browser using the browser’s native support for automation.
3. What programming languages are supported by Selenium WebDriver?
Selenium WebDriver supports various programming languages such as Java, C#, Python, Ruby, and more, allowing testers to write automated tests in their preferred language.
4. Can Selenium WebDriver automate testing on mobile devices?
Yes, Selenium WebDriver has the ability to automate testing on mobile devices using frameworks and tools like Appium for mobile automation.
5. Is Selenium WebDriver open source?
Yes, Selenium WebDriver is an open-source tool that is freely available for use and can be modified and extended by the community.
6. What are the advantages of using Selenium WebDriver?
Selenium WebDriver provides cross-browser compatibility, supports multiple programming languages, and allows for distributed test execution, making it a popular choice for web application testing.
Please Login to comment...
- How to Delete Whatsapp Business Account?
- Discord vs Zoom: Select The Efficienct One for Virtual Meetings?
- Otter AI vs Dragon Speech Recognition: Which is the best AI Transcription Tool?
- Google Messages To Let You Send Multiple Photos
- 30 OOPs Interview Questions and Answers (2024)
Improve your Coding Skills with Practice
What kind of Experience do you want to share?

There is unequivocal evidence that Earth is warming at an unprecedented rate. Human activity is the principal cause.

- While Earth’s climate has changed throughout its history , the current warming is happening at a rate not seen in the past 10,000 years.
- According to the Intergovernmental Panel on Climate Change ( IPCC ), "Since systematic scientific assessments began in the 1970s, the influence of human activity on the warming of the climate system has evolved from theory to established fact." 1
- Scientific information taken from natural sources (such as ice cores, rocks, and tree rings) and from modern equipment (like satellites and instruments) all show the signs of a changing climate.
- From global temperature rise to melting ice sheets, the evidence of a warming planet abounds.
The rate of change since the mid-20th century is unprecedented over millennia.
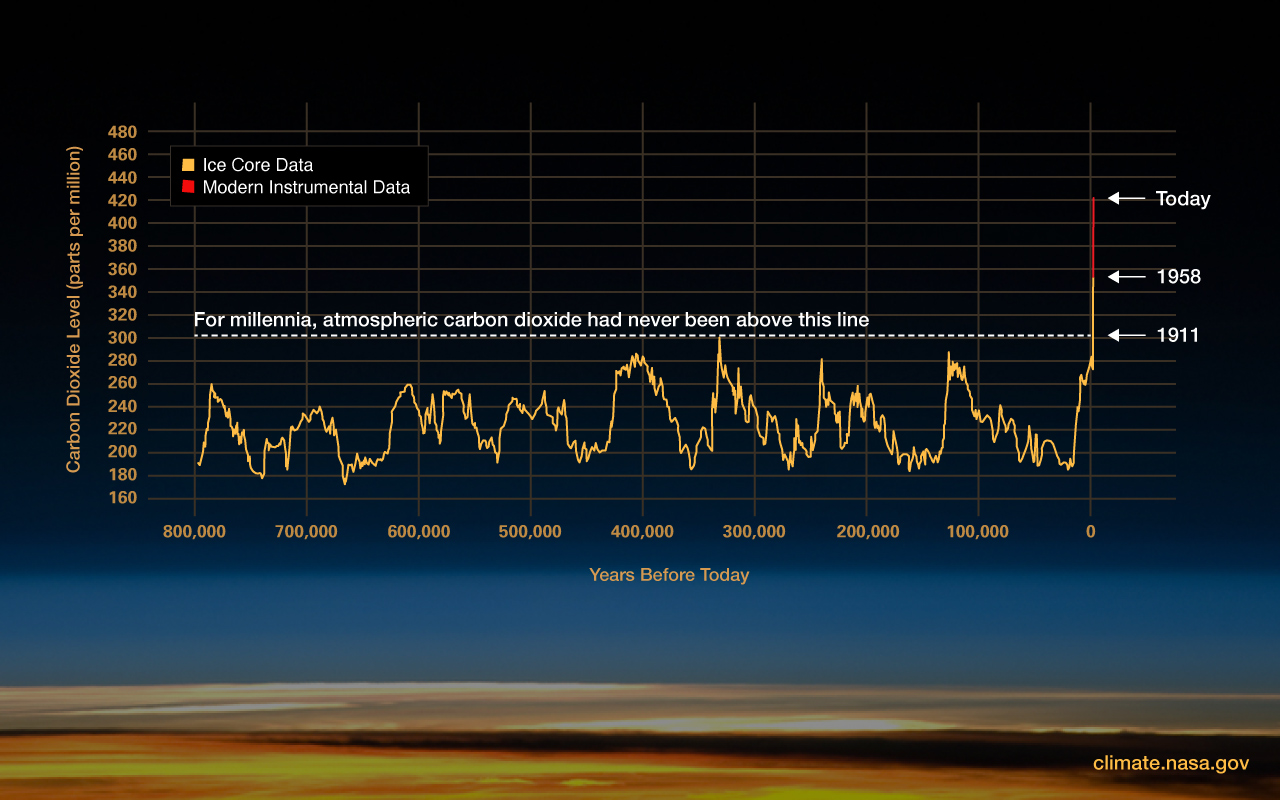
Earth's climate has changed throughout history. Just in the last 800,000 years, there have been eight cycles of ice ages and warmer periods, with the end of the last ice age about 11,700 years ago marking the beginning of the modern climate era — and of human civilization. Most of these climate changes are attributed to very small variations in Earth’s orbit that change the amount of solar energy our planet receives.

The current warming trend is different because it is clearly the result of human activities since the mid-1800s, and is proceeding at a rate not seen over many recent millennia. 1 It is undeniable that human activities have produced the atmospheric gases that have trapped more of the Sun’s energy in the Earth system. This extra energy has warmed the atmosphere, ocean, and land, and widespread and rapid changes in the atmosphere, ocean, cryosphere, and biosphere have occurred.
Earth-orbiting satellites and new technologies have helped scientists see the big picture, collecting many different types of information about our planet and its climate all over the world. These data, collected over many years, reveal the signs and patterns of a changing climate.
Scientists demonstrated the heat-trapping nature of carbon dioxide and other gases in the mid-19th century. 2 Many of the science instruments NASA uses to study our climate focus on how these gases affect the movement of infrared radiation through the atmosphere. From the measured impacts of increases in these gases, there is no question that increased greenhouse gas levels warm Earth in response.
Scientific evidence for warming of the climate system is unequivocal.

Intergovernmental Panel on Climate Change
Ice cores drawn from Greenland, Antarctica, and tropical mountain glaciers show that Earth’s climate responds to changes in greenhouse gas levels. Ancient evidence can also be found in tree rings, ocean sediments, coral reefs, and layers of sedimentary rocks. This ancient, or paleoclimate, evidence reveals that current warming is occurring roughly 10 times faster than the average rate of warming after an ice age. Carbon dioxide from human activities is increasing about 250 times faster than it did from natural sources after the last Ice Age. 3
The Evidence for Rapid Climate Change Is Compelling:

Global Temperature Is Rising
The planet's average surface temperature has risen about 2 degrees Fahrenheit (1 degrees Celsius) since the late 19th century, a change driven largely by increased carbon dioxide emissions into the atmosphere and other human activities. 4 Most of the warming occurred in the past 40 years, with the seven most recent years being the warmest. The years 2016 and 2020 are tied for the warmest year on record. 5 Image credit: Ashwin Kumar, Creative Commons Attribution-Share Alike 2.0 Generic.

The Ocean Is Getting Warmer
The ocean has absorbed much of this increased heat, with the top 100 meters (about 328 feet) of ocean showing warming of 0.67 degrees Fahrenheit (0.33 degrees Celsius) since 1969. 6 Earth stores 90% of the extra energy in the ocean. Image credit: Kelsey Roberts/USGS

The Ice Sheets Are Shrinking
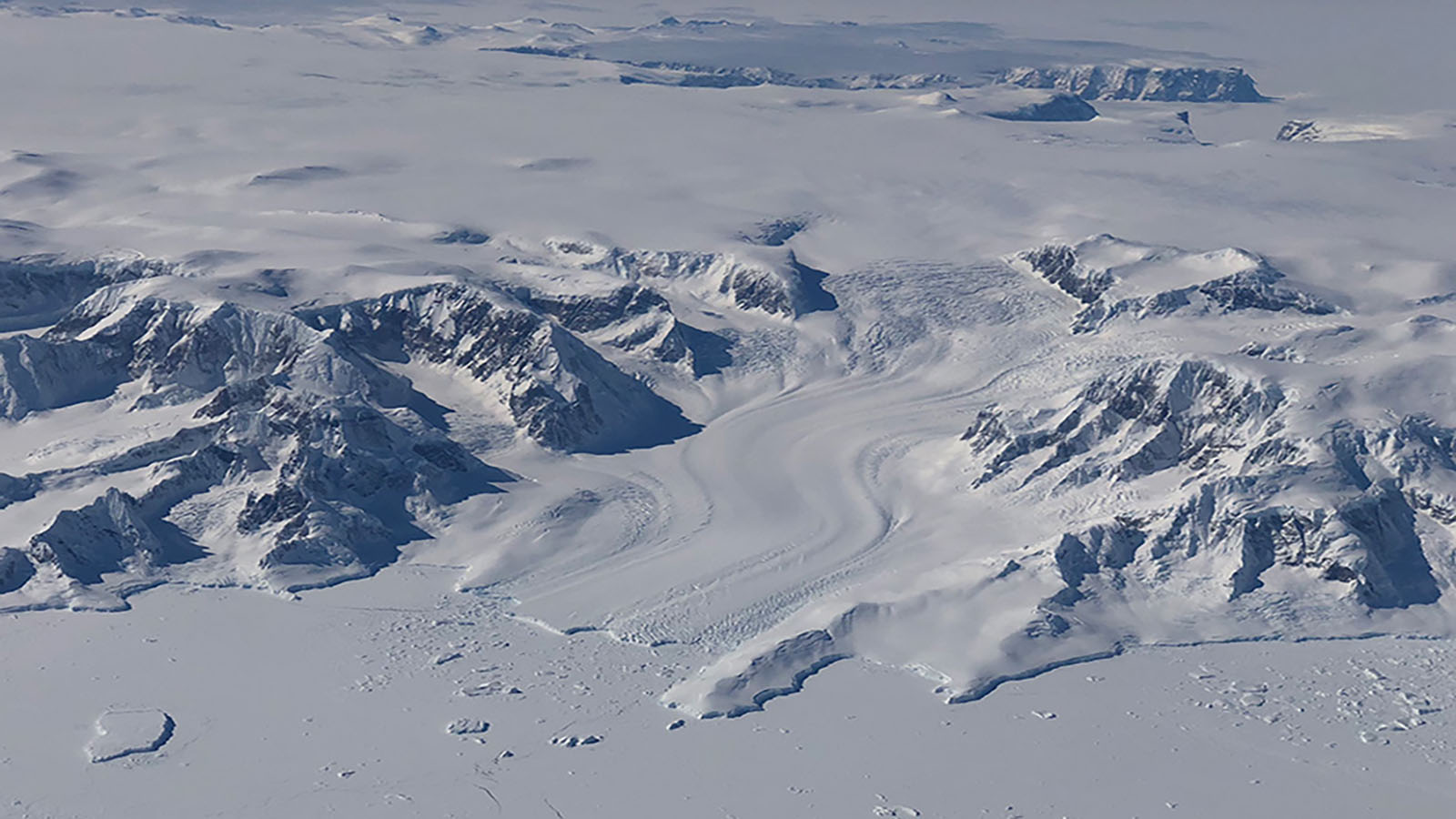
The Greenland and Antarctic ice sheets have decreased in mass. Data from NASA's Gravity Recovery and Climate Experiment show Greenland lost an average of 279 billion tons of ice per year between 1993 and 2019, while Antarctica lost about 148 billion tons of ice per year. 7 Image: The Antarctic Peninsula, Credit: NASA

Glaciers Are Retreating
Glaciers are retreating almost everywhere around the world — including in the Alps, Himalayas, Andes, Rockies, Alaska, and Africa. 8 Image: Miles Glacier, Alaska Image credit: NASA

Snow Cover Is Decreasing
Satellite observations reveal that the amount of spring snow cover in the Northern Hemisphere has decreased over the past five decades and the snow is melting earlier. 9 Image credit: NASA/JPL-Caltech

Sea Level Is Rising
Global sea level rose about 8 inches (20 centimeters) in the last century. The rate in the last two decades, however, is nearly double that of the last century and accelerating slightly every year. 10 Image credit: U.S. Army Corps of Engineers Norfolk District

Arctic Sea Ice Is Declining
Both the extent and thickness of Arctic sea ice has declined rapidly over the last several decades. 11 Credit: NASA's Scientific Visualization Studio

Extreme Events Are Increasing in Frequency
The number of record high temperature events in the United States has been increasing, while the number of record low temperature events has been decreasing, since 1950. The U.S. has also witnessed increasing numbers of intense rainfall events. 12 Image credit: Régine Fabri, CC BY-SA 4.0 , via Wikimedia Commons

Ocean Acidification Is Increasing
Since the beginning of the Industrial Revolution, the acidity of surface ocean waters has increased by about 30%. 13 , 14 This increase is due to humans emitting more carbon dioxide into the atmosphere and hence more being absorbed into the ocean. The ocean has absorbed between 20% and 30% of total anthropogenic carbon dioxide emissions in recent decades (7.2 to 10.8 billion metric tons per year). 1 5 , 16 Image credit: NOAA
1. IPCC Sixth Assessment Report, WGI, Technical Summary . B.D. Santer et.al., “A search for human influences on the thermal structure of the atmosphere.” Nature 382 (04 July 1996): 39-46. https://doi.org/10.1038/382039a0. Gabriele C. Hegerl et al., “Detecting Greenhouse-Gas-Induced Climate Change with an Optimal Fingerprint Method.” Journal of Climate 9 (October 1996): 2281-2306. https://doi.org/10.1175/1520-0442(1996)009<2281:DGGICC>2.0.CO;2. V. Ramaswamy, et al., “Anthropogenic and Natural Influences in the Evolution of Lower Stratospheric Cooling.” Science 311 (24 February 2006): 1138-1141. https://doi.org/10.1126/science.1122587. B.D. Santer et al., “Contributions of Anthropogenic and Natural Forcing to Recent Tropopause Height Changes.” Science 301 (25 July 2003): 479-483. https://doi.org/10.1126/science.1084123. T. Westerhold et al., "An astronomically dated record of Earth’s climate and its predictability over the last 66 million years." Science 369 (11 Sept. 2020): 1383-1387. https://doi.org/10.1126/science.1094123
2. In 1824, Joseph Fourier calculated that an Earth-sized planet, at our distance from the Sun, ought to be much colder. He suggested something in the atmosphere must be acting like an insulating blanket. In 1856, Eunice Foote discovered that blanket, showing that carbon dioxide and water vapor in Earth's atmosphere trap escaping infrared (heat) radiation. In the 1860s, physicist John Tyndall recognized Earth's natural greenhouse effect and suggested that slight changes in the atmospheric composition could bring about climatic variations. In 1896, a seminal paper by Swedish scientist Svante Arrhenius first predicted that changes in atmospheric carbon dioxide levels could substantially alter the surface temperature through the greenhouse effect. In 1938, Guy Callendar connected carbon dioxide increases in Earth’s atmosphere to global warming. In 1941, Milutin Milankovic linked ice ages to Earth’s orbital characteristics. Gilbert Plass formulated the Carbon Dioxide Theory of Climate Change in 1956.
3. IPCC Sixth Assessment Report, WG1, Chapter 2 Vostok ice core data; NOAA Mauna Loa CO2 record O. Gaffney, W. Steffen, "The Anthropocene Equation." The Anthropocene Review 4, issue 1 (April 2017): 53-61. https://doi.org/abs/10.1177/2053019616688022.
4. https://www.ncei.noaa.gov/monitoring https://crudata.uea.ac.uk/cru/data/temperature/ http://data.giss.nasa.gov/gistemp
5. https://www.giss.nasa.gov/research/news/20170118/
6. S. Levitus, J. Antonov, T. Boyer, O Baranova, H. Garcia, R. Locarnini, A. Mishonov, J. Reagan, D. Seidov, E. Yarosh, M. Zweng, " NCEI ocean heat content, temperature anomalies, salinity anomalies, thermosteric sea level anomalies, halosteric sea level anomalies, and total steric sea level anomalies from 1955 to present calculated from in situ oceanographic subsurface profile data (NCEI Accession 0164586), Version 4.4. (2017) NOAA National Centers for Environmental Information. https://www.nodc.noaa.gov/OC5/3M_HEAT_CONTENT/index3.html K. von Schuckmann, L. Cheng, L,. D. Palmer, J. Hansen, C. Tassone, V. Aich, S. Adusumilli, H. Beltrami, H., T. Boyer, F. Cuesta-Valero, D. Desbruyeres, C. Domingues, A. Garcia-Garcia, P. Gentine, J. Gilson, M. Gorfer, L. Haimberger, M. Ishii, M., G. Johnson, R. Killick, B. King, G. Kirchengast, N. Kolodziejczyk, J. Lyman, B. Marzeion, M. Mayer, M. Monier, D. Monselesan, S. Purkey, D. Roemmich, A. Schweiger, S. Seneviratne, A. Shepherd, D. Slater, A. Steiner, F. Straneo, M.L. Timmermans, S. Wijffels. "Heat stored in the Earth system: where does the energy go?" Earth System Science Data 12, Issue 3 (07 September 2020): 2013-2041. https://doi.org/10.5194/essd-12-2013-2020.
7. I. Velicogna, Yara Mohajerani, A. Geruo, F. Landerer, J. Mouginot, B. Noel, E. Rignot, T. Sutterly, M. van den Broeke, M. Wessem, D. Wiese, "Continuity of Ice Sheet Mass Loss in Greenland and Antarctica From the GRACE and GRACE Follow-On Missions." Geophysical Research Letters 47, Issue 8 (28 April 2020): e2020GL087291. https://doi.org/10.1029/2020GL087291.
8. National Snow and Ice Data Center World Glacier Monitoring Service
9. National Snow and Ice Data Center D.A. Robinson, D. K. Hall, and T. L. Mote, "MEaSUREs Northern Hemisphere Terrestrial Snow Cover Extent Daily 25km EASE-Grid 2.0, Version 1 (2017). Boulder, Colorado USA. NASA National Snow and Ice Data Center Distributed Active Archive Center. doi: https://doi.org/10.5067/MEASURES/CRYOSPHERE/nsidc-0530.001 . http://nsidc.org/cryosphere/sotc/snow_extent.html Rutgers University Global Snow Lab. Data History
10. R.S. Nerem, B.D. Beckley, J. T. Fasullo, B.D. Hamlington, D. Masters, and G.T. Mitchum, "Climate-change–driven accelerated sea-level rise detected in the altimeter era." PNAS 15, no. 9 (12 Feb. 2018): 2022-2025. https://doi.org/10.1073/pnas.1717312115.
11. https://nsidc.org/cryosphere/sotc/sea_ice.html Pan-Arctic Ice Ocean Modeling and Assimilation System (PIOMAS, Zhang and Rothrock, 2003) http://psc.apl.washington.edu/research/projects/arctic-sea-ice-volume-anomaly/ http://psc.apl.uw.edu/research/projects/projections-of-an-ice-diminished-arctic-ocean/
12. USGCRP, 2017: Climate Science Special Report: Fourth National Climate Assessment, Volume I [Wuebbles, D.J., D.W. Fahey, K.A. Hibbard, D.J. Dokken, B.C. Stewart, and T.K. Maycock (eds.)]. U.S. Global Change Research Program, Washington, DC, USA, 470 pp, https://doi.org/10.7930/j0j964j6 .
13. http://www.pmel.noaa.gov/co2/story/What+is+Ocean+Acidification%3F
14. http://www.pmel.noaa.gov/co2/story/Ocean+Acidification
15. C.L. Sabine, et al., “The Oceanic Sink for Anthropogenic CO2.” Science 305 (16 July 2004): 367-371. https://doi.org/10.1126/science.1097403.
16. Special Report on the Ocean and Cryosphere in a Changing Climate , Technical Summary, Chapter TS.5, Changing Ocean, Marine Ecosystems, and Dependent Communities, Section 5.2.2.3. https://www.ipcc.ch/srocc/chapter/technical-summary/
Header image shows clouds imitating mountains as the sun sets after midnight as seen from Denali's backcountry Unit 13 on June 14, 2019. Credit: NPS/Emily Mesner Image credit in list of evidence: Ashwin Kumar, Creative Commons Attribution-Share Alike 2.0 Generic.
Discover More Topics From NASA
Explore Earth Science

Earth Science in Action

Earth Science Data

Facts About Earth

- Do Not Sell My Personal Info

- ⋅
25 Examples Of About Us Pages For Inspiration
Craft an engaging and unique About Us page for your website. Learn from 25 inspiring examples of About Us pages to make your brand stand out.

The About Us page of your website is an essential source of information for anyone who wants to know more about your business.
It is where you showcase your history, the unique value of your work, your mission and vision, and the audiences you serve .
Together, the design , written content, and visual elements of an About Us page tell an important story about who you are and what matters to you.
How can you make the most of this integral part of your marketing strategy?
In this article, discover what makes an exceptional About Us page and find 25 examples to inspire your own page design and content.
What Makes A Great About Us Page?
There is no definitive template for creating a great About Us page.
However, I found four key components to making a compelling narrative with your brand story .
Your Vision And Mission
There is rarely a need to outright say, “Our vision/mission is ____,” but you ought to convey the purpose of your business in your About Us copy.
Talk about why your brand exists, what makes you different, and the challenges you solve – beyond the obvious solution you sell.
This is key for attracting talent, as well as prospective buyers who align with your objectives and value goals.
Your Story (History)
Every business has an origin story worth telling, and usually one that justifies why you do business and have clients.
Some centennial enterprises have pages of content that can fit in this section, while startups can tell the story of how the company was born, its challenges, and its vision for the future.
Whatever it is, your story matters to your prospective buyers and team members. Make it entertaining and as immersive as you can.
Your Services (And Benefits)
Even if your services are the focus of your homepage and dedicated product pages , summarizing them on your About Us page is crucial for alignment with brand values.
Highlight the benefits of your solutions, showcase what you do, and establish why you are unique.
Your Social Proof
Reviews, client logos, case studies, and testimonials bring consistency to your About Us page. Social proof demonstrates the authenticity of your claims and the impact you can bring to future clients.
With these four components in mind, you will have a framework from which to build an engaging and unique About Us page that incorporates your business’s most important asset: your clients.
If you are looking for inspiration, the 25 examples below feature About Us pages that excel at engaging their audience and telling their brand story.
Examples Of About Us Pages For Inspiration

6sense demonstrates its credibility in the data technology industry with a compelling company timeline detailing the evolution of its proprietary solutions since 2014.
The other elements then reinforce the value of 6sense’s artificial intelligence (AI) and machine learning (ML) solutions with its three core values promptly displayed as “Data-Obsessed,” “Future Driven,” and “Always Curious.”
Wrapping up the page with its global offices and Global Pledge 1% movement, 6sense showcases its presence across continents and corporate social responsibility (CSR) toward the communities where they live and work.

Adobe focuses on the future with its About Us page, showcasing how this 40-year-old organization is innovating with AI-driven solutions for creative teams, data analysts, and marketers.
A memorial for its co-founder, John Warnock, demonstrates care for the company’s legacy and showcases how this culture of innovation started with a glimpse into the inventor of the PDF format.
Following a breakdown of its products, Adobe shares case studies of household names like Coca-Cola and BMW before succinctly presenting its purpose and values.
Packed with color, Adobe’s About Us page is engaging and clear in its value for the community of creative users and clients.
3. Animal Rescue League of Boston

The Animal Rescue League of Boston (ARL) boasts a rich history. It was founded back in 1899 by Anna Harris Smith, a social worker who wished to combat the mistreatment of horses and the sheer volume of stray dogs and cats in the city.
ARL does a terrific job of sharing its 125-year history of support for animals on its About Us page, which is rich with photo collections from the past to the present.
The links to assets invite the user to learn more about ARL’s cause. For instance, the impact report is a one-pager that proves its support for over 20,000 animals in Massachusetts alone. At the end of the page, leadership photos featuring pets are a nice touch to reinforce ARL’s commitment to helping animals.
This About Us page is an example of how to show front-and-center your mission and pluck the heartstrings of your audience with just the right content.
4. Arctic Wolf

With a bold claim to “end cybersecurity risk,” Arctic Wolf uses metaphors and analogies with its canine namesake to invite you to join its pack, see its “pack impact” (corporate social responsibility), and even includes howls in its videos.
Arctic Wolf embraces fun while demonstrating authority, featuring its timeline of achievements since its founding in 2012, as well as its penetration in the sector by processing over 3 trillion security events per week for over 5,000 customers with 411% ROI.
This About Us page exemplifies that a fun touch to B2B branding is possible while reinforcing confidence among key buyers.
5. Born2Bond By Bostik

Adhesives leader Bostik has a dedicated website for its new Born2Bond products, which also has an About Us page for describing its unique benefits.
By linking to unique pages per industry, Bostik allows users to learn more about their demands while keeping the About Us page compact and focused on its core messaging: adhesives for a modern world.
With clever use of brand colors, the Born2Bond product line makes a strong impression in an example of an About Us page, which is compact yet effective for demonstrating the benefits of new solutions.
6. Brand USA

Brand USA , the organization tasked with encouraging foreign tourism to the U.S., features an About Us page that serves as a hub for discovering its team, downloading toolkits, and reading reports.
It is an example of an About Us page that covers all bases yet does not feel cluttered or confusing; the copy and navigation are clear, as is the value of Brand USA to the country’s economy and growth.
The CEO’s message at the beginning of the About Us page demonstrates its commitment to fostering economic growth. It establishes a meaningful connection with both tourists and businesses within the industry.
7. Brightcove

Video has increasingly become a key format in the past years for B2B marketing , and streaming technology platform Brightcove showcases credibility right at the start with an Emmy on its About Us page.
The messaging is short, featuring only a paragraph of copy and a video, yet it speaks volumes for the user to understand that they are a leader in business streaming and in navigating all its complexities.
By keeping it short and sweet with an “Explore more” section, client logos, CTAs, and a search bar, this About Us page conveys its message swiftly.
8. Connected Nation

Connected Nation ’s About Us page is an example of how to promote consistent messaging across headers, CTAs, and minor elements on a web page.
The goal of this non-profit is to improve access to high-speed internet across the U.S., which is presented with the slogan “close the digital divide” in the second header and first CTA, as well as in its mission and video celebrating 20 years of work.
The About Us page also ensures that the reader understands the key role of this non-profit through succinct copy about what the company does and believes in, as well as a glossary that clarifies internet jargon such as “fiber” and “backbone” for less tech-savvy audiences.

Deputy reveals its personality and friendly tone i this About Us page, which opens with a “welcome” and ends with “let’s get social.”
The copy reinforces its unique benefits as a staffing solution, evidenced by its values such as “Clock in for the customer” and “Own your shift.”
The timeline begins with a classic yet engaging startup story, recounting how the founder discovered a solution to their problem with staffing admin and developed an in-house platform.
Years later, this platform would be shared with the world, leading to over 320k companies now using Deputy.
It is a great example of an About Us page for SaaS, startups, and organizations in the tech space.
10. Gartner

This About Us page is packed with copy, yet it avoids overwhelming users by highlighting key figures and the value of Gartner’s experts for B2B organizations.
With 40 years of experience across 90 countries, it offers compelling social proof at the top right of the page – a prime location according to heatmap research .
The page offers tabs to discover the brand’s experts, consulting, tools, and benchmarks, concluding with the “Life at Gartner” section focused on team stories. Featuring crisp visuals and concise copy, it facilitates scrolling.
Overall, Gartner makes smart use of prime real estate on its About Us page with data points, using it as a hook to encourage discovery of the more traditional, institutional pages.
Anyone who wishes to showcase their data front and center should emulate this approach.

Splashes of yellow and blue make this About Us page eye-catching and friendly, which is a key selling point of GoTo for its audiences.
The company is all about making people’s work easier through its communication and IT solutions.
Product copy reinforces this friendly tone, with the audiences broken down into “people,” “businesses,” and “everyone,” which invite the user to discover its product suite with a CTA.
GoTo demonstrates how to create an approachable About Us page that is free of industry jargon, which is key when your audiences have varying knowledge levels.

As a household name, Google focuses on its cultural impact to engage readers on its About Us page, which is dynamically updated with new content (the section at the bottom is updated with its daily doodle).
For example, when I began writing this article (January 2024), the page highlighted its 25 Years In Search video . Only a week later, it switched to a Doodle contest for children to earn scholarships and tech for schools.
Google wraps up the page with case studies of people utilizing its tech for the betterment of its communities, furthering its already evident corporate social responsibility and global impact.
It is a fine example of an About Us page that showcases the benefits of its products while inspiring a sense of community among users.
13. Helmsley Charitable Trust

As a philanthropic institution, the Helmsley Charitable Trust strives to showcase the value of its work. This About Us page excels at proving that with clear financials and balance sheets, as well as bios of its trustees in initiatives such as diabetes and access to healthcare.
The history of the charitable trust unveils the institution’s long legacy as a startup, initially founded with resources from the philanthropic Helmsley couple in the 1930s.
The narrative is compelling, illustrating how multiple generations have benefitted from the trust’s positive impact.
Overall, this is a definitive example of an About Us page for any institution that wishes to convey its legacy and core goals in a trustworthy manner.
14. Insight

This technology solutions provider conveys transparency and a strong company culture on this About Us page . It also links to other webpages, delving into its entrepreneurial start in 1988, its company values, and awards.
As a Fortune 500 leader, this is an excellent example of an About Us page that highlights the community and mission of a global brand to drive a positive impression of its solutions.
Users can download Insight’s Corporate Citizenship Report, which demonstrates its commitment to the United Nations’ Global Compact and spotlights client stories of technology improving healthcare and achieving sustainability.
15. Iron Mountain

A leader in asset management and digital transformation, Iron Mountain leans heavily on its 70-year legacy ( curiously starting with a mushroom farm ) and its “Elevate your work” messaging.
This About Us page cleverly uses cards to facilitate navigation to its institutional pages and adds copy as needed to demonstrate credibility, such as serving 95% of the Fortune 1,000.
The message in the featured video focuses on the end goal achieved through Iron Mountain products – companies hire data and asset management services to better serve their customers, which adds familiarity to its solutions in a sector that is usually awash with jargon.
Overall, this is a fine example of an About Us page that celebrates an organization’s legacy (without being verbose) while keeping a clear eye on the future and all its possibilities.
16. MeanPug

MeanPug bets on a colorful and fun About Us page to grab attention for its marketing agency for law firms, which serves as a counterbalance in a space where most agencies adopt a serious tone.
The fun starts with an audio track of MeanPug’s name pronounced with barks, followed by colorful headers and artsy team bios (the pug itself is CPO, Chief Pug Officer).
The company then proves it delivers more than just fun with its results, evidenced by growing law firms from $0 to $100m ARR in under 3 years and even helping to quadruple clients’ digital sales.

Since 1977, Oracle has significantly influenced the state of the tech industry.
With a remarkable legacy of accomplishments, such as pioneering the SQL database, Oracle encapsulates this history into a concise timeline and links to other institutional pages for more information.
By focusing on its mission, Oracle encourages users to navigate as they see fit through its analyst reports, CSR, leaders, and investor relations.
Interestingly, Oracle does not feature its products on its About Us page, focusing instead on its corporate initiatives. It is a superb example of a simple page that effectively conveys trust and encourages engagement.
18. OutSystems

Low-code platform OutSystems focuses on the basics in this About Us page – its locations, history, social proof, investors, and leaders – and does so in a way that quickly demonstrates the value of its solutions.
By linking as needed to other pages across its website, OutSystems demonstrates how to build an About Us page that is simple yet compelling and invites the user to stay and learn more.
19. Salesforce

A SaaS pioneer, Salesforce relies on its strong culture and history to position itself as a customer-first, “customer company.”
That message is delivered clearly with its branding and copy, from the product names to the mascots and videos that explore its legacy and CSR efforts.
This About Us page tells a complete story, beginning with the challenge to meet evolving consumer needs, then the solution of building a “bridge” to meet those needs, and concluding with its core values and culture.
At the end, the CTA asks if the user has any questions about getting on “the right path” with Salesforce.
In short, this is how a company with a rich culture and community should build an About Us page that delivers credibility in a fresh way.
20. ServiceNow

ServiceNow leverages its tagline “when X works, the world works” to demonstrate its versatility as a data and digitization platform for empowering several industries, such as healthcare, retail, and manufacturing.
By linking to fact sheets, its code of ethics, and investor relations, ServiceNow goes beyond what is usually found on an About Us page to demonstrate credibility and penetration in the market (85% of Fortune 500 companies use ServiceNow).
This is an About Us page that excels at driving a core message and intuitively linking to multiple, often complex, resources.
21. Sony Interactive

Sony Interactive leverages its strong gaming community and legacy in this About Us page, featuring a product timeline with console blueprints and “fast facts” that swiftly present impressive sales numbers.
The layout is seamless and presents a myriad of institutional elements, such as its mission and global presence, in a manner that encourages further navigation.
This is evidenced by its placement of sister pages just before the footer, which includes the blog, studio, product, and corporation pages.

Splunk focuses on simplicity for its About Us page but adds elements like an interactive infographic and a video to highlight the brand’s scope and community impact.
A fast facts section proves Splunk’s value at a glance, where the user is encouraged to explore further through CTAs for the company’s pledge, newsroom, and more.
Overall, this About Us page serves as a high-impact template for any business that wishes its audience to perceive its products holistically and view their broader social impact.
23. Tealium

The highlight of Tealium’s About Us page is the animated infographic of its customer data platform and how its privacy-based collection across channels results in quicker insights, ROI, and engagement.
This page’s social proof is strong. The data platform’s privacy compliance is guaranteed by ISO and institutional standards, as reinforced by accolades and case studies.
In short, this is an example of how to tell a story with an engaging element (in this case, an infographic) and use it as a foundation for driving your brand narrative.
24. Twogether

Twogether weaves in its personality in every word on its About Us page, without buzzwords or fluff and supported by strong imagery and core values.
By summarizing its values in the five P’s (Purpose, People, Passion, Performance, Planet), Twogether showcases how its mission and results to clients are unique as a dedicated B2B tech agency.
Its supported charities not only act as case studies but also prove the organization’s values. Then, the brand follows up with links to discover Twogether’s services and goals.
This is an About Us page example for any agency seeking to stand out with an unmatched personality.

Upwork employs a letter from the CEO for this About Us page, which is effective in addressing both of its audiences: organizations seeking high-quality freelance help for their projects and freelancers seeking opportunities to advance their careers and earn income.
It is succinct yet detailed enough to showcase the platform’s value. The top navigation lets users learn more about Upwork’s leaders and its latest news.
If you wish to position an executive of your organization as a thought leader, adopting this approach could be beneficial by showcasing their voice on a key page.
How To Write An About Us Page To Connect With Your Audience
Connecting with your audience with an About Us page is about authenticity and driving your brand message in an engaging manner, which encourages navigation to other elements of your website.
As can be seen from these 25 About Us page examples, all excel in showcasing their mission, what is unique about their brand or products, and inviting the user to take action.
The key is to do so in a creative way that encourages conversions .
Therefore, if you want to connect with your audience through an About Us page, I would recommend:
- Keep it short and sweet: Focus on the basics–mission, values, and solutions. Then, think of the best way to showcase those elements swiftly to encourage engagement.
- Add a creative element: Be it a video, infographic, moving image, or an audio track, many examples of About Us pages in this article leverage unique formats to engage users.
- Make it fun: Do not be afraid to make your About Us page fun, as it can grab immediate user attention. You can follow up with data and social proof to convey credibility.
- Structure it as a hub: Rather than clutter your About Us page with copy and products, use it to link out to assets as needed to engage your audiences and prove your value.
Final Takeaways
After analyzing the 25 About Us page examples in this article in detail, here are the final takeaways to keep in mind when crafting yours:
Creativity Makes Your Page Stand Out
For many companies, the About Us page is a formality to fill in the sitemap rather than convey a unique message.
However, many brands go beyond this, designing rich web pages and writing copy that stands out from the competition. Find your unique angle and be true to your story.
Feature The People Behind The Brand
Whether you are a solopreneur, a dynamic duo agency, or a full-blown global enterprise with thousands of team members, letting people shine makes an engaging About Us page.
Many of the examples in this article feature headshots and graphics packed with personality, which convey brand values better than words.
Tie In Social Proof With Your Corporate Social Responsibility
Showcase results and convey the difference your organization is bringing to the world.
6sense and Salesforce are two examples from this article that feature how their products are changing their communities for the better.
How are you changing yours?
More resources:
- Contact Us Page Examples: 44 Designs For Inspiration
- How to Write a Winning About Us Page: 8 Dos and Don’ts
- The Complete Guide to On-Page SEO
Featured Image: Naumova Marina/Shutterstock
Alexander Kesler is a visionary B2B digital marketer and an effective CEO with over 20 years of experience in building ...
Subscribe To Our Newsletter.
Conquer your day with daily search marketing news.

IMAGES
VIDEO
COMMENTS
Presentation Example #1: Colorful Slides. Draw your audience in by including a lot of bright colorful slides within your presentation. This colorful presentation example was created to showcase how fun and playful Adidas's boring presentation deck could actually be. Image Source.
Learn from the best with these 23 presentation examples that cover video, PowerPoint, Google Slides, Prezi, and sales. Find out how to create engaging and effective presentations with tips, templates, and inspiration.
Present slideshows with confidence. With easy-to-use presenter view, speaker notes, and live captions, Slides makes presenting your ideas a breeze. You can even present to Google Meet video calls ...
5. SlideShare Scribd. SlideShare Scribd isn't a presentation authoring software tool, but rather a free presentation sharing software tool. If you need to get your slideshow in front of a large professional audience, then this online presentation software is worth knowing about.
Download the Easter presentation for PowerPoint or Google Slides and start impressing your audience with a creative and original design. Slidesgo templates like this one here offer the possibility to convey a concept, idea or topic in a clear, concise and visual way, by using different graphic resources.
Present like a pro, directly from Google Meet. Access all of your Slides and Meet controls in one place, and enjoy smoother high resolution presentations. Premium feature. This feature is available on some Google Workspace and Google Workspace plans.
3 presentation content examples that captivate and inspire the audience: 1. Inspirational story: An emotional, relatable story can move hearts and change minds. Share a personal anecdote, a customer success story, or an account of overcoming adversity to create a deep connection with your audience.
6. Lifting the SlideRocket Hood. To stretch your mind a bit, check out the SlideRocket presentation builder overview. On top of being an excellent presentation in its own right, these slides lift the hood on powerful features not typically associated with presentations, including presentation analytics, live Twitter feeds, lead generation forms, collaboration, web meetings and a gaggle of ...
Getting Started with WebSlides. To get started, first download WebSlides. Then, in the root folder, create a new folder and call it presentation. Inside the newly created presentation folder ...
Use clear and legible fonts, and maintain a consistent design throughout the presentation. 2. Visual appeal: Incorporate visually appealing elements such as relevant images, charts, graphs, or diagrams. Use high-quality visuals that enhance understanding and make the content more engaging.
Find Free Slide Show Templates that Suit your Needs. Captivate your audience with our collection of professionally-designed PowerPoint and Google Slides templates. Boost your presentations and make a lasting impression!
Skip to start of list. 26,020 templates. Create a blank Presentation. Beige Scrapbook Art and History Museum Presentation. Presentation by Noisy Frame. Cream Neutral Minimalist New Business Pitch Deck Presentation. Presentation by Take Care Creative. Brown and Beige Aesthetic Modern Group Project Presentation.
How to make your presentation. Choose a design from our presentation templates or create your own from scratch. Customize your presentation with colors, fonts, and key information. Add animations, videos, images, illustrations. Use assets and other media content from your Brand Kit (Pro) to stay consistent with your business or school brand.
Download your presentation as a PowerPoint template or use it online as a Google Slides theme. 100% free, no registration or download limits. Use these web templates to create stunning presentations that showcase your online presence. No Download Limits Free for Any Use No Signups.
We've all been there! Starting a presentation design from scratch is tricky, especially if you're short on time. Genially's free online presentation maker has over 2000 ready-to-use templates for professional slide presentations, photos slideshows, and more. Each slide design has been created by our team of top graphic designers.
Access the "Present and record" option on the editor's top-right side or click on the three-dot menu to select it among recommended actions. Select "Go to recording studio" and set up your camera and microphone. Start recording with your notes in Presenter's View and have the options to pause and resume your recording.
Watch on. A good PowerPoint presentation keeps the focus on your argument by keeping animations and transitions to a minimum. I suggest using them tastefully and sparingly to emphasize a point or bring attention to a certain part of an image. 2. Cohesive Color Palette.
Browse some of our favorite presentations and copy them to use as templates. Present templates. Get a big head start when creating your own videos, presentations, or designs. ... Prezi has been a trusted presentation partner for over 15 years. 180+ countries. 140,000,000+ 140M+ people who ️ Prezi. 25%. more effective than slides* 40%. more ...
Free Google Slides theme, PowerPoint template, and Canva presentation template. We live in the internet era, which means that web design is currently one of the most demanded skills. This free template is perfect for those designers who want to present their web project proposal to their clients and see a preview of the final work.
Here you can find 38,750 templates and themes. Take a look at the entire library. Make your presentations look the best! Download web templates and themes for your next presentation. Including Google Slides, PowerPoint and Keynote. Unlimited downloads with an Envato Elements Subscription!
AI presentation maker. When lack of inspiration or time constraints are something you're worried about, it's a good idea to seek help. Slidesgo comes to the rescue with its latest functionality—the AI presentation maker! With a few clicks, you'll have wonderful slideshows that suit your own needs. And it's totally free!
Step 1: Setting Up Selenium IDE: To set up Selenium IDE in your browser you can visit the Selenium IDE website or click on this link to add the extension. Step 2: Create a New Project: Open the installed Selenium IDE extension to access its default interface. Then, click "Create a New Project".
Takeaways The rate of change since the mid-20th century is unprecedented over millennia. Earth's climate has changed throughout history. Just in the last 800,000 years, there have been eight cycles of ice ages and warmer periods, with the end of the last ice age about 11,700 years ago marking the beginning of the modern climate […]
With clever use of brand colors, the Born2Bond product line makes a strong impression in an example of an About Us page, which is compact yet effective for demonstrating the benefits of new ...